情報サービス(PC)
Google MapやEarthをベースにした、いろいろな地図データの利用法をご紹介します。
目次
Google Map ナビゲーション
Google Map の基本機能を使ってみる
Google Map ナビゲーション II
Google Map の基本機能で得られた位置情報を、他のページに渡して開きます。(試験版)
Google Earth ナビゲーション
Google Earth のWeb版(Mapsオブジェクト使用)
Web Earth
Google Earth のWeb版(Earthオブジェクト使用)
Google Map 乗換案内(トランジット)
最寄り駅を検索して、トランジット。(普通に駅名入力でも可ですけど)
Google Map ルート検索
Google ルート案内 API (徒歩・ドライブルート)
Google Map サークル(Circle)
地図の中心から、半径を指定して円を描画
スタジアムへ行こう(GAMBA)
携帯版のスタジアムへ行こう(GAMBA)のPC版(徒歩・ドライブルート案内)
New ! English Version (β)
スタジアムへ行こう(AWAY)
スタジアムへ行こう(GAMBA)は、万博への道でしたが
スタジアムへ行こう(AWAY)は、遠征しましょう...です
New ! English Version (β)
スタジアムを造ろう
SketchUpで仮想のスタジアムを造って、Earthで眺めましょう...
サンプルを万博競技場に置いてみました。雰囲気ですね。
方角と距離で移動
ある地点から方角と距離を指定して次の地点へ移動(それだけです)
方角と距離で移動 II
別バージョンの「方角と距離で移動」より、方角指定がもっとアバウトになってます
Google Earthのデータ(KML)を作る
工事中
最短経路探索をやってみよう(Web版)
Web APIを使って最短経路を表示
最短経路探索をやってみよう(アプリ版)
Windowsアプリで最短経路を表示
巡回セールスマン問題を解いてみる(アプリ版)
Windowsアプリで複数地点の最短巡回路を表示
巡回経路 + 最短経路・ルート案内(Web版)
簡易計算で巡回経路を表示、ノード間最短経路とルート案内も表示
ライン
座標を指定して、ひたすら線を引きます
マーカー
座標を指定して、ひたすらマーカー置きます
値を取得
地図をクリックして、緯度・経度・標高などを取得します
距離を測る
距離を測定、積算もします
面積を計算する
任意の多角形の面積を計算
標高を調べる
その場所の標高を表示(SRTM 版)
標高を調べるII
その場所の標高を表示(Google Maps Version 3 版)
経路に沿った高度表示(Single)
2点間の経路に沿って高度をグラフ表示
経路に沿った高度表示(Multi)
複数点間の経路に沿って、セグメント単位で高度をグラフ表示
経路に沿った高度表示(Multi) データアップロード版
経路に沿った高度表示(Multi)の亜種。座標ファイルを読み込んで表示します。
大阪マラソンコース
経路に沿った高度表示(Multi) データアップロード版のサンプル。
方角線を引く
ちょっと異色ですが、方角線を引いてみましょう
時計で方角を知る
時計と太陽の位置で方角を知る(例のあれ、です)
矢印線を引く
Google Map 上に矢印のついた線を引きます
エリア内を検索する
バッファ検索のアルファバージョン
ボロノイ図を描く
ボロノイ分割のベータバージョン
市区町村界
各都道府県の市区町村界の座標を取得・描画します
クライアントのIPアドレスから位置情報を取得
3種類のAPIを使って位置情報を取得
ストリートビュー
Pegmanの代わりに矢印を使ってみました
Google Maps 京都
京都特有の住所表記での検索をサポート
TimeMap 京都
Google Map 京都のTimeMap版
TimeMap 京都 II
Google Map 京都のTimeMap版
TimeMap 京都 エディター
TimeMap 京都 用の情報編集
TimeMap 京都 エディター デモ
TimeMap 京都 エディターのデモバージョン
Movie-TimeMap 京都
動画とTimeMapのコラボレーション
Movie(Video)-Map 京都
動画と地図のコラボレーション
VideoMap
動画と地図のコラボレーション (YouTube版)
VideoMap2
動画と地図のコラボレーション (YouTube版)
MovieMap
動画と地図のコラボレーション (Red5版)
TimeMap
SIMILE TimelineとGoogle Mapsのコラボレーション
地域社会情報地図
エキペディア
その他Googleの地図関連サービス(リンク)
携帯で地図などを扱うページはこちらです
アルファ以前のバージョン
こんなことしてますねん
写真とGPSのマッピング
今日の月齢
太陽の道
四国八十八ヶ所 お遍路ツアー
ストリートビュー ツアー
ストリートビュー シューティングゲーム
北の方角の探し方
Google Map ルート検索 II (携帯用登録版)
パノラミオ(Panoramio)
最寄検索
その他
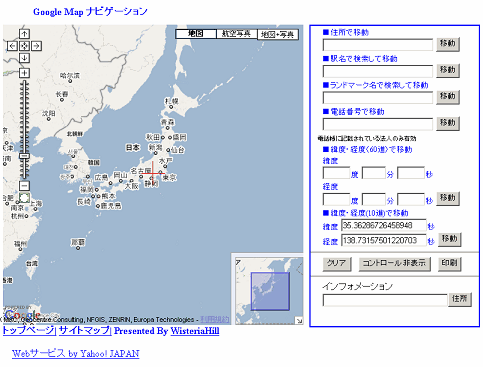
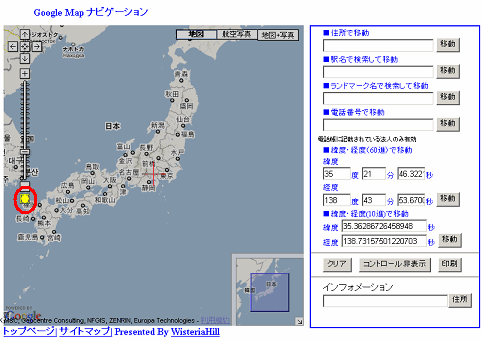
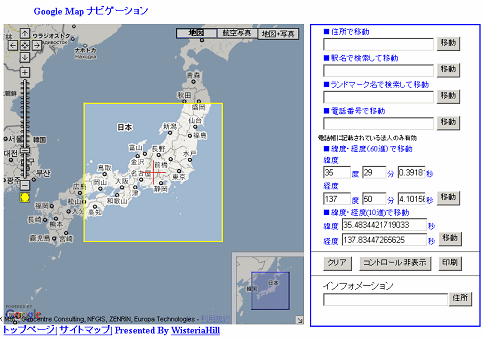
Google Map ナビゲーション
◆Google Map ナビゲーション
Google MapのAPIを利用すると、さまざまなナビゲーションを楽しめます。
住所を指定して移動
電話番号を指定して移動
緯度・経度を指定して移動
駅名で検索して移動
ランドマーク名で検索して移動
Googleの逆ジオコーディングを実装してみました。
緯度・経度から住所を引くやつです。
オーバービューコントロールとドラッグズーム機能を追加。

