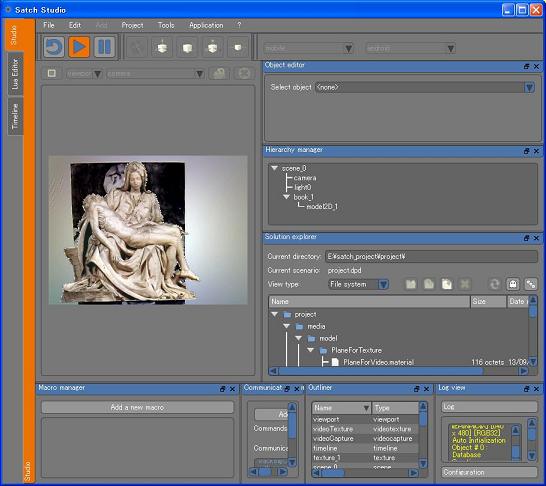
SATCH StudioのLiteバージョンを使ってみる
Satch StudioやD'Fusion Studioで一からコンテンツを作るのは、「手間がかかって面倒じゃ!」..という方向けに。
Liteバージョンがアップされてましたので、使ってみました。
ある程度までノーコーディングで作ることができるので、ベース作成に使えます。
例えば、バーチャルカメラやLightの設定、オブジェクト読み込み時のLocal/Orientation/Scaleの設定、Computer Visionのターゲット設定などが端折れます。
出来たものをフルバージョンに読み込んで作り込みをするというスタンスです。
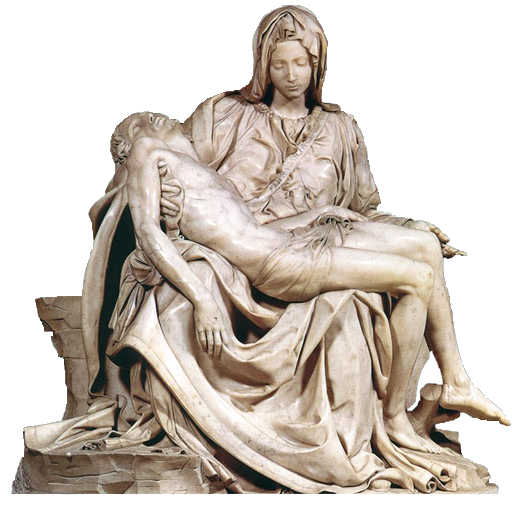
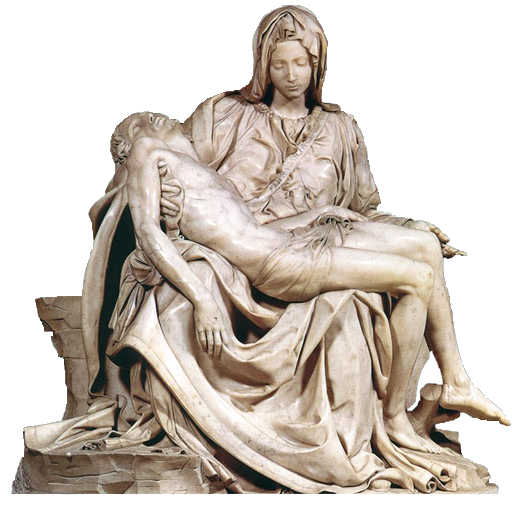
例として、2Dではミケランジェロの「サン・ピエトロのピエタ」を表示してみます。
(このマリアの美しさは尋常じゃありません)
3Dでは「ダビデの胸像」を使ってみます。
(ダビデの目も、やはり尋常じゃありませんが...)
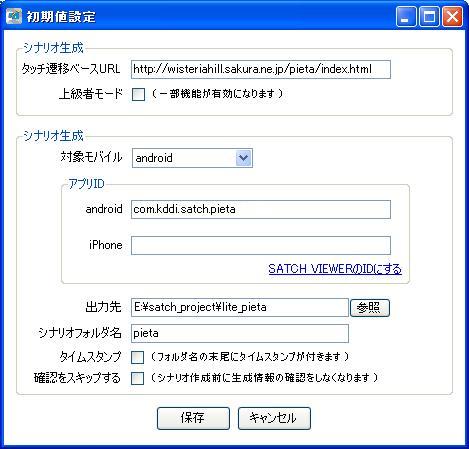
2:初期値設定
メニュ -> ツール -> 初期値設定

