ルートマップ (Sencha Touch)(β)
Sencha Touchをベースに、Google Maps V3でルート表示してみます。
初期位置は、WiFiやGPSを使って現在地を測位します。
後は、到着地点や経由地点を設定して、ルートを表示。
まあ、Webアプリとして作ってますので、地図の回転や音声認識など細かいことはできまへん(^^)、勘弁してね。
次期バージョンで、コンパス機能やルート情報、標高などの表示にも対応の予定。
コンパスなどは、アンドロイドマーケットで無料のものが結構ありますので、それをインストールして
切り替えながら見れます。
その際は、地図を回転させる代わりに、ご自分を回転させて見てください。
動作確認は、Experia acro(docomo)で行っています。
その他は、分かりません(まだエミュレータの準備、してません)。
使い方
New
StreetView用のメニュを追加しました。その分、妙に重くなったような....。
で、以前のバージョンをLite版として残しました。
| ルートマップ (Sencha Touch) |
|---|
| ルートマップ (Sencha Touch)(Lite版) |
|---|
| Route Map (Sencha Touch) |
|---|
| Route Map (Sencha Touch)(Lite) |
|---|
PCでご覧になる場合は、Google ChromeやSafariなどのWebkitブラウザーをお使いください。
また、PCなどの場合、初期位置はかなりずれますので、マーカーをドラッグして修正してください。
ここでは、Sencha Touch の overlayをUIとして使っています。
Map表示やルート計算などには、Google Maps JavaScript API V3を使っています。
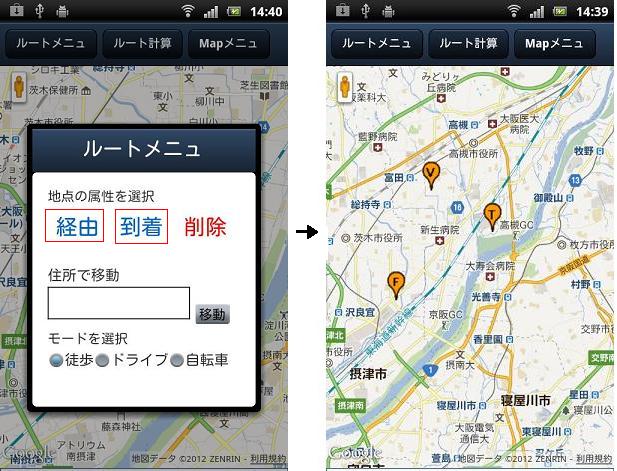
初期画面はこんな感じ。

マーカーのFの字は「From」の意味です。
到着地点や、経由地点を設定する場合は、ルートメニュを出して、「経由」か「到着」の文字を
クリック(タップ)した後、地図をクリック(タップ)してください。
経由地点の指定は任意です。経由地点のみでルート計算しようとした場合は、経由地点は
到着地点に変更されます。

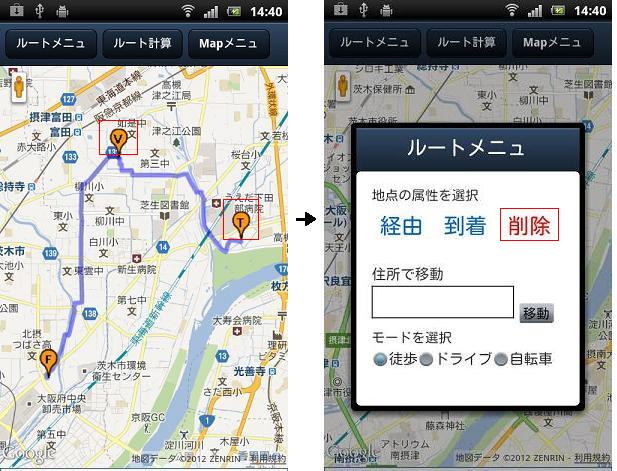
Vは「Via(経由)」、Tは「To(到着)」の意味です。
細かい位置調整は、マーカーをドラッグして行ってください。
ズームインは、地図をダブルクリック(ダブルタップ)してください。
ズームアウトや初期値移動、初期化、航空写真に変更する場合などは、Mapメニュを出して
行ってください。