ズームアイコンをクリックすると、画面の色がちょっとだけ変わります。
で、適当な範囲をドラッグすると、ズームします。


▲TOP
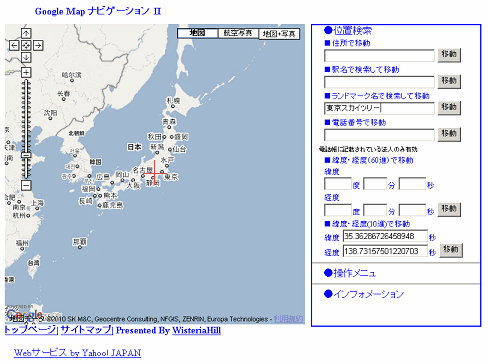
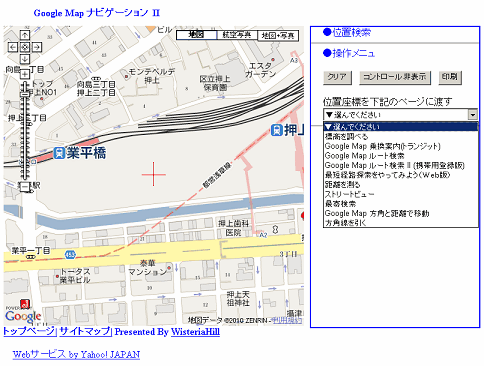
Google Map ナビゲーション II
◆Google Map ナビゲーション II
Google Map ナビゲーションで得られた位置情報を、他のページに渡します。
試しにやってみました...という感じです。
位置情報を渡せるのは、"ナビゲーション II"からオープンするページに対してのみ有効です。
すでに開いているページに対しては、無効です。
現状、渡せるページは、1回に1ページですので、他のページに渡したい場合は、
開いているページを一度閉じてください。
こんな感じです。


