SATCHを使ってArt_ProjectでAR
美術作品をマーカーレス・トラッキングしてみます。
Art_Projectをつらつら見てたら、これでARしてみよう...と思い立ちました。
画集をそばに置いたり、Webページを開いてディスプレイを2台用意してカメラを使って...というのは面倒。
(いちいちWebカメラで読み込むのは..ちょっと)
で、画像を直接読み込んでトラッキングデータを作ることにしました。
New
Androidスマホで、検出後、文字を表示するようにしてみました。
どんな作品でも検出できるわけではありません。
Developers siteを見てみると、トラッキングの精度はトラッキング画像側の特徴点の数に比例する、とあります。
検出しやすい画像として、
線が太い
彩度の変化量が大きい
曲線が多い
といったものが良いようです。
目次
このページでやってるのはシングル・トラッキングの場合、
マルチ・トラッキングはこちら。
SATCHを使ってArt_ProjectでAR(マルチ・トラッキング)
複数の画像を検出します。
トラッキングしづらい場合の対処例
TOP
準備
Art_Projectのページから画像を切り出します。
Art_ProjectはChromeで見るのが一番楽なので、Chrome用のキャプチャ・プラグインを使います。
下のページは、Chromeで開いてください。
Webpage Screenshot
ページ右上の緑色のボタンをクリックしてインストール。
Art_Project
のページをChromeで開きます。
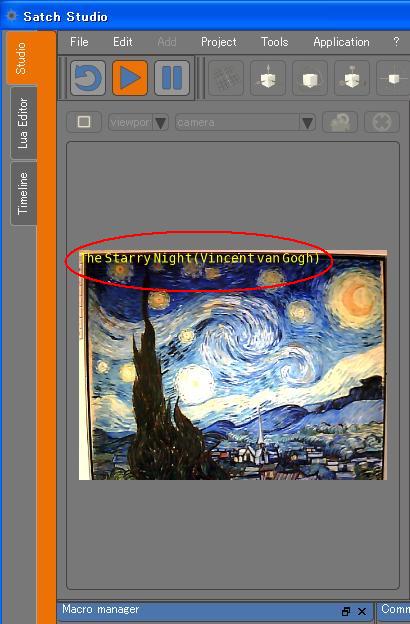
Artworks(作品)をクリック、最初にあるのが、ゴッホのThe Starry Night(星月夜/糸杉と村)、
これを使ってみます。
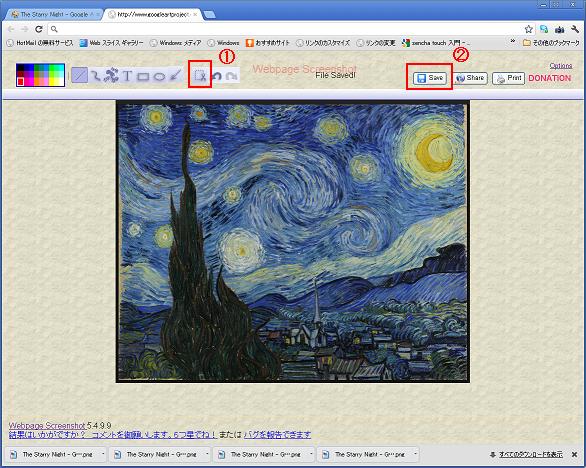
キャプチャ・プラグインを使って、作品部分のみをクロップして保存します。

①:クロップメニュを選んで、十字のカーソルで作品を囲みます。
②:Saveボタンで保存。保存先は、C:¥Documents and Settings¥<ユーザー名>¥My Documents¥Downloads。

