jQuery Mobileで地図を表示(Google Maps V3 ルート情報を取得)
地図(Google Maps V3)を表示し、2点間のルートの情報を取得します。
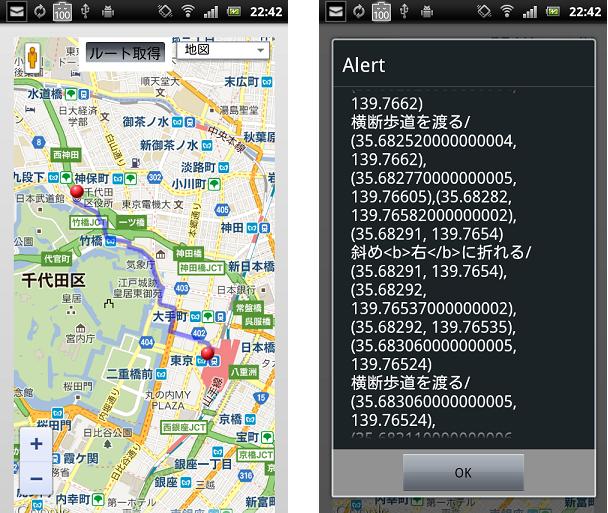
ここでは、2地点のマーカーを表示したあと、カスタムコントロールの[ルート取得]ボタンをタップして、ルートを表示。
ルートの情報というのは、「左折する」とか「直進する」、「横断歩道を渡る」....とかの情報のことです。
【index.html】
【gmap.js】
TOP
ここでは、2地点のマーカーを表示したあと、カスタムコントロールの[ルート取得]ボタンをタップして、ルートを表示。
ルートの情報というのは、「左折する」とか「直進する」、「横断歩道を渡る」....とかの情報のことです。
ルートサンプルとコード

【index.html】
<!DOCTYPE HTML> <html> <head> <title>compass</title> <meta name="viewport" content="width=device-width, initial-scale=1,minimum-scale=1, maximum-scale=1"> <meta charset="UTF-8"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0b1/jquery.mobile-1.0b1.min.css" /> <link href="http://www.google.com/uds/css/gsearch.css" type="text/css" rel="stylesheet"/> <script src="http://code.jquery.com/jquery-1.6.1.min.js"></script> <script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=true&language=ja"></script> <script src="gmap.js"></script> <script src="http://code.jquery.com/mobile/1.0b1/jquery.mobile-1.0b1.min.js"></script> <script type="text/javascript" charset="utf-8" src="phonegap.0.9.6.min.js"></script> <script type="text/javascript" charset="utf-8"> // </script> </head> <body onLoad="onLoad()"> <div data-role="page" id="map" data-theme="b"> <div data-role="header"> </div> <div data-role="content"> <div id="map_canvas"> Google Maps </div> </div> <div data-role="footer"> </div> </div> </body> </html>
【gmap.js】
var map; var marker_start; var marker_end; var directionsDisplay = null; var directionsService; function onLoad() { //ルート取得用 directionsService = new google.maps.DirectionsService(); var map_start = new google.maps.LatLng(35.36286726458948, 138.73157501220703); var map_end = new google.maps.LatLng(35.36286726458948, 138.73157501220703); var map_Options = { zoom: 12, center: map_start, mapTypeId: google.maps.MapTypeId.ROADMAP, navigationControl:true }; map = new google.maps.Map(document.getElementById("map_canvas"), map_Options); google.maps.event.addListener(map, 'click', function(event) { //地図上でタップした時の振る舞いを記述 }); var pageHeight = $(document).height(); $("#map_canvas").css("height",pageHeight); //カスタムコントロール var homeControlDiv = document.createElement('DIV'); var homeControl = new HomeControl(homeControlDiv, map); homeControlDiv.index = 1; map.controls[google.maps.ControlPosition.TOP_RIGHT].push(homeControlDiv); //スタートマーカー marker_start = new google.maps.Marker({ map: map, icon:"img/red_icon.png", visible:true, raiseOnDrag:false, position: map_latlng, clickable:true, draggable:false, myoption:"start" }); google.maps.event.addListener(marker, 'click', function(event) { //マーカーをタップした時の振る舞いを記述 }); //エンドマーカー marker_end = new google.maps.Marker({ map: map, icon:"img/red_icon.png", visible:true, raiseOnDrag:false, position: map_latlng, clickable:true, draggable:false, myoption:"end" }); } function HomeControl(controlDiv, map) { var controlUI = document.createElement('DIV'); controlUI.style.backgroundColor = 'white'; controlUI.title = 'direction'; controlDiv.appendChild(controlUI); var controlText = document.createElement('DIV'); controlUI.id = 'test_button'; controlText.style.top = '100px'; controlText.style.left = '100px'; controlText.innerHTML = '<input type="button" value="ルート取得" onClick="get_route()">'; controlUI.appendChild(controlText); } function get_route(){ if (directionsDisplay != null) { directionsDisplay.setMap(null); } directionsDisplay = new google.maps.DirectionsRenderer(); directionsDisplay.setOptions({ suppressMarkers: true //緑色のマーカーを抑制 }); directionsDisplay.setMap(map); var request = { origin: map_start, destination: map_end, travelMode: "WALKING" }; directionsService.route(request, function(response, status) { alert(status); if (status == google.maps.DirectionsStatus.OK) { directionsDisplay.setDirections(response); //ルート情報取得 getSteps(response); // map.setCenter(map_start); }else{ alert("ルート取得失敗"); } }); } function getSteps(directionResult) { var route_info = ""; for (var i = 0; i < directionResult.routes.length; i++) { //instructionとinstruction内のpath(座標列) var temp_legs = directionResult.routes[i].legs; if (temp_legs.length != 0){ for (var k = 0; k < temp_legs.length; k++) { var temp_steps = temp_legs[k].steps if(temp_steps.length != 0){ for (var m = 0; m < temp_steps.length; m++) { var instruction = temp_steps[m].instructions; var path = temp_steps[m].path; route_info += instruction + "/" + path + "\n"; } } } } route_info += "------------------\n"; //routeを構成するすべての座標列 var temp_latlng = directionResult.routes[i].overview_path; if (temp_latlng.length != 0) { for (var n = 0; n < temp_latlng.length; n++) { var ido = temp_latlng[n].lat(); var keido = temp_latlng[n].lng(); route_info += ido + "," + keido + "\n"; } } } alert(route_info); }
TOP