▲TOP
Google Earth ナビゲーション
◆Google Earth ナビゲーション
これは、MapsのオブジェクトのマップタイプをEarthにしたものです。
Earthのオブジェクトを使用したものは、こちら(Web Earth)です。
Google Earth は MapのAPIと連動してナビゲーションを楽しめます
住所を指定して移動
電話番号を指定して移動
緯度・経度を指定して移動
この機能を使うにはプラグインが必要です
プラグインが未インストールの場合は、こんな画面になりますのでダウンロードして、インストールしてください。

もし、うまく動かないとか、表示領域が真っ黒..という場合
ハードウェア要求仕様(System Requirements)をご覧ください
FireFox等でうまく表示されない場合は、IEでお試しください。
▲TOP
Web Earth
◆Web Earth
これは、Earthのオブジェクトを使用したものです。
Mapsのオブジェクトを使用したものは、こちら(Google Earth ナビゲーション)です。
現在工事中
キーボードでコントロールする場合
ズームイン・アウト:PageUp,PageDownキー
回転・移動:↑↓←→キー
マウスでコントロールする場合
ズームイン・アウト:左・右ボタンのダブルクリック。ホイール。右ボタンを押したまま上下に動かす。
回転・移動:右ボタンを押したまま左右に動かす。左ボタンを押したままグリグリ動かす。
▲TOP
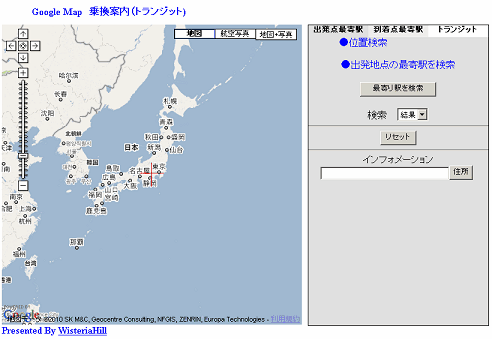
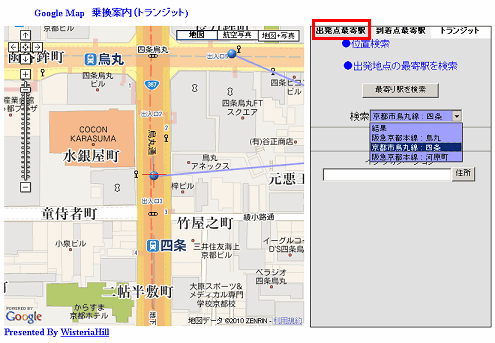
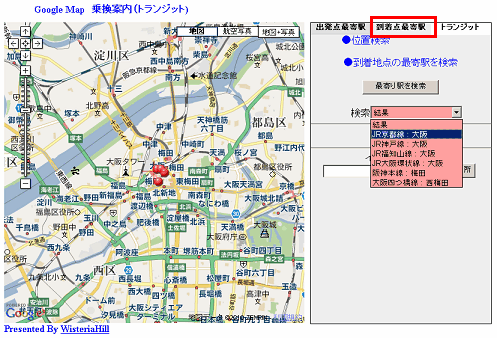
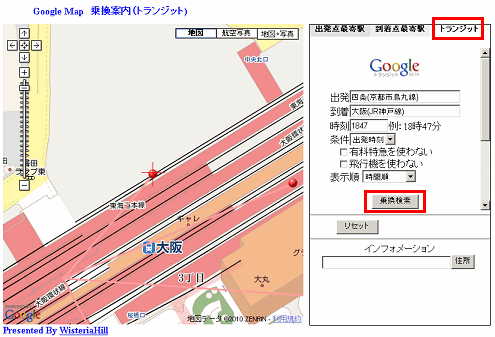
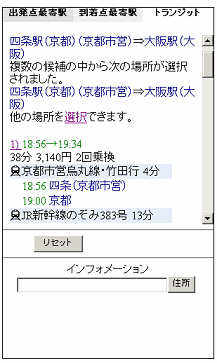
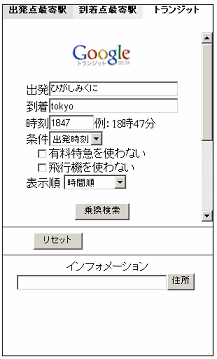
Google Map 乗換案内(トランジット)
◆Google Map 乗換案内(トランジット)
最寄り駅を検索して、乗換案内します。
こんな感じです。

