ルートマップ(jQuery Mobile)(β)
jQuery MobileをUIに使って、Google Maps V3でルート表示してみます。 方角やらの取得には、PhoneGapを使用。
別途、ルートマップ(Sencha Touch)というのを作っていますが、これはWebアプリ。
今回のは、ネイティブアプリとして作成。
方角に合わせて、地図も回転するようにしました。随時、現在地を測位していますので
歩行しながら、現在地を示すマーカーも移動します。
GPS使いまくりなので、バッテリーの消耗にご注意ください(^^)。
管理人のように、方向音痴まるだしの人間に、どうすれば使いやすいか考えながら作ってます。
目次
ルートマップ
ソースのご説明
ルートマップ(Sencha Touch)
開発環境
Eclipse 3.7(INDIGO) + PhoneGap 0.9.6 + jQuery Mobile 1.0.1 1.01b1
jQuery Mobileが1.0.1になって、ページ遷移が普通になった感じです。
New
ジェスチャーをいろいろ変更。
ジェスチャーのイメージと対応する機能が一致しない感じ。
再考しています。
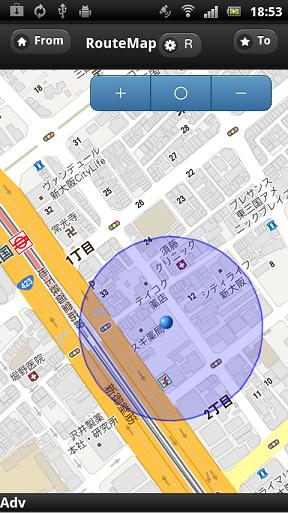
初期画面はこんな感じ。

青いマーカーが、現在地。自動で測位されます(GPS機能はONにしておいてください)。
また、既に到着点を設定済みで再起動した場合は、ルート計算ボタン(R) で、ルートを再表示します。
で、ルートを再表示します。
RoutMapと書かれた黒いヘッダー部分を右にswipe(スワイプ)すると、操作画面に移動。
左にswipe(スワイプ)すると、ナビゲーション画面に移動。
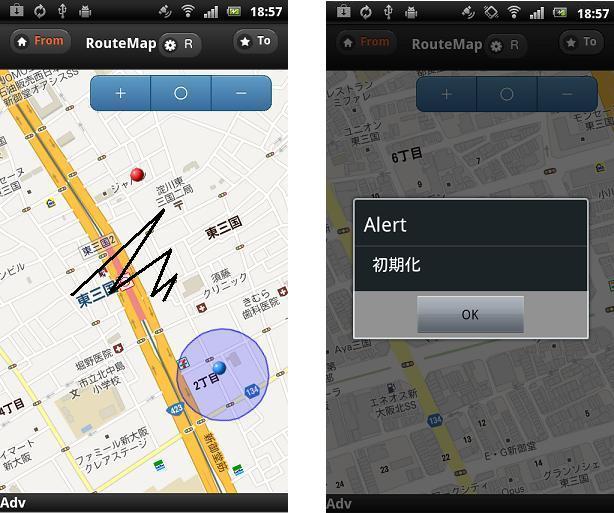
因みにswipe(スワイプ)はこういう指の動きです。
地図をスワイプするとスクロールするだけですんで、ご注意を。
New
地図上でのスワイプジェスチャーを変更してみました。ベクトル角と交差判定だけを使ったアルゴリズムなので、いたってシンプル。
大きく動かせば、地図がスクロールします。
小さく、真横にサッと動かせば、ページが遷移します。

地図上で、ジグザグを描くようにすると、初期化のダイアログがでます。

地図上で1~2秒、画面を押さえるようにして(タップホールド)から、地図をなぞるようにすれば
指の動きに合わせて、地図がスクロールします。(この場合、地図が正位置になるように回転します)

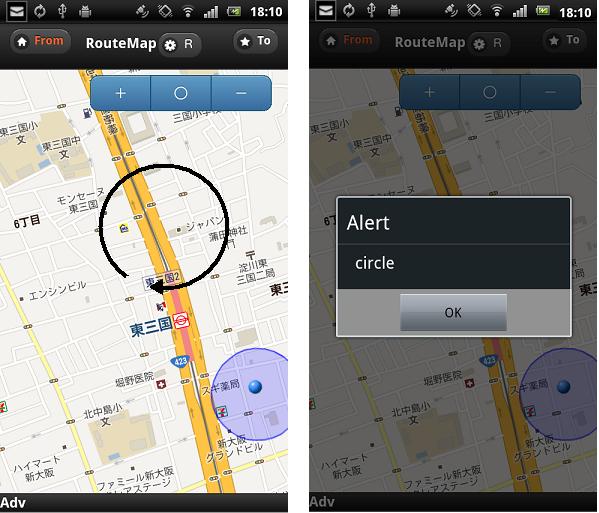
地図上で、円を描けば「circle」を認識します、でも今はそれだけのことで、何の機能にも対応していません(^^)。

