PhoneGapでローカルにファイルを読み書き
ローカルファイルにデータを書き込み・読み出しをします。
スマホでアプリ終了・再起動した時、前のデータを保存しておくと便利です...たぶん。
データベースを使うほどのもんじゃない軽量データの場合、いいんじゃないでしょうか?
また、ファイルは他のアプリから読み込むこともできます。
因みに、ファイルはどこに置かれているかというと、SDカードです。ファイルマネージャーのようなものを使えば、編集・削除もできます。
ページの最後に付録で、バイナリーファイル(画像など)の読み込みのコードを置いておきました。
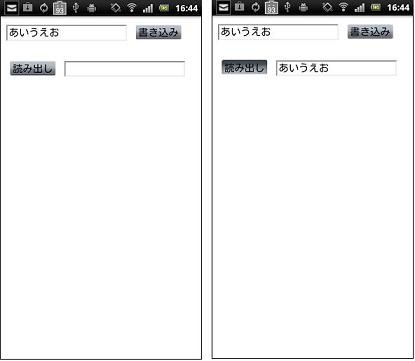
表示サンプルとコード
【index.html】
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>PhoneGap</title> <script type="text/javascript" charset="utf-8" src="phonegap-1.4.0.js"></script> <script> //+++++++ write +++++++ function writeFile(){ window.requestFileSystem(LocalFileSystem.PERSISTENT, 0, gotFS_W, fail); } function gotFS_W(fileSystem) { var filename = "data.txt"; fileSystem.root.getFile(filename, {create: true}, gotFileEntry_W, fail); } function gotFileEntry_W(fileEntry) { fileEntry.createWriter(gotFileWriter, fail); } function gotFileWriter(writer) { writer.onwrite = function(evt) { //alert("write success"); }; var data = document.getElementById("memo").value; writer.write(data); } //+++++++ read +++++++ function readFile(){ window.requestFileSystem(LocalFileSystem.PERSISTENT, 0, gotFS_R, fail); } function gotFS_R(fileSystem) { var filename = "data.txt"; fileSystem.root.getFile(filename, {create: true}, gotFileEntry_R, fail); } function gotFileEntry_R(fileEntry) { fileEntry.file(gotFile, fail); } function gotFile(file){ readAsText(file); } function readAsText(file) { var reader = new FileReader(); reader.onloadend = function(evt) { var saved_data = evt.target.result; document.getElementById("result").value = saved_data; }; reader.readAsText(file); } //error function fail(error) { alert(error.code); } </script> </head> <body> <input type="text" id="memo" value=""> <input type="button" value="書き込み" onClick="writeFile()"> <br><br> <input type="button" value="読み出し" onClick="readFile()"> <input type="text" id="result" value=""> </body> </html>
TOP
画像を読み込んで表示するサンプルとコード

画像は、SDカードに、"123456789.jpg"という名前で保存されているとします。
読み込まれたデータは、Base64でエンコードされた文字列です。
こんな感じ。
data:image/jpeg;base64,XXXXXXXXXXXXXXXXXXXXXXXXX.....
これをそのままimgタグのソースに入れてやるだけです。
【index.html】
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>A</title> <script type="text/javascript" charset="utf-8" src="phonegap-1.4.0.js"></script> <script type="text/javascript" charset="utf-8"> //+++++++ read +++++++ function readFile(){ window.requestFileSystem(LocalFileSystem.PERSISTENT, 0, gotFS_R, fail); } function gotFS_R(fileSystem) { var filename = "123456789.jpg"; fileSystem.root.getFile(filename, {create: true}, gotFileEntry_R, fail); } function gotFileEntry_R(fileEntry) { fileEntry.file(gotFile, fail); } function gotFile(file){ readAsDataURL(file); } function readAsDataURL(file) { var reader = new FileReader(); reader.onloadend = function(evt) { var saved_data = evt.target.result; document.getElementById("image").src = saved_data; }; reader.readAsDataURL(file); } //error function fail(error) { alert(error.code); } </script> </head> <body> <input type="button" value="読み出し" onClick="readFile()"> <img src="" id="image"> </body> </html>

TOP