出発地点付近の駅を検索。

到着地点付近の駅を検索。

トランジットで、条件などを設定して、乗換検索を実行。


最寄検索せずにトランジットを選んで、普通に駅名入力しても、かまいません。

注!
最寄り駅がない場合は、検索結果には何も表示されません。
▲TOP
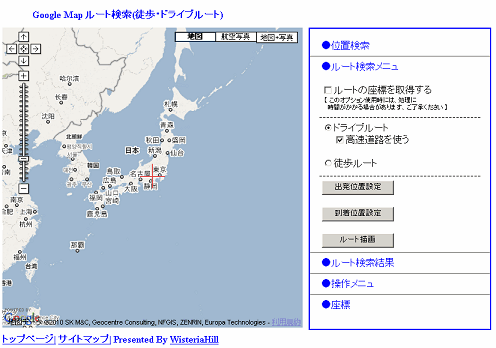
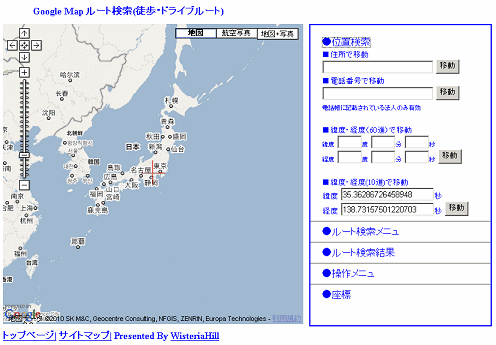
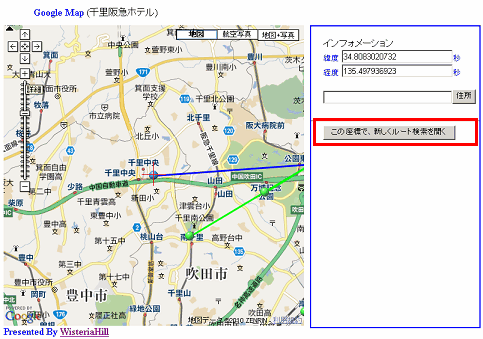
Google Map ルート検索
◆Google Map ルート検索
ルート検索 API を使ってみました
初期画面では、ルート検索メニュの画面が開いています。

位置を探したい場合は、位置検索を開いてください。

Google Map ナビゲーションと同様、住所や電話番号で、出発位置を探します。
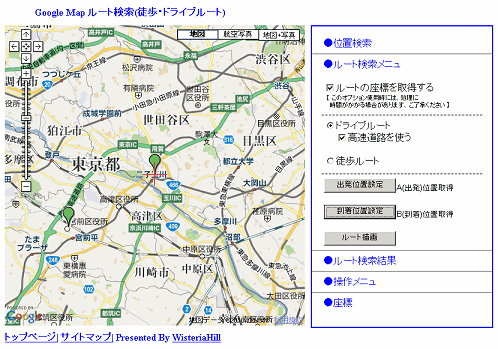
決まれば、出発位置設定ボタンをクリックして、A位置を設定。
同様に、到着位置(B位置)を設定。
ルート検索メニュのルート描画ボタンをクリックすれば、ルートマップと情報が表示されます。
リセットボタンで、マーカーやルートが消去されます。
「ルートの座標を取得する」にチェックを入れておくと、座標を書き出します。
PDFファイルを作成する場合も、ここにチェックを入れておいてください。


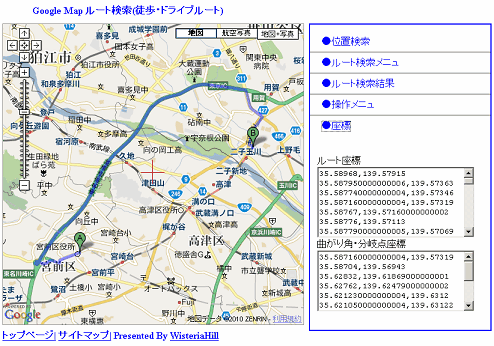
座標の値を見る場合は、座標の画面を開きます。
上が、「ルート座標」の欄、下は「曲がり角や分岐点の座標」の欄です。