デスクトップなどに移動して、適当に改名(元のファイル名には空白とかが入っているので)。
画像のフォーマットはjpgが望ましいです。
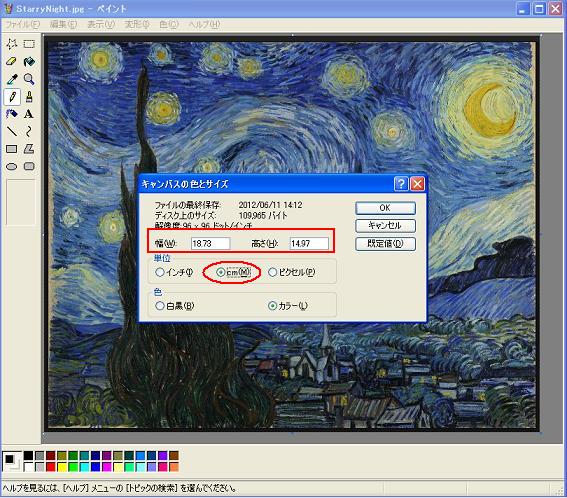
下準備として画像のサイズを取得しておきます。
画像データをWindowsのペイントなどで開きます。
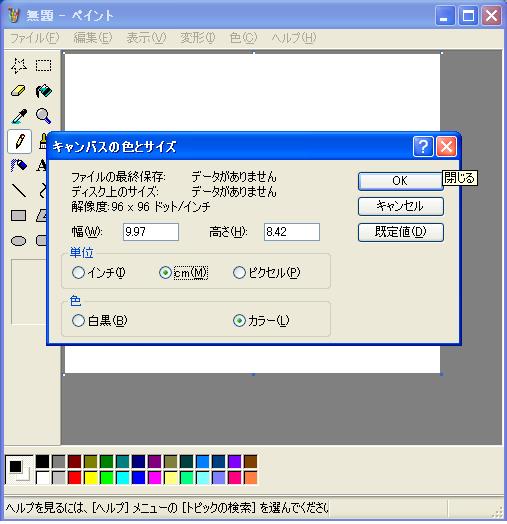
ペイントの場合、メニュ -> 変形 -> キャンバスの色とサイズ
単位をcmにします。
幅と高さの値を切り上げて記録しておきます。

TOP
SATCHで読み込んでトラッキングを確認
操作の手順は、SATCHで1000円札を検出するAR
とだいたい同じ。
必要な項目は
「前処理」、ただし、ti_torusフォルダーは不要(3Dオブジェクトは使いません)。
「リアルカメラの初期設定」
「バーチャルカメラの設定」
「トラッキング・シナリオを作って、3Dオブジェクトをトラッカーに配置」のトラッキング・シナリオを作るところまでです。
今回はトラッキング・シナリオの作り方が違っています。
SATCHで1000円札を検出するAR
では、カメラから読み取っていましたが、今回は画像を読み込んでシナリオを作ります。
「バーチャルカメラの設定」までが終わっているものとして、トラッキング・シナリオを作ります。
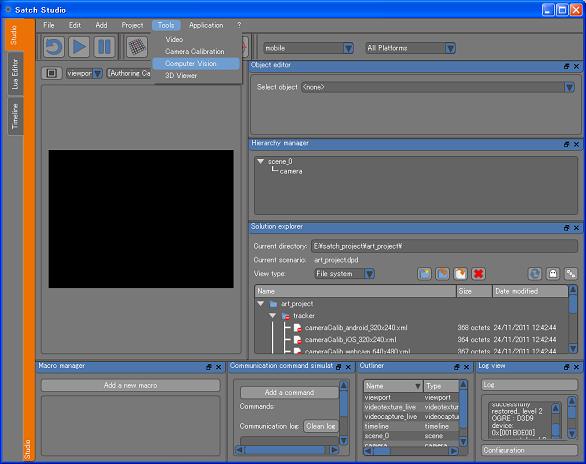
Tools -> Computer Visionを選びます。

mode --> Lite
Userlevel --> Advanced
Scenario Mangerタブ
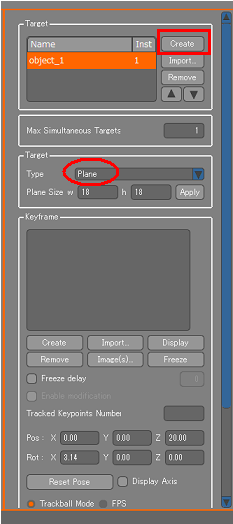
Createボタンをクリック
Target TypeがPlaneになっていることを確認

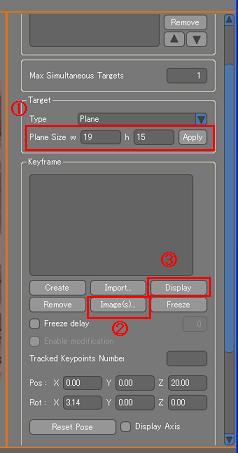
①:サイズを先に記録しておいたものに変えて、Applyボタンをクリック。
②:Imagesボタンをクリックして、保存しておいた画像を読み込みます。
③:Displayボタンをクリック。