「ルート計算」ボタンで、ルートを表示します。

マーカーを削除する場合は、まず目的のマーカーをクリック(タップ)してください。
ルートメニュが表示されますので、「削除」をクリック(タップ)。
削除できるのは、「経由地点」か「到着地点」だけです。

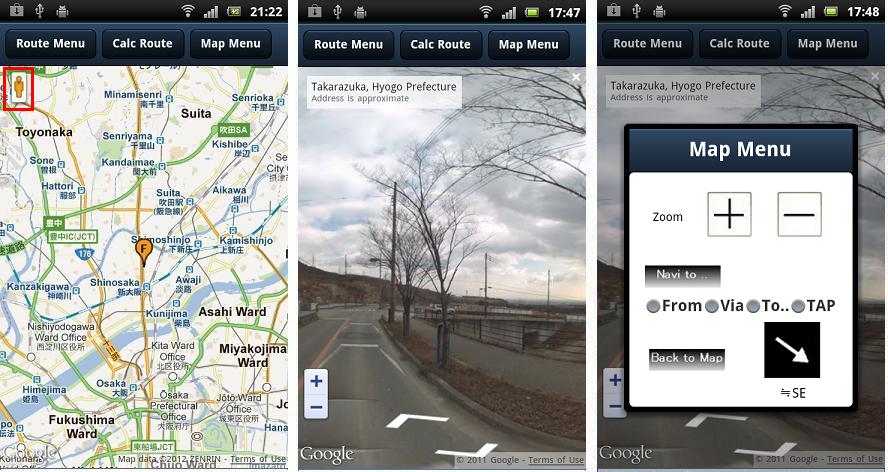
左上の黄色い人型(ペグマン)をドラッグすれば、ストリートビューが表示されます。
閉じる場合は、右上の「X」で行いますが、タップし難い場合は、Mapメニュの

付近に移動
From:出発地点付近のStreetViewを表示。
Via:経由地点付近のStreetViewを表示。
To:到着地点付近のStreetViewを表示。
TAP:StreetViewを開く前に、地図上でタップしておくと、その地点付近を表示。
矢印
StreetViewで見えている方向を表示。
≒東・・・・というのは、「だいたい東の方向です」という意味。
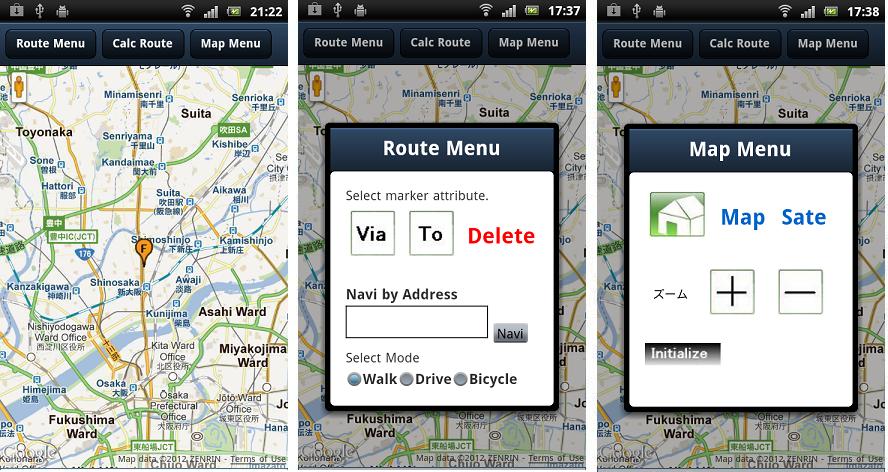
【Map】

How to calc route.
Marker F is set automatically.This marker is start point.'F' means 'From';
1:Tap 'Route Menu',and select Via or To.
2:Tap on map.Marker is created on map.
3:Tap 'Calc Route'.
How to recalc route.
Drag marker,and tap 'Calc Route' again.
How to delete marker.
1:Tap on marker.
2:Tap 'Delete' in 'Route Menu'.
How to return to home position,Zoom In,Zoom Out..etc.
Tap 'Map Menu'.
Map:RoadMap mode
【StreetView】

Navi to..
From:Access to near point of start point.
Via:Access to near point of via point.
To:Access to near point of ariival point.
TAP:Access to near point of tap point.(Before opening StreetView,tap on map.)
Arow line
Direction(heading) of StreetView.
TOP