他のページでデータを使う、前振りです。
ただし、長い距離だと、処理に時間がかかります、ご了承ください。
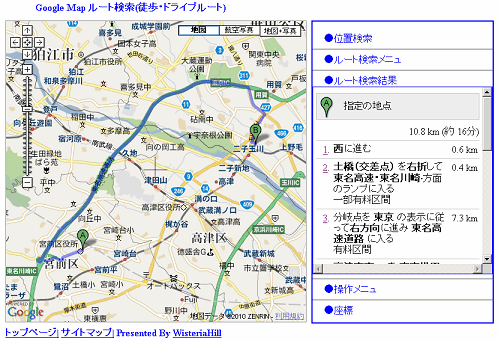
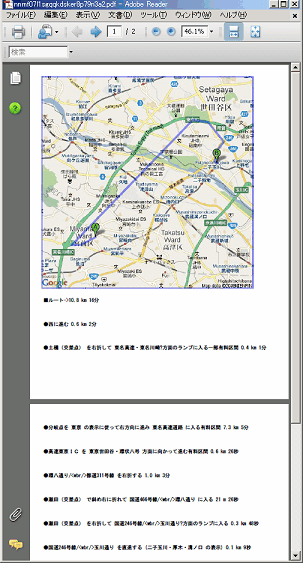
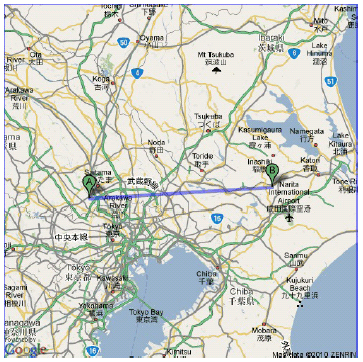
こんな感じ
操作メニュで、印刷やPDF作成が行えます。

PDFは画像サイズを選べます。
200,300,400,500pxの4種類
ただし、ノード数があまりに多い場合は、ルートは間引きされて表示されます。

表示限界を超えた場合は、ただの直線になったりします。
目安程度にお考えください。

▲TOP
Google Map サークル(Circle)
◆Google Map サークル(Circle)
地図の中心(十字)から半径を指定して円を描画します。
こんな感じ。

▲TOP
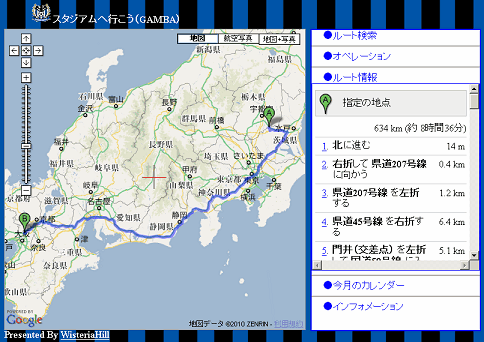
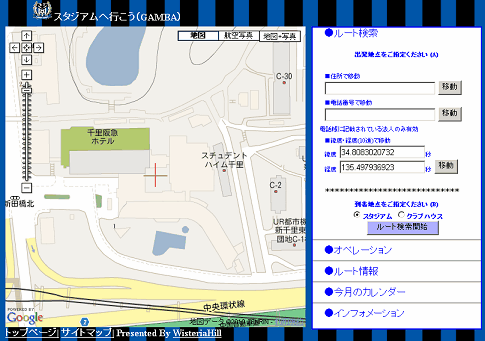
スタジアムへ行こう(GAMBA)
◆スタジアムへ行こう(GAMBA)
English Version is here.
WisteriaHillは、ガンバ大阪を激しく応援しています
で、多くの方に「聖地」万博に来ていただきたい!
というわけで、道案内としてページを作りました
ルート検索の応用編です
携帯版の「スタジアムへ行こう(GAMBA)」の徒歩・ドライブルート案内
New!
万博周辺のお宿検索をリニューアルしました。
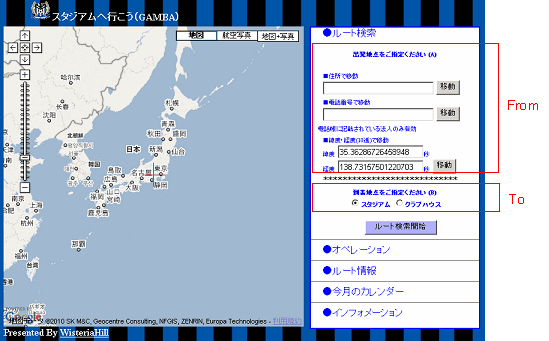
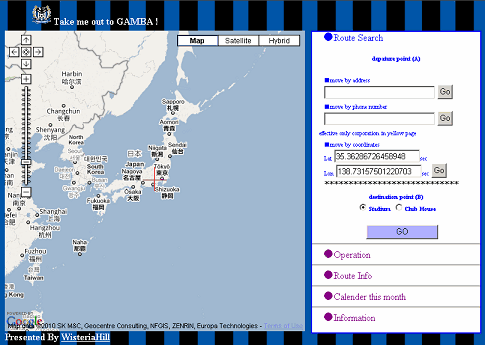
初期画面はこんな感じ。
出発地点はあなたのお好きな所
出発地点(A) ---> 到着地点(B)(スタジアム・クラブハウス)
departure (A) ---> distination (B)(GAMBA stadium・club house)