下のような画面に変わります。
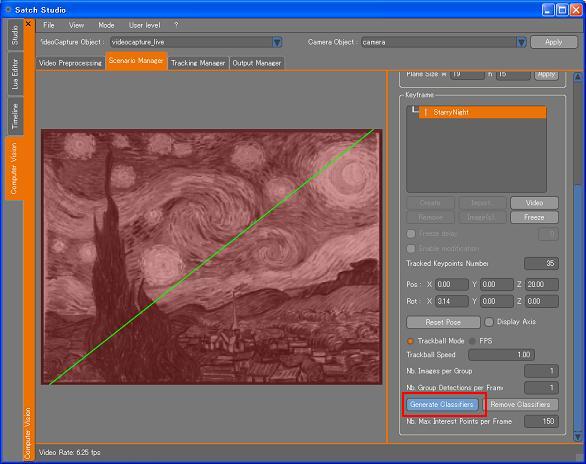
Genetate Classifiersをクリック --> OK

クラシファイルズの生成が開始されます(完了まで、結構時間がかかります)。
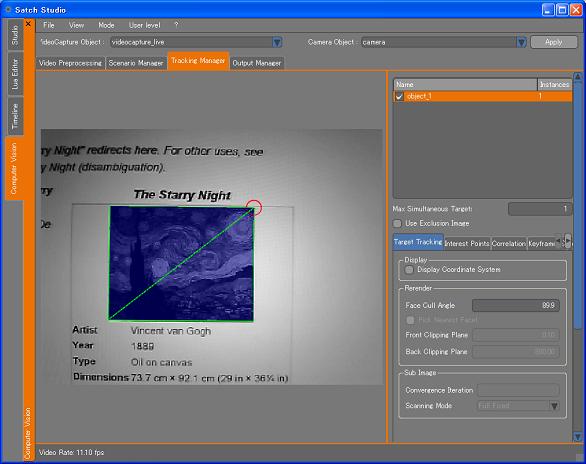
完了後、Tracking Managerタブに切り替え、ウェブカメラに画像を写し、正常にトラッキングするか確認

メニューバー --> File --> Save asを選択
trackerフォルダに保存(tracker.xml)
Luaスクリプトをオブジェクトとしてシナリオに追加
左横のStudioタブを選択
Solution Explorer --> tracking.luaを選択
3Dビューへドラッグ&ドロップ
Outliner --> luascriptを選択
Object Editor --> Edit Object Nameをクリック
「tracking」に名称変更
Set initial valuesボタンをクリック
今回は3Dオブジェクトとの連携をしないので、LuaからTrackingObject関連をコメントアウト
Outliner -> trackingを右クリック -> Open in Lua Editor
trackingObjectに関連する行をすべてコメントアウト
代わりに、if (gtrackingStatus == 1) then の中に、LOG("found") を追加。
この状態で、Studio -> Playボタンのクリックして画像を映して検出すれば、Log Viewの中に「found」が吐き出されます。
これで、検出イベントが働いているのを確認。
次はこれを使って、何か表示してみましょう。
TOP
作品検出時に、文字を表示してみる
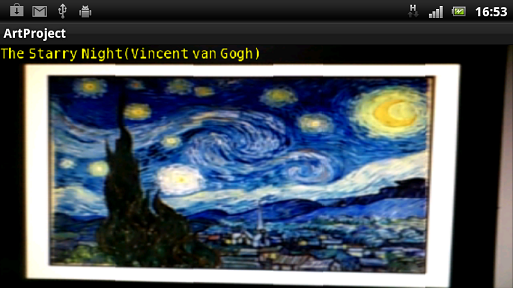
こんな感じ。

SATCHのプロジェクトフォルダーにTrueTypeフォントを入れておきます。
こういうファイル。
TTF
ただし、SATCHはまだ日本語表示には対応していません(2012/06/12現在)。
Developers siteを見ると、現在検討中らしいです(^^)。
スマートフォン・アプリにする場合は、java側で表示する必要がありそうです。
また、java側で表示する場合は、default.ttfは不要になると思います。
メニュ -> Add -> 2D Elements -> Text2D
Object Editor -> text
Formatのchar Heightを0.07位にセット。
Colorで黄色に変更。
Set Initial valuesをクリック。
tracking.luaを開いて、textを定義
local text = Text2D(getCurrentScene():getObjectByName("text"))
if (gtrackingStatus == 1) then text:setText("The Starry Night(Vincent van Gogh)") text:setVisible(true) --(このコードは、後々なんかの役に立ちそうなので残しています) MLTPlugin:getTargetPos(trackingIndex, trackingObjectIndex, trackingPosition, trackingOrientation) -- if the tracking is lost else text:setVisible(false) end
これで、作品検出時に文字が表示され、ロストすれば文字は消えます。
Androidだとこんな感じ(target 2.3.3)。

