jQuery MobileのAjaxでサーバー連携
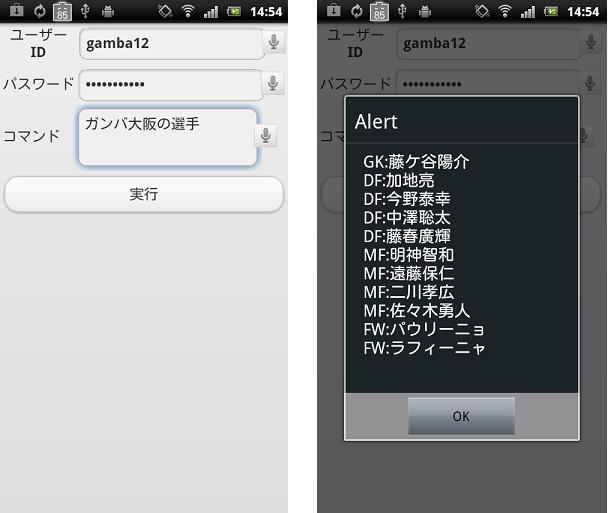
単純なコマンドを使って、サーバーのデータベースからデータを取得。
(パーソナル)クラウドと連携できたらいいなあ...というアプリです。
もうちっと複雑なことをしたい...という向きには、サーバーサイドで形態素・構文解析のエンジンやら
SQL文生成エンジンを置いておけば、データーベース連携がよりハッピーになると思われます(^^)。
因みに、WebサービスのAPIなら、Yahooの日本語形態素解析Webサービスなるものもあります。
追記
以下のコードにあるcall_db.phpに記述されているのはダミーコードです、何をやっても結果は1つしか返ってきませんので悪しからず。
リンク
形態素・係り受け解析
これを使えば、もうちっと気の利いたこともできますでしょう。
Yahooの日本語係り受け解析
サンプルとコード

【index.html】
<!DOCTYPE HTML> <html> <head> <title>compass</title> <meta name="viewport" content="width=device-width, initial-scale=1,minimum-scale=1, maximum-scale=1"> <meta charset="utf-8"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" /> <script src="http://code.jquery.com/jquery-1.6.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js"></script> <script type="text/javascript" charset="utf-8" src="phonegap-1.1.0.js"></script> <script type="text/javascript" charset="utf-8" src="SpeechRecognizer.js"></script> <script type="text/javascript" charset="utf-8"> function onSuccess(data, status){ alert(data); } function onError(data, status){ // handle an error alert("err"); } function do_command(){ var data1 = document.getElementById("userid").value; var data2 = document.getElementById("password").value; var data3 = document.getElementById("command").value; data1 = encodeURI(data1); data2 = encodeURI(data2); data3 = encodeURI(data3); var formData = "data1=" + data1 + "&data2=" + data2 + "&data3=" + data3; $.ajax({ type: "POST", url: "http://wisteriahill.sakura.ne.jp/jqmajax/call_db.php", cache: false, data: formData, success: onSuccess, error: onError }); return false; } </script> </head> <body> <table><tr> <th>ユーザーID</th> <th><input type="text" id="userid" value=""></th> <th><img src="img/speech3.jpg"></th> </tr></table> <table><tr> <th>パスワード</th> <th><input type="password" id="password" value=""></th> <th><img src="img/speech3.jpg"></th> </tr></table> <table><tr> <th>コマンド </th> <th><textarea rows=2 id="command" value=""></textarea></th> <th><img src="img/speech3.jpg"></th> </tr></table> <input type="button" id="speech" value="実行" onClick="do_command()"/> </body> </html>
TOP
スポンサー リンク
形態素・係り受け解析
Yahooの日本語形態素解析Webサービス
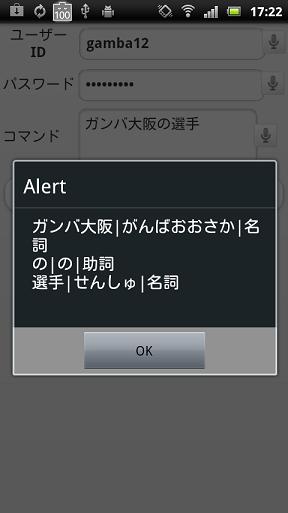
上の例で形態素解析をやってみると、こんな感じ。
この場合は、形態素|読み|品詞、の順に並んでます。