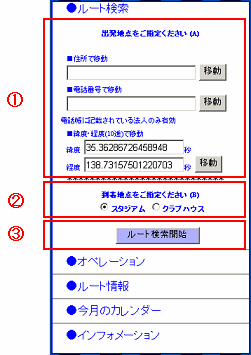
使い方はこんな感じです
① 出発地点を探す (地図をスクロールして探してもいいんですけど...)
地図上の赤い十字が出発地点です
② 到着地点として、スタジアムかクラブハウスを選択
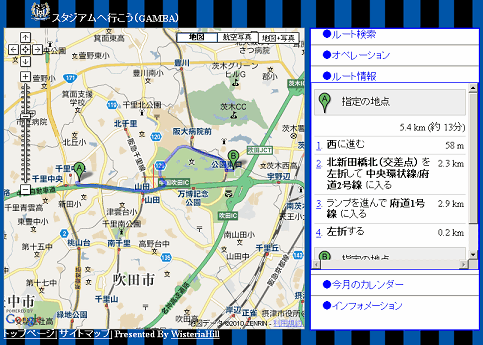
③ ルート検索を開始


注意!
管理者は、車の運転をしないので、到着地点がいい加減かもしれません。
ご指摘いただければ、修正します、よろしくお願いします。
リセットなどは、オペレーションを開いてください。

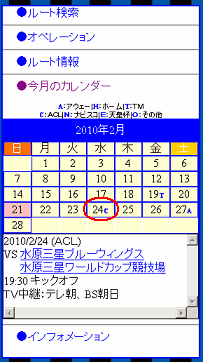
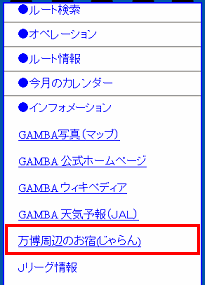
今月のカレンダー
日程が発表になりましたので、カレンダー機能をつけました。
日付をクリックすると、詳細が表示されます。

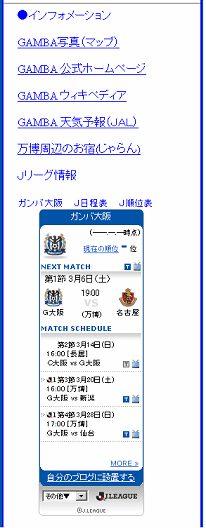
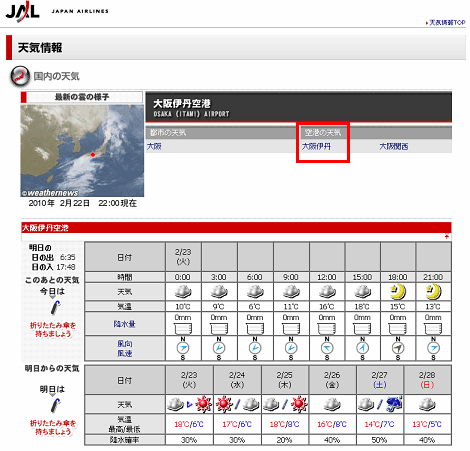
インフォメーションの画面です。