To be continued.
TOP
トラッキングしづらい場合の対処例
特徴点の抽出の難しいものの例
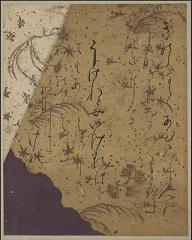
スミソニアンのFreerギャラリーにある、紀貫之 石山切です。
クリックすると、Art_Projectの通常サイズでクロップしたものが表示されます。

線も細く、特徴点を抽出しにくい画像です。
これを使ってトラッキングデータを作っても、検出できませんでした。
で、Art_Projectの機能を使います。
この作品を2倍ほどに拡大して、クロップしたものをつなぎ合わせます。
(つなぎ合わせじゃなく、なんかもっとましな方法があるような気がします、探ってみます、だれかPythonでやってたような...)
Art_Projectなら、拡大しても画像がぼやけることがありません。
下の画像をクリックすれば、拡大したものを表示します(拡大用のアイコンが出たりしたら、それをクリック)。

これを使って、再度トラキングデータをつくると、検出できるようになります。
お試しください。
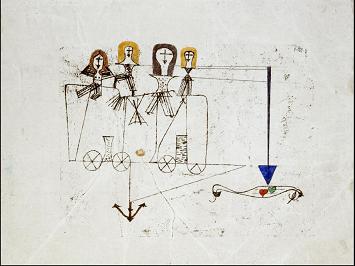
でも、同じように線が細くとも、この絵なら検出できました。
パウル・クレーの「The Virtue Wagon」です。コントラストの問題かな?
それとも、元の絵自体がある程度の大きさを持っていたから?

コンテンツ作成時の場合
画像読み込みで作成する場合、画像を囲む黒枠を最低1pix程度確保する必要があるようです。
ComputerVisionの設定
VideoPreprocessingタブ
"Proccessing size(x,y)"を大きくする -> 640x480
ScenarioManagerタブ
TargetのPlane Sizeを+1多めに取ってみるのも有効です。
No. Max Interest Point per Frameを300以上にする。
この値を大きくすることで曲線を検知するようになるそうです。
Tracking Managerタブ
CorrelationのWindow Sizeを7か9にする。
いくつか試した結果
ComputerVisionの設定では、あまり効果なかったです。
やはり、サイズが一番影響するようです。
例えば、ゴッホの「ひまわり」。
下の画像は、14x18で、石山切とあまり変わりませんが、やはり検出できませんでした。

でも拡大した場合、検出できました。

もっと簡易にArt_Projectの拡大画像を保存する方法を探してみます。
TOP
付録
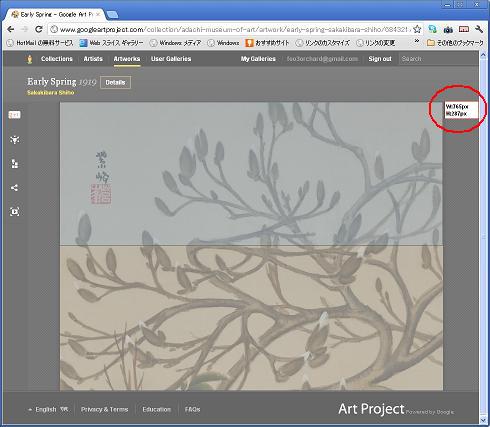
Art_Projectで表示されている絵のサイズを測ってみます。
どのくらい拡大すればいいのかの目安になります。
ここでは、Chromeのエクステンション「MeasureIt!」を使ってみます。
Chromeブラウザーを開いて、
MeasureIt!のインストールサイト
にアクセスして、右上の緑色のボタンをクリックしてインストール。
 このアイコンをクリック。
このアイコンをクリック。
うまく動かない場合は、Chromeを再起動。
マウスをドラッグして絵を囲みます。右上に幅(W)、高さ(H)がピクセル値で表示されます。

解除する場合は、右上のピンク色に変わったアイコンをクリック。
Windowsのアクセサリーのペイントソフトを起動。
メニュ -> 変形 -> キャンバスの色とサイズ
幅と高さに、先の値を入れて、単位をcmに変える。

これで取得できます。
TOP