タッチ遷移ベースURLですが、これは2D/3Dのオブジェクトをタッチした場合に遷移する先のURLです。
オブジェクトがタッチされると、luaExternalFuncCallbackというコールバック関数が呼ばれます。
LuaとJavaはこのインターフェースを介して通信します。
SATCH側では、callbacks.luaを参照。
Java側に送られる引数は、バージョン、action名、URLの3つです。
Java側コードの例
URLを受け取って、サイトへ遷移します。
今回は、Androidを対象にしています。
アプリIDは、com.kddi.satch.xxxxという感じで設定するのが無難です。例では「pieta」になってますが別のものに変更してください。
出力先を設定して保存。
設定は、だいたいこんな感じです。
使い方 のページ。
ただし、実際と少し異なる部分などがありますので、簡単に使い方をご説明します。
Studio Liteで画像を扱う場合、対象の画像を「インポート」するボタンがあるのですがこれを実行すると、事前に設定したパスなどが消えてしまう(みたいです)。
画像を準備して対象フォルダーに直接入れておきます。
まずトラッキング用の画像を用意します。
トラッキング用の画像はjpegがお奨めですが、ファイル名の拡張子は小文字(.jpg)じゃないとダメみたいです。
例えばこんな感じ。

中 大
トラッキング用の画像は以下のフォルダーに入れておきます。
SATCHStudioLiteフォルダー/resources/tracker
次に、トラッキング後に表示する画像を用意します。Liteでは重畳情報で使う2Dオブジェクトです。
画像はpngがお奨めです。サイズは任意ですが、正方形であることが必須です。 例えばこんな感じ。

重畳画像は以下のフォルダーに入れておきます。
SATCHStudioLiteフォルダー/resources/2dContents
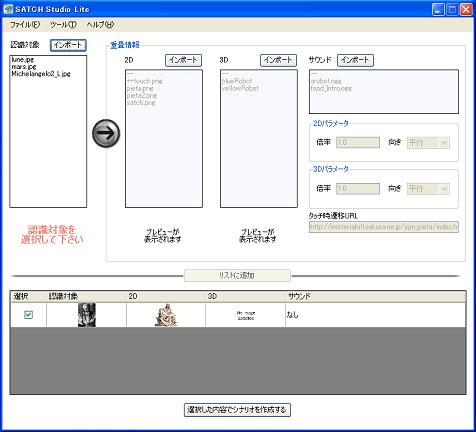
Studio Liteを起動します。
「認識対象」と「重畳情報」に先ほどのファイル名が表示されているので選びます。

「リストに追加」のボタンをクリック。

「選択した内容でシナリオを作成する」のボタンをクリック。
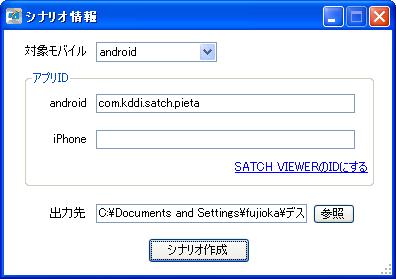
以下のようなダイアログが表示されます、内容を確認して「シナリオ作成」のボタンをクリック。

作成されたシナリオに対して、SATCH Developers siteのマイページで署名ファイルを作成して更新しておきます。
シナリオはSatch Studioで確認できますし、そのままでもEclipseでのアプリ作成に使えます。


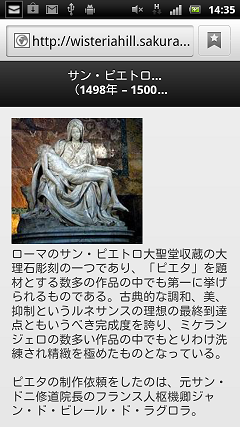
オブジェクトをタッチすると以下のようなサイトへ遷移します。

インストール(Pieta)