天気予報について
ページが開いたら、「大阪伊丹」を選んでください。
よりスタジアムに近いところのお天気が分かります。

ちなみに英語版はこんな感じ。

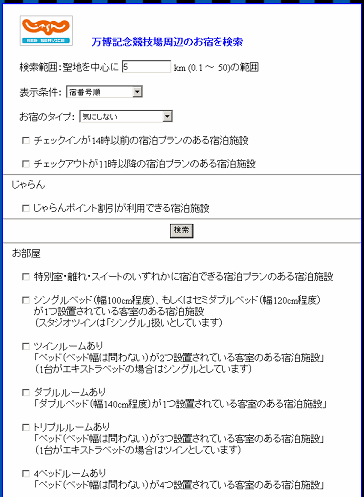
お宿検索はこちらから。

各種条件を入れて検索ボタンをクリック。
検索範囲は、5km位からがいいかもしれません。

お宿のリストが出ます。
地図で確認すると、ルート検索もできます。

地図確認
対象のお宿は、青いマーカー。
その他のお宿は、緑のマーカー。
ルート検索ボタンで、新しいウィンドウが開きます。


ここで、ルート検索開始をクリックします。

あまりに近いお宿の場合は、意味ないかもしれません。
▲TOP
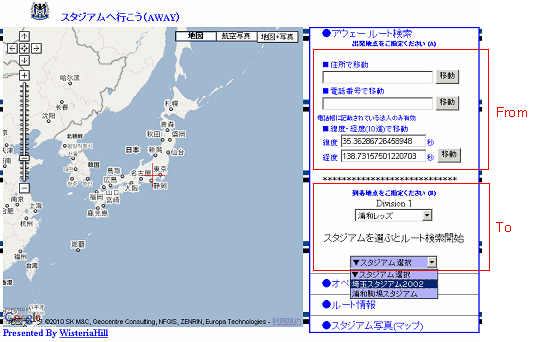
スタジアムへ行こう(AWAY)
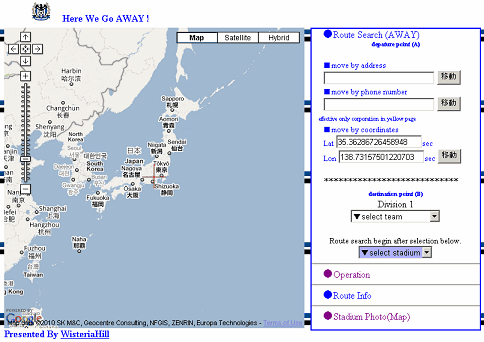
◆スタジアムへ行こう(AWAY)
English Version is here.
スタジアムへ行こう(GAMBA)は、みんな「万博」へ来てね...でしたが
スタジアムへ行こう(AWAY)は、みんなで「アウェー」に応援に行こう...です。
こんな感じです
チームを選んでから、スタジアムを選ぶとルート案内します。
スタジアム写真(マップ)も、同じ操作です。
出発地点はあなたのお好きな所
出発地点(A) ---> 到着地点(B)(アウェー スタジアム)
departure Point(A) ---> distination point(B)(away stadium)

オペレーションの画面です。

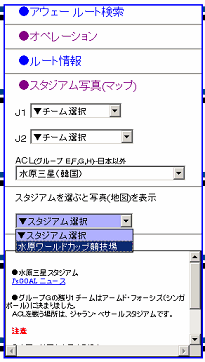
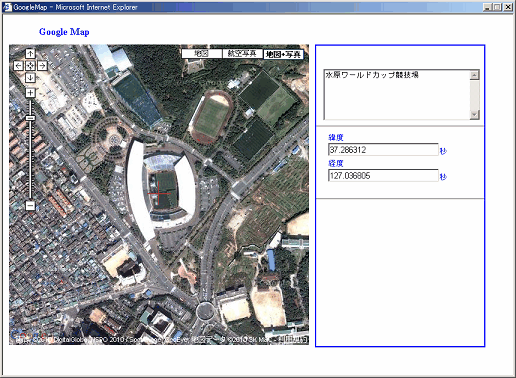
スタジアム写真(マップ)の画面です。
同様に、チームとスタジアムを選ぶと写真(マップ)が表示されます。


