SketchUpのモデルをSATCHで使う
Ogre....読み方の難しいつづりです。
オーグルとかオーガと発音するそうです(くれぐれもオグレと言わないようにしましょう)。
一般的には、英語発音の「オーガ」を使うようです。
エクスポートには、SketchUp用のプラグインを使います。
目次
環境準備
SATCHで使ってみる
SketchUpのモデルでSATCHのアプリ作成
TOP
環境準備
1:SketchUpをダウンロードしてインストール
ダウンロードサイト
Free版をダウンロード後、インストールを行ってください。
インストール先はデフォルトの場所にインストールしたほうが無難です。
2:Rubyをインストール
ExporterはSketchUpのプラグインですが、Ruby言語で動作します。
以下のサイトからダウンロードして、インストール。
Ruby
インストール後、Rubyのbinフォルダーにパスが通っていることを確認してください。
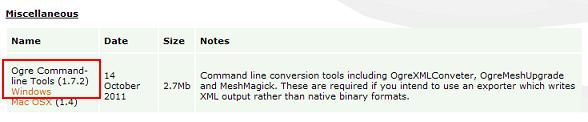
3:OgreのCommandLineToolsをインストール
以下のサイトからダウンロードして、インストール。
CommandLineTools
ここをクリックしてダウンロード。

インストール先は、C:¥ogre です。
4:Ogreのメディアファイルをインストール
ここからダウンロード
解凍後、mediaフォルダーを、先に作った C:¥ogre の中へ移してください。
SketchUpのデータがエクスポートされるのは、このmediaフォルダーの中の、modelsやmaterialsのフォルダーです。
5:エクスポーターをインストール
sketchup_ogre_export
1.2.0のベータしか見あたらない場合。
sketchup_ogre_export_1.0.1はここからダウンロード
注
1.2では不具合が確認されています、必ず1.0.1をお使いください。もし既に1.2インストされている方は削除しておいてください。
解凍後、backface.rb、ogre_config.rb、ogre_export.rbの3つのファイルを
C:¥Program Files¥Google¥Google SketchUp¥Plugins
へ移してください。
6:SketchUpでモデルを作って、エクスポート
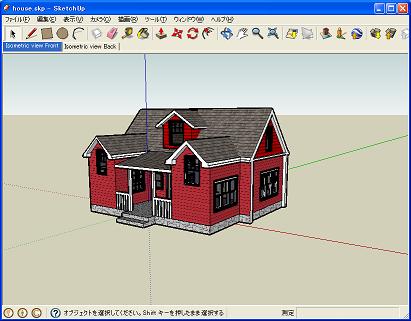
SketchUpを起動して、モデルを作成。
例えばこんな感じ。
サンプル