アプリをQRコードからインストールする方法はコチラを参照
重畳情報として、SketchUpで作った3DのOgreモデルも使えます。
SketchUpのデータをSATCHで使う場合、こちらのページを参照。
SketchUpのモデルをSATCHで使う
SATCHStudioLiteフォルダー/resources/3dContentsに入れておきます。
3DのOgreモデルをインポートしても、プレビュー表示は出来ませんがシナリオは作成できます。
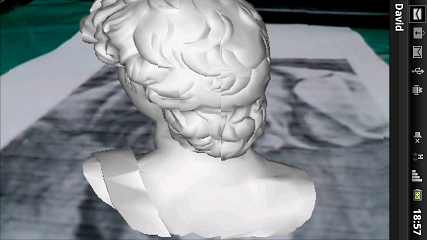
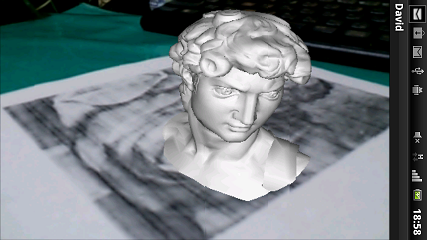
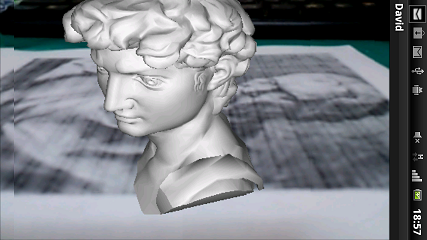
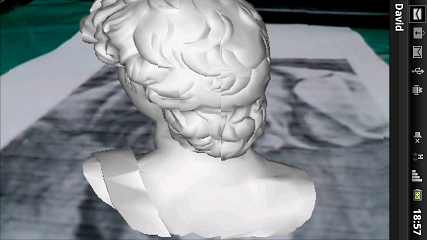
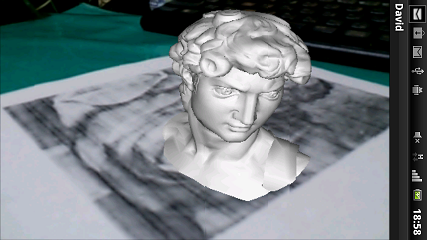
ダビデの胸像の3Dモデルを使ってみます。
SATCHで彫刻を眺めてみよう では、モデルの回転に方位角のデータを使っていましたが、今回はトラッキング・マーカーに追随させてみました。サクサク動きます(^^)。
マーカーを四方から見てもいいですし、マーカー自体を回転させてもいいです。
こんな感じ。
(マーカーの画像が変なのはプリンターがお粗末なせいです、まあこんな画像でも認識してくれるってことですが)




頭頂部から覗いてみることもできます。

ターンテーブルの上にマーカーを置いて回転させて観ると、いい感じです(100均なんかで手に入りますよ)。

インストール(David)

アプリをQRコードからインストールする方法はコチラを参照
サウンドに関しては未確認。
参考までに、oggへの変換は、以下のアプリが使えるようです。
Rip!AudiCO
Satch Studio Liteで重要なのは、これで吐き出されたコードですね。
開発ガイドなどでは見えない、標準的なコードのサンプルを参照できます。
ああ、こう書くのね...みたいな。
Liteのフォルダーを覗いたら、いろんな実行用のコンソールアプリが入ってます。
端末への転送用バッチファイルもある...。
なんか、Studioを立ち上げなくても、コマンドラインベースで作業ができるような環境になってるのかな?
まだよく分かりませんが。
要調査です。
TOP
トップページ| サイトマップ|
Liteバージョンがアップされてましたので、使ってみました。
ある程度までノーコーディングで作ることができるので、ベース作成に使えます。
例えば、バーチャルカメラやLightの設定、オブジェクト読み込み時のLocal/Orientation/Scaleの設定、Computer Visionのターゲット設定などが端折れます。
出来たものをフルバージョンに読み込んで作り込みをするというスタンスです。
例として、2Dではミケランジェロの「サン・ピエトロのピエタ」を表示してみます。
(このマリアの美しさは尋常じゃありません)
3Dでは「ダビデの胸像」を使ってみます。
(ダビデの目も、やはり尋常じゃありませんが...)
LITEを使ってみる
SDKのダウンロードには、ユーザーIDとパスワードが必要です。
また、環境設定にはSatch Studioも必要とあるので、事前に登録してインストールしておいてください。
インストール時にアクティベーションが実行されます。
SATCH STUDIO LITE SDK
はここからダウンロード。
環境設定
のページ。
SATCH STUDIO LITE自体にインストール作業は必要ありませんが、
環境設定のページにあるようにLITE SDKを解凍した後、Satch3DViewerのセットアップを実行しておいてください。
解凍したSATCHStudioLiteフォルダーのSATCHStudioLite.exeをクリックして起動させます。
最初に2項目の設定を行います。
1:パス設定
メニュ -> ツール -> パス設定
Satch3DViewerがデフォルトでセットアップされていれば、3つのパスは以下のようになります。
SatchCV_Generator.exe
.¥¥tools¥SatchCV_Generator¥SatchCV_Generator.exe
tiProtectorAR2Satch.exe
.¥¥tools¥¥tiProtectorAR2Satch.exe
Satch3Dviewer.exe
C:¥¥Program Files (x86)¥¥Total Immersion¥¥Satch 3.25.20877¥¥Satch3DViewer¥¥Bin¥¥Viewer¥¥Satch3DViewer.exe
2:初期値設定
メニュ -> ツール -> 初期値設定
タッチ遷移ベースURLですが、これは2D/3Dのオブジェクトをタッチした場合に遷移する先のURLです。
オブジェクトがタッチされると、luaExternalFuncCallbackというコールバック関数が呼ばれます。
LuaとJavaはこのインターフェースを介して通信します。
SATCH側では、callbacks.luaを参照。
Java側に送られる引数は、バージョン、action名、URLの3つです。
Java側コードの例
import android.content.Intent; import android.net.Uri; ---中略---- public void postInitComponent(){ // override this if you need to do some special handling on the component after standard initialization if (_isInitializedCorrectly) { _kddiComponent.activateAutoFocusOnDownEvent(true); _kddiComponent.registerCommunicationCallback("luaExternalFuncCallback", this, "luaExternalFuncCallback"); } } public void luaExternalFuncCallback(String[] arrayOfString) { Uri uri = Uri.parse(arrayOfString[2]); Intent i = new Intent(Intent.ACTION_VIEW, uri); startActivity(i); }
URLを受け取って、サイトへ遷移します。
今回は、Androidを対象にしています。
アプリIDは、com.kddi.satch.xxxxという感じで設定するのが無難です。例では「pieta」になってますが別のものに変更してください。
出力先を設定して保存。
設定は、だいたいこんな感じです。
使い方 のページ。
ただし、実際と少し異なる部分などがありますので、簡単に使い方をご説明します。
Studio Liteで画像を扱う場合、対象の画像を「インポート」するボタンがあるのですがこれを実行すると、事前に設定したパスなどが消えてしまう(みたいです)。
画像を準備して対象フォルダーに直接入れておきます。
まずトラッキング用の画像を用意します。
トラッキング用の画像はjpegがお奨めですが、ファイル名の拡張子は小文字(.jpg)じゃないとダメみたいです。
例えばこんな感じ。