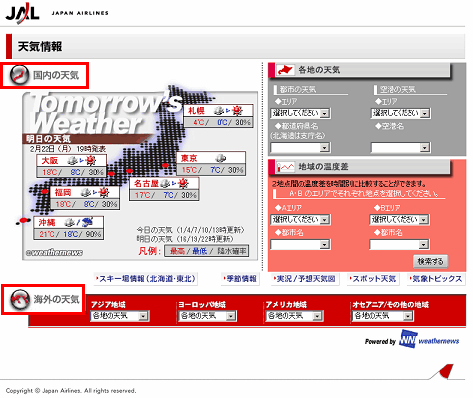
インフォメーションの欄に、天気予報の項目もあります(JAL提供)。
現地参戦でお天気を知りたい方はお使いください。

英語版はこんな感じ。

▲TOP
スタジアムを造ろう
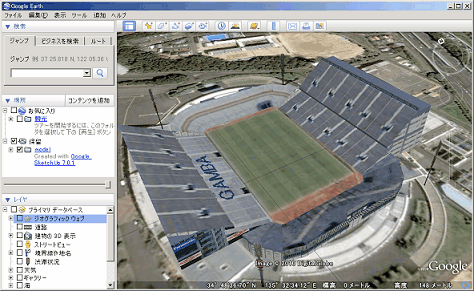
◆スタジアムを造ろう
SketchUpで仮想のスタジアムを造って、Earthで眺めましょう...
ガンバの新スタはいつになったらできるんでしょうね?
仕方がないので、仮想でいいから建ててみましょう。
そろそろ出来るかもしんねぇ。
まずは、現在のExpo '70 Commemorative Stadiumにチャレンジ。
今のボロスタより新スタ優先。
SketchUpの新バージョンはこちら。
Win2000しかお持ちでない方は、こちらのバージョン6(英語版)で。
因みに、SketchUpでスタジアムを造るとこんな感じ
建築系なんで地理系のSHPではなく、DXFでデータ共有ができるかも.....探ってみます
DXFのデータインポートは、SketchUpの7.1なら可能!
サンプルはこんな感じ

▲TOP
方角と距離で移動
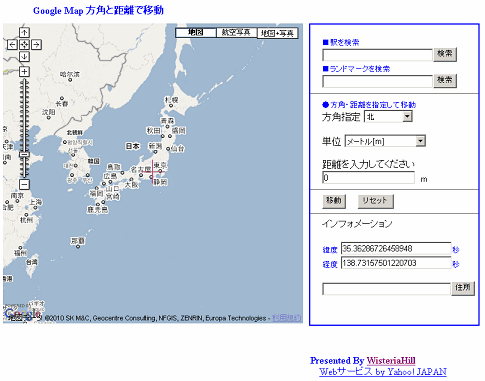
◆方角と距離で移動
携帯GoogleMapの「(だいたい)このへん」のPC版です
目的の場所の近くにある「駅」や「ランドマーク」といった、「目安」を探します
そして、そこから、どの方角に何メートルくらい行けば目的の場所があるのか指定します
これだけです
New!
単位変換を追加
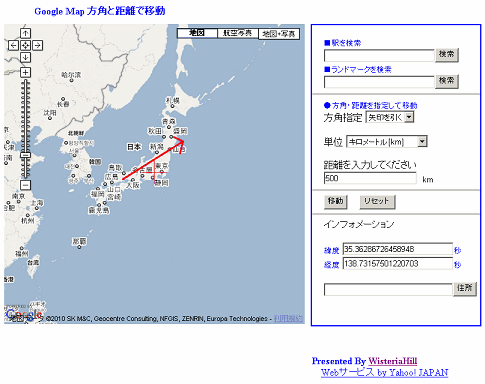
方角指定に矢印追加
南西とか東北東とかで方角を指定するのも面倒!
という方は、”大体こっちの方角”という感じで矢印を引いてください
方角指定で、「矢印を引く」を選びます
地図上で、2点をクリックすると、方角を設定できます
矢印の長さは、指定距離とは無関係です
単に方角を示しているだけです。
方角線を引