jQuery Mobileで地図(Google Maps V3)を表示
まず、地図(Google Maps V3)を表示するコードです。
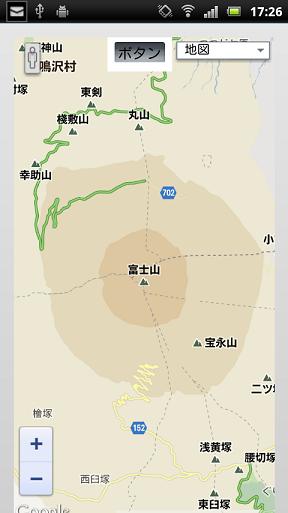
「ボタン」というカスタムコントロールを付けています。
表示の初期位置は「富士山」。
【index.html】
【gmap.js】
TOP
「ボタン」というカスタムコントロールを付けています。
表示の初期位置は「富士山」。
表示サンプルとコード

【index.html】
<!DOCTYPE HTML> <html> <head> <title>compass</title> <meta name="viewport" content="width=device-width, initial-scale=1,minimum-scale=1, maximum-scale=1"> <meta charset="UTF-8"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0b1/jquery.mobile-1.0b1.min.css" /> <link href="http://www.google.com/uds/css/gsearch.css" type="text/css" rel="stylesheet"/> <script src="http://code.jquery.com/jquery-1.6.1.min.js"></script> <script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=true&language=ja"></script> <script src="gmap.js"></script> <script src="http://code.jquery.com/mobile/1.0b1/jquery.mobile-1.0b1.min.js"></script> <script type="text/javascript" charset="utf-8" src="phonegap.0.9.6.min.js"></script> <script type="text/javascript" charset="utf-8"> // </script> </head> <body onLoad="onLoad()"> <div data-role="page" id="map" data-theme="b"> <div data-role="header"> </div> <div data-role="content"> <div id="map_canvas"> Google Maps </div> </div> <div data-role="footer"> </div> </div> </body> </html>
【gmap.js】
var map; function onLoad() { var map_latlng = new google.maps.LatLng(35.36286726458948, 138.73157501220703); var map_Options = { zoom: 12, center: map_latlng, mapTypeId: google.maps.MapTypeId.ROADMAP, navigationControl:true }; map = new google.maps.Map(document.getElementById("map_canvas"), map_Options); var pageHeight = $(document).height(); $("#map_canvas").css("height",pageHeight); //カスタムコントロール var homeControlDiv = document.createElement('DIV'); var homeControl = new HomeControl(homeControlDiv, map); homeControlDiv.index = 1; map.controls[google.maps.ControlPosition.TOP_RIGHT].push(homeControlDiv); } function HomeControl(controlDiv, map) { var controlUI = document.createElement('DIV'); controlUI.style.backgroundColor = 'white'; controlUI.title = 'direction'; controlDiv.appendChild(controlUI); var controlText = document.createElement('DIV'); controlUI.id = 'test_button'; controlText.style.top = '100px'; controlText.style.left = '100px'; controlText.innerHTML = '<input type="button" value="ボタン">'; controlUI.appendChild(controlText); }
TOP