簡単にDB連携をやるならコマンドの構文を、「○○の○○を○○する」、というように単純化しておけば、SQL文の生成もやりやすいかと...。
上の例では、名詞しかないような状態で、何がしたいのか分からない...という場合は、「ああ、知りたいんだなあ」と勝手に解釈してやる。
この結果を見て、「音声読み上げにも対応できるんじゃない?」....と思った方はTextToSpeechにチャレンジ。
(AndroidのTTSは使えないようです、音声データは英・仏・スペイン・伊・独しかないみたい。Webサービスを探してみてね。
あるいは...、KDDIのN2 TTSってどうだろう?要調査 ->
結論からいうと、いけそうっすね。N2 TTS自体は無料で、アンドロイドマーケットからインストールできます。
N2 TTSは音声を出すためのエンジンなんで、音声を出させるためのアプリが必要です。
できたら、またレポートします。
N2 TTSを使ってTextToSpeechをやってみるページ
)
因みに、ヤフーを使う場合のPHPコードはこんな感じ。
アプリケーションIDはヤフーから事前に取得しておく必要があります。
【日本語形態素解析 PHPソース】
<?php $q = $_POST['command']; $application_id = "**********"; if(!$q){ echo 'no'; return; } $q = urlencode($q); $url = 'http://jlp.yahooapis.jp/MAService/V1/parse?appid=' . $application_id . '&results=ma&sentence=' . $q; $c = file_get_contents( $url ); $xml = simplexml_load_string ( $c ); $result = ""; for($i = 0;$i < $xml->ma_result->total_count;$i++){ $surface = $xml->ma_result->word_list->word[$i]->surface; $reading = $xml->ma_result->word_list->word[$i]->reading; $hinshi = $xml->ma_result->word_list->word[$i]->pos; $result .= $surface . "|" . $reading . "|" . $hinshi . "\n"; } echo $result; ?>
スポンサー リンク
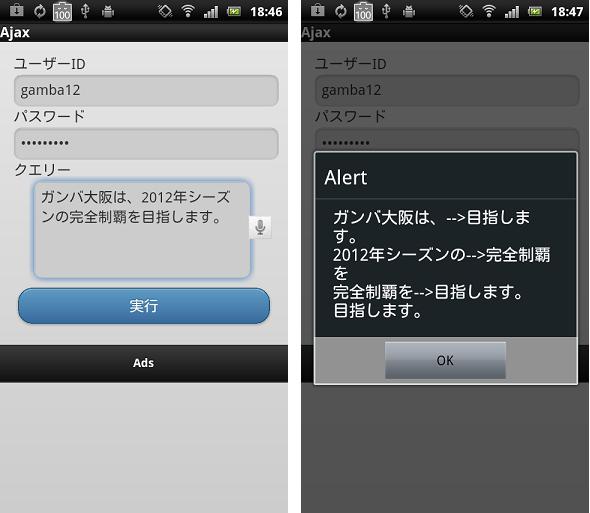
係り受け解析

【日本語係り受け解析 PHPソース】
<?php $q = $_POST['query']; $application_id = "****************"; if(!$q){ echo 'no'; return; } $q = urlencode($q); $url = 'http://jlp.yahooapis.jp/DAService/V1/parse?appid=' . $application_id . '&sentence=' . $q; $c = file_get_contents( $url ); $xml = simplexml_load_string ( $c ); $xml_count = count($xml->Result->ChunkList->Chunk); for($i = 0;$i < $xml_count;$i++){ $id[$i] = (int)$xml->Result->ChunkList->Chunk[$i]->Id; $dependency[$i] = (int)$xml->Result->ChunkList->Chunk[$i]->Dependency; $morphem_count = count($xml->Result->ChunkList->Chunk[$i]->MorphemList->Morphem); $surfaces = ""; for($j = 0;$j < $morphem_count;$j++){ $temp_surface = $xml->Result->ChunkList->Chunk[$i]->MorphemList->Morphem[$j]->Surface; $surfaces .= $temp_surface; } $surface[$i] = $surfaces; } $kakariuke = ""; if (count($id) != 0) { for($i = 0;$i < count($id);$i++){ if ($dependency[$i] != -1) { $dependency_id = $dependency[$i]; $kakari = $surface[$dependency_id]; $kakariuke .= $surface[$i] . "-->" . $kakari . "\n"; }else{ $kakariuke .= $surface[$i]; } } } echo $kakariuke; ?>
TOP
付録
スポンサー リンク