Web Camera
ブラウザーで、ローカル接続したWebカメラを使います。
この手のものはたくさんありますが、ここでは
jQueryのプラグイン「jQuery webcam plugin」を使ってみます。
ソースがシンプルというのが理由です。
別ページの
Web OCRと連携してみます。
これは、ただの実験です、この程度ではさっぱり実用になりませんが、
QuestVisualのWord Lensみたいなことをやりたいので、前振りですね(^^)。
別ページの
Web Face Detectionとも連携してみます。
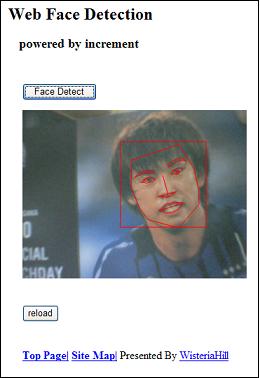
お顔のパーツを検出します。
おまけで...
簡易な監視システムも作ってみましょう。
サーバー機能を持った高価な監視システムの代替になる?
USTREAMやニコニコ生放送もいいですが、携帯と連携させるのが面倒。
ここはひとつ、イージーに行きましょう。
動作環境
確認されている最小環境
OS:Windows XP(SP3)
CPU:1.3GHZ
RAM:512MB
これ以下の場合は、JavaScriptの処理が遅く、FlashPlayerが文句を吐き出します(^^)
動作の安定が確認されている環境
①
Pen4 2.8GHZ
RAM 1.5GB
②
Pen4 3GHZ
RAM 1GB
トップページ| サイトマップ|
Web CAM
●jQuery webcam pluginを使って、キャプチャー&OCR
Web CAM
jQuery webcam plugin
PCにカメラを接続しておいてください。
基本的に、たいていのWebカメラは認識されます。
得たいの知れないPCショップで、金480円也で買ったカメラも難なく認識されました(^^)。
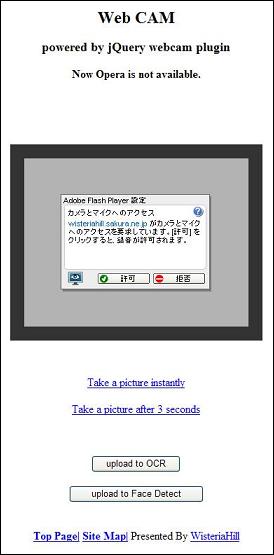
初期画面はこんな感じ。
Web CAMは、IE,Firefox,Safari,Chromeで動作確認しています。
Operaでは不具合があるようです。

「許可」をクリックすれば、表示されます。
OCRとの連携をテストしたいので、カメラの前に手書きした紙をかざします。

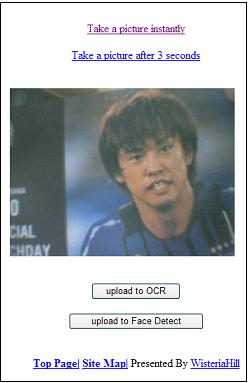
で、「Take a picture instantly」をクリックします。
キャプチャーには、驚くほど時間がかかります。実験では、15秒ほど待ちました。
結果はこんな感じ。
文字以外の要素はノイズになるので、画面いっぱいになるように表示させています。
Word Lensでは、おそらく紙の領域を認識してカットアウトしてから、文字を認識させているようですが 当サイトでは領域の認識は、OpenCVでためしてみる予定です。

「upload to OCR」をクリックします。
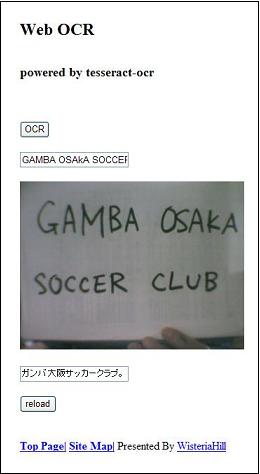
「Web OCR」のページにデータが送られます。

「OCR」をクリックします。
画像の上のフィールドにOCRの結果、
下のフィールドに翻訳を表示。
翻訳は、GoogleのAjax Language API を使っています。

Web OCRでは、文字認識は、アルファベットのみ対応しています。
数字その他については、検証中です、ご了承ください。
●jQuery webcam pluginを使って、キャプチャー&顔認識
携帯サイトの、iアプリ「写真でお顔を認識」をWebでやってみます。
OCRと同様に、カメラの前に顔をもってきて、キャプチャー。

「upload to Face Detect」をクリックします。
「Web Face Detection」のページにデータが送られます。

「Face Detect」をクリックします。

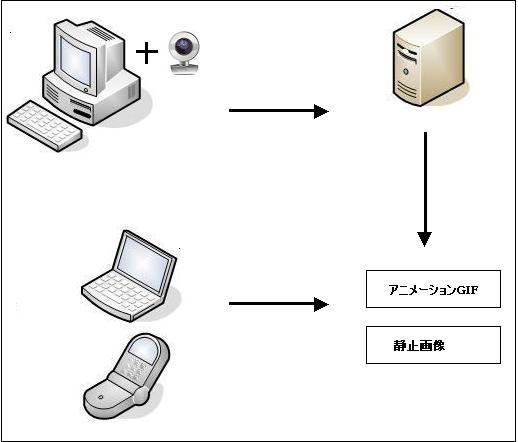
●jQuery webcam pluginを使って、キャプチャー&モニター
数百円程度のWebカメラでもOKです。
GIFアニメや静止画でモニターします。
携帯はメモリが限られているので、こういう形式になります。
通常、この手のモニタリングでは、カメラを接続したPCに専用のアプリケーションやサーバーをインストールする必要がありますが、 このシステムでは不要です。
最小環境は上記のとおり。
ただ、メモリを大量に消費しますので、平行して別作業を行うのは困難です。

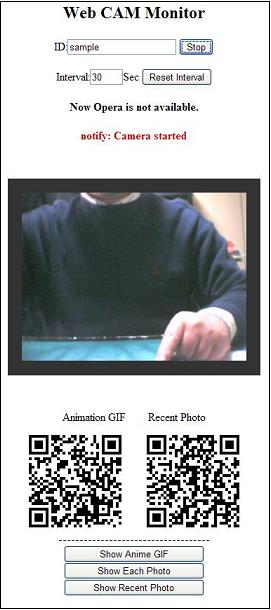
例えば、こんな感じ。
IDを入力してスタートすれば、15秒~のインターバルでキャプチャした画像を保存します。
モニターは
アニメーションGIF表示
過去画像を順次表示
最新の画像表示
の3パターンで観ることが出来ます。
ご注意
下のQRコードはダミーです。アクセスしても何もモニターされません。
現バージョンではまだIDの発行はしていません。

to be continued.
TOP