PhoneGapで方角を取得する
PhoneGapで方角を取得するコードです。
compass.watchHeadingを使う場合と、compass.getCurrentHeadingを使う場合の2種類。
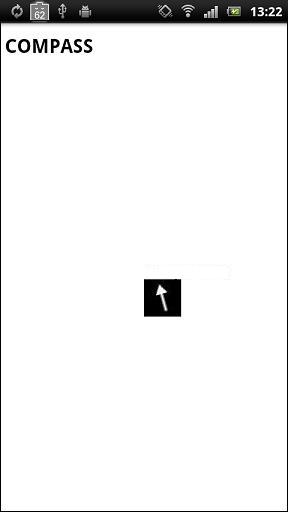
矢印は、常に北を指すようにしています。矢印画像は、62x62のjpeg。
今回の場合は、canvas要素は回転させています。
表示サンプルとコード
【index.html(compass.watchHeadingを使う場合)】
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>compass</title>
<script type="text/javascript" charset="utf-8" src="phonegap.0.9.6.min.js"></script>
<script type="text/javascript" charset="utf-8">
//
var canvas;
var ctx;
var img = new Image();
img.src = "img/direction2.jpg";
//
var watchHeadingID = null;
//
function onLoad() {
document.addEventListener("deviceready", onDeviceReady, false);
//
canvas = document.getElementById("rot_image");
if ( ! canvas || ! canvas.getContext ) { return false; }
ctx = canvas.getContext("2d");
}
//devicereadyイベントが発生すると呼ばれる
function onDeviceReady() {
startWatchHeading();
rotate_dir(0);
}
//
function startWatchHeading() {
// 0.5秒間隔でモニター
var options = { frequency: 500 };
watchHeadingID = navigator.compass.watchHeading(onSuccess_compass, onError_compass, options);
}
//
function stopWatchHeading() {
if (watchHeadingID) {
navigator.compass.clearWatch(watchHeadingID);
watchHeadingID = null;
}
}
//
function onSuccess_compass(heading) {
rotate_dir(360 - heading);
}
//
function onError_compass() {
//
}
//
function rotate_dir(rotDig){
ctx.fillRect(0, 0, canvas.width, canvas.height);
ctx.save();
ctx.translate(canvas.width/2, canvas.height/2);
rot = rotDig/180*Math.PI;
ctx.rotate(rot);
ctx.translate(-img.width/2, -img.height/2);
ctx.drawImage(img, 0, 0);
ctx.restore();
}
</script>
</head>
<body onLoad="onLoad()">
<h1>COMPASS</h1>
<div style="top:50%;left:50%;position:absolute">
<canvas id="rot_image" width=62 height=62></canvas>
</div>
</body>
</html>
【index.html(compass.getCurrentHeadingを使う場合)】
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>compass</title>
<script type="text/javascript" charset="utf-8" src="phonegap.1.1.0.js"></script>
<script type="text/javascript" charset="utf-8">
//
var canvas;
var ctx;
var img = new Image();
img.src = "img/direction2.jpg";
//
var timerID_compass = null;
//
function onLoad() {
document.addEventListener("deviceready", onDeviceReady, false);
//
canvas = document.getElementById("rot_image");
if ( ! canvas || ! canvas.getContext ) { return false; }
ctx = canvas.getContext("2d");
}
//devicereadyイベントが発生すると呼ばれる
function onDeviceReady() {
startCompass();
rotate_dir(0);
}
function startCompass(){
timerID_compass = setInterval(startWatchHeading,500);
}
function stopCompass(){
clearInterval(timerID_compass);
}
//
function startWatchHeading() {
navigator.compass.getCurrentHeading(onSuccess_compass, onError_compass);
}
//
function onSuccess_compass(heading) {
rotate_dir(360 - heading.magneticHeading);
}
//
function onError_compass() {
//
}
//
function rotate_dir(rotDig){
ctx.fillRect(0, 0, canvas.width, canvas.height);
ctx.save();
ctx.translate(canvas.width/2, canvas.height/2);
rot = rotDig/180*Math.PI;
ctx.rotate(rot);
ctx.translate(-img.width/2, -img.height/2);
ctx.drawImage(img, 0, 0);
ctx.restore();
}
</script>
</head>
<body onLoad="onLoad()">
<h1>COMPASS</h1>
<div style="top:50%;left:50%;position:absolute">
<canvas id="rot_image" width=62 height=62></canvas>
</div>
</body>
</html>

TOP