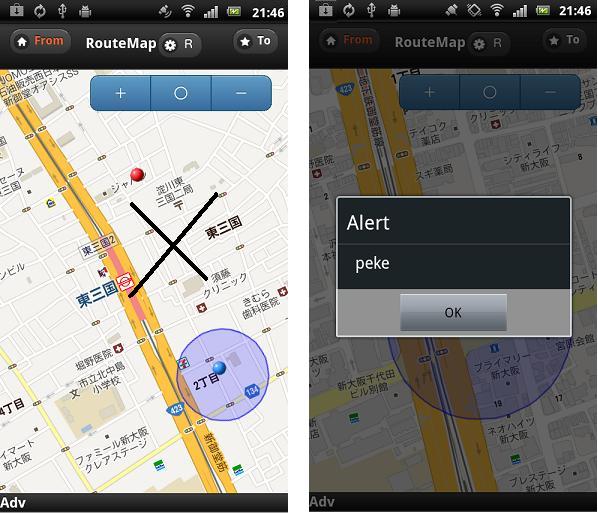
地図上で、ペケを描けば「peke」を認識します、これも今はそれだけのことで、何の機能にも対応していません(^^)。

矢印はコンパスです。北を指しています。
到着地点を決めるには、[地図をタップして到着地点を表示]をタップ。
地図画面に移動しますので、地図上でタップして到着地点を決めます。

ルート表示には、徒歩モードと自動車モードの2種類があります。
デフォルトでは、徒歩は時速4.8km/h(分速80m、不動産屋さんが使ってるやつ)、
自動車は時速30km/h(渋滞とか横断歩道での停車を加味した場合の平均速度だそうです)。
変更したい場合は、フィールドをタップして変更してください。
New
加速度センサーを使って、現在の速度値をとってみます(無理に加速度センサーを使う必要もないんですが...)。
「私の足」だと、どのくらいかかる?というやつです。
操作画面から地図画面に戻る場合は、指で画面を左方向になぞるようにします(swipe)。
地図に戻って、タップすると赤いマーカーが出ます。これが到着地点。
New
到着点の赤いマーカーを出す場合は、Toボタンをタップします。
Toボタンは、こんな感じになります。 →
→
この状態でタップすれば、赤いマーカーが出ます。
解除する場合は、再度、Toボタンをタップ。
 →
→
マーカーはドラッグすれば、移動します。
今回のバージョンでは、経由地の設定は省略してます。

ルート計算ボタン(R) で、ルートを表示します。
で、ルートを表示します。
リルートも「R」ボタンをタップして、「人力」でやります、「Auto」については検討中。
+ボタン で、ズームイン。
で、ズームイン。
○ボタン で、地図の回転を止めることができます。
で、地図の回転を止めることができます。
回転停止中はこんな 感じ。
再度タップすれば、回転再開。
感じ。
再度タップすれば、回転再開。
-ボタン で、ズームアウト。
で、ズームアウト。

画面をスクロールすると、Fromボタン が赤く表示されます。
が赤く表示されます。
これは、デフォルトでは、現在地の測位が実行されていると、常時地図の中心がそこに移動するようになっていますが、
それが抑制されていることを示しています。
再度タップすると、現在地に復帰します。
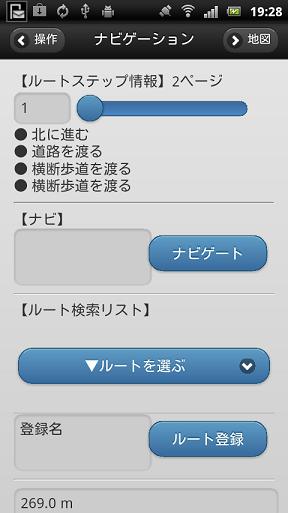
操作画面に移動すると、ルート情報を見ることができます。
ルート情報は、リルートするごとに更新されます。
矢印の右隣の数字は、上から、緯度・経度・海抜の値。(でも、この海抜の値...本当かな?)
矢印の左隣のセレクトボタンは、地図モード用。地図・衛星写真・地図+写真・地形図。