中 大
トラッキング用の画像は以下のフォルダーに入れておきます。
SATCHStudioLiteフォルダー/resources/tracker
次に、トラッキング後に表示する画像を用意します。Liteでは重畳情報で使う2Dオブジェクトです。
画像はpngがお奨めです。サイズは任意ですが、正方形であることが必須です。 例えばこんな感じ。

重畳画像は以下のフォルダーに入れておきます。
SATCHStudioLiteフォルダー/resources/2dContents
Studio Liteを起動します。
「認識対象」と「重畳情報」に先ほどのファイル名が表示されているので選びます。
「リストに追加」のボタンをクリック。
「選択した内容でシナリオを作成する」のボタンをクリック。
以下のようなダイアログが表示されます、内容を確認して「シナリオ作成」のボタンをクリック。
作成されたシナリオに対して、SATCH Developers siteのマイページで署名ファイルを作成して更新しておきます。
シナリオはSatch Studioで確認できますし、そのままでもEclipseでのアプリ作成に使えます。

オブジェクトをタッチすると以下のようなサイトへ遷移します。

インストール(Pieta)
アプリをQRコードからインストールする方法はコチラを参照
重畳情報として、SketchUpで作った3DのOgreモデルも使えます。
SketchUpのデータをSATCHで使う場合、こちらのページを参照。
SketchUpのモデルをSATCHで使う
SATCHStudioLiteフォルダー/resources/3dContentsに入れておきます。
3DのOgreモデルをインポートしても、プレビュー表示は出来ませんがシナリオは作成できます。
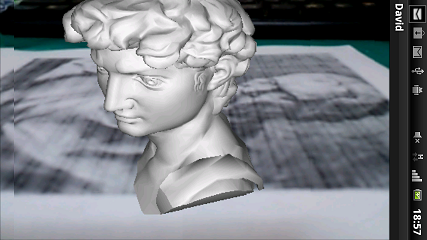
ダビデの胸像の3Dモデルを使ってみます。
SATCHで彫刻を眺めてみよう では、モデルの回転に方位角のデータを使っていましたが、今回はトラッキング・マーカーに追随させてみました。サクサク動きます(^^)。
マーカーを四方から見てもいいですし、マーカー自体を回転させてもいいです。
こんな感じ。
(マーカーの画像が変なのはプリンターがお粗末なせいです、まあこんな画像でも認識してくれるってことですが)




頭頂部から覗いてみることもできます。

ターンテーブルの上にマーカーを置いて回転させて観ると、いい感じです(100均なんかで手に入りますよ)。

インストール(David)
アプリをQRコードからインストールする方法はコチラを参照
サウンドに関しては未確認。
参考までに、oggへの変換は、以下のアプリが使えるようです。
Rip!AudiCO
Satch Studio Liteで重要なのは、これで吐き出されたコードですね。
開発ガイドなどでは見えない、標準的なコードのサンプルを参照できます。
ああ、こう書くのね...みたいな。
Liteのフォルダーを覗いたら、いろんな実行用のコンソールアプリが入ってます。
端末への転送用バッチファイルもある...。
なんか、Studioを立ち上げなくても、コマンドラインベースで作業ができるような環境になってるのかな?
まだよく分かりませんが。
要調査です。
TOP
リンク
サン・ピエトロじゃなくって、
フィレンツェのピエタ像解析
IBMがやった3次元解析のレポート。
TOP
トップページ| サイトマップ|