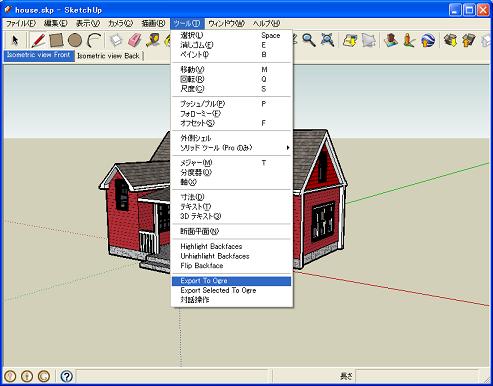
メニュ --> ツール --> Export To Ogre

Export Nameを聞いてきますので、例えば「house」と入力。
C:¥ogre¥media¥models に .meshファイル
C:¥ogre¥media¥materials に .materialやjpg、pngファイル
が生成されています。
これらのファイルをまとめて、houseフォルダーに保存しておきます。
サンプル
注
ご自分でExporterを使った場合
画像ファイルで、名前にスペースが入っていることがあります。この場合、SATCHでは認識できません。
ファイル名を修正して、.materialファイル内も修正する必要があります。
TOP
SATCHで使ってみる
作成したOgreモデルを使って、SATCHのコンテンツ作成
コンテンツ作成の手順は、
SATCHで1000円札を検出
を参照。
違っているのは、以下の部分
【前処理】
プロジェクトフォルダーには、ti_torusフォルダーの代わりに、上記で作ったhouseフォルダーを入れます。
【リアルカメラの初期設定】、【バーチャルカメラの設定】は変更なし
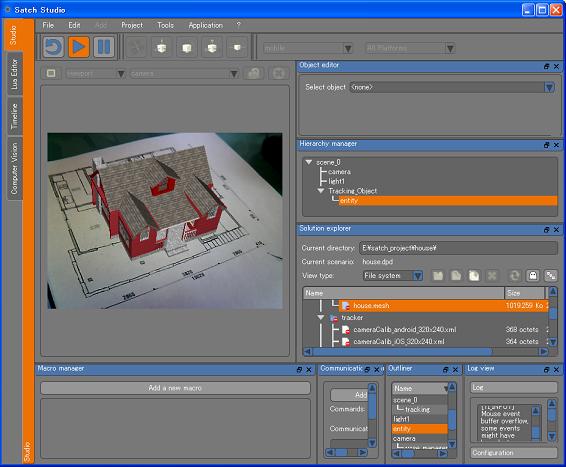
【3Dオブジェクトを追加】
ti_torusを開いて、ti_torus.sceneを3Dビューへドラッグ&ドロップでなく、
houseを開いて、house.meshを3Dビューへドラッグ&ドロップしてください。
OutlinerやHierarchy managerの中では、ti_torusではなく、entityと表示されます。
以降、ti_torusはentityで読み替えてください。
torus_managerもhouse_managerとすればいいかと思います。
【トラッキング・シナリオを作って、3Dオブジェクトをトラッカーに配置】
今回のトラッキングの対象は1000円札ではなく平面図です。
3Dオブジェクトをトラッキング画像に調整のところのScaleは0.3くらい。
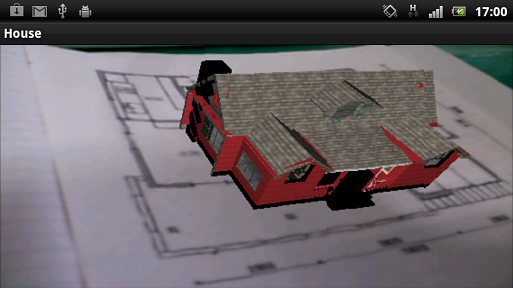
平面図を認識して、家の3Dオブジェクトを表示してみました。
結果はこんな感じです。

ちなみに、この平面図はダミーです。
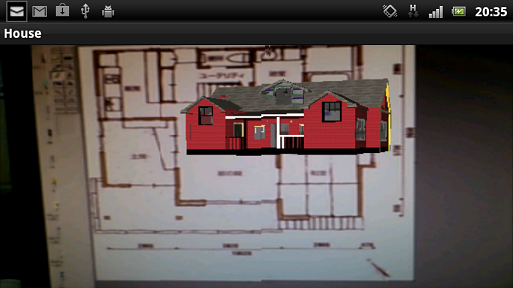
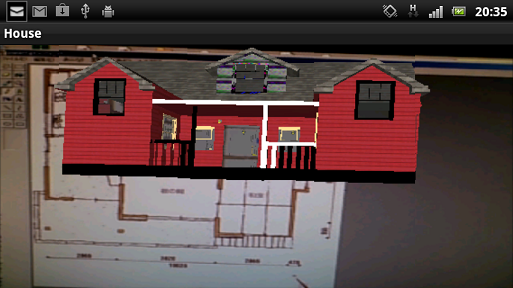
アプリだとこんな感じ。
検出にえらく難儀しました。
Webカメラとスマホのカメラの画素数の違いかな?
それとも、印刷物のサイズやら鮮明さの問題?
ちょっと調べる必要がありそう。
ーーー>
どうも、平面図のようなものの場合、照明の明るさと印刷紙の白さが影響してるっぽいです。

TOP
SketchUpのモデルでSATCHのアプリ作成
上記で作ったコンテンツを使ってアプリ作成
単に表示するだけでは面白くないので、マルチ・タッチのピンチイン/ピンチアウトで
モデルの縮小・拡大をやってみます。
ソースもアップするので、長くななりそうなため、別ページを作りました。
SketchUpのモデルでSATCHのアプリ作成
今回はソースの眼目だけ、っちゅうことで。
こんな感じです。

ピンチアウトで拡大。
因みにピンチアウトというのは、こういう動き。

しかし考えてみると、画像を認識して...にこだわらなければ、例えば位置情報で3Dオブジェクトを出すようにして、
その場でスケール変換していけば、現実世界でウォークスルーというか仮想体験するようなこともできる..かな?
オブジェクトは3Dなんだし。
ちょっと、複雑だけど、難しくはないような気がする。
工事中
TOP