到着地点に移動して、赤いマーカーをタップすると、削除モードになります。
到着地点への移動は、Toボタン をタップ。
をタップ。
青いマーカーは削除できません。

【ルートステップ情報】をどう使うかは検討中(時々、間違ってないか?ということもあるようですし...)。

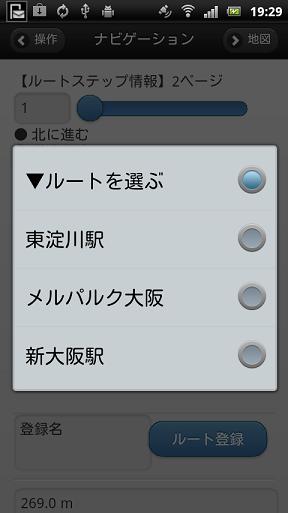
ルート検索リストに事前に登録しておけば、現地でルートを探すのに手間取ることもないでしょう。

こんな感じ。

音声認識を使ったナビゲーション
PhoneGapのプラグイン(SpeechRecognizer)を使ってみました。

このボタン
 をタップ。
をタップ。
音声入力のインターフェースが開きます。

例えば、「とうきょうたわー」と発声すると....。
こんな感じで認識されます。

4つめの「東京 タワー」を選んで[入力]ボタンをタップ。
因みに、音声入力を繰り返すと、順次、結果は追加されます。細かな修正はフィールドをタップしてソフトキーボードを開いて行えます。

[ナビゲート]ボタンをタップ。

近々に、ソースも公開予定です。
Under construction
TOP
ソースのご説明
おおまかに以下のようなステップになります。
現時点でベターなコードじゃないと思われるものもありますので、都度変更される可能性があります(^^)。
スマホのアプリの場合は、PCのアプリと違って「シンプル」であることが鉄則なようです。
それぞれのコードは単体の動作をするものとして、ご説明します。動作の仕方は、十人十色・千差万別と思いますので
組み合わせて、ご利用ください。
開発環境の構築や、アプリの配布方法は、こちらのページをご覧ください。
PhoneGapでネイティブアプリ
●地図を表示する
Google Maps V3
カスタムコントロールの設置
●マーカーを置く
カスタムマーカー
●ルートを表示する
DirectionService
●ルート情報を取得する
インストラクション
ステップ
●方角を取得する
PhoneGapを使う場合の「deviceready」イベント
canvas要素を回転させる
●現在地を取得する
「だいたいこの辺り」の円の描画
●地図を回転させる
CSS3
回転時のMapsサイズと角度の取得・変換
●ジェスチャーで地図をスクロールさせる
カスタムイベントリスナーの実装
簡易スワイプ
ピンチイン・アウト アンドロイドでは現状、うまくマルチタッチが取れないようなので、
他のカスタムジェスチャーを作って対応の予定。
「ジグザグ」というジェスチャーを認識してみる。
●ローカルにデータを書き込み・読み出しをする
File
●サーバーと連携する
Ajax
余談ですが、形態素・係り受け解析についてもちょっと。
●音声入力でナビゲート
SpeechRecognizerプラグイン
とりあえずは、ここを見ておくんなさい。
【ベースコード】
<!DOCTYPE HTML>
<html>
<head>
<title>Route Map</title>
<meta name="viewport" content="width=device-width, initial-scale=1,minimum-scale=1, maximum-scale=1">
<meta charset="UTF-8">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0b1/jquery.mobile-1.0b1.min.css" />
<link href="http://www.google.com/uds/css/gsearch.css" type="text/css" rel="stylesheet"/>
<style type="text/css">
//
</style>
<script src="http://code.jquery.com/jquery-1.6.1.min.js"></script>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=true&language=ja"></script>
<script src="g_script.js"></script>
<script src="http://code.jquery.com/mobile/1.0b1/jquery.mobile-1.0b1.min.js"></script>
<script type="text/javascript" charset="utf-8" src="phonegap.0.9.6.min.js"></script>
<script type="text/javascript" charset="utf-8">
//ここにjavascriptコード
</script>
</head>
<body>
<div data-role="page" id="map" data-theme="b">
<div data-role="header">
</div>
<div data-role="content">
//
</div>
<div data-role="footer">
//
</div>
</div>
</body>
</html>
実機へのインストールの場合、今回はアンドロイドマーケットにアップしていないので、PCの環境が必要です。
お手持ちの実機は、それぞれの機種が持つ接続用のアプリを使ってPCにつながるように準備しておいてください。
ローカルでインストールするだけなら、Eclipseなどは必要ありません。Android SDKがあればOKです。
Android SDKをインストールして、abd.exeが実行できるようにしておきます。DOS窓で以下を実行。
>adb.exe install [apkファイルのフルパス]
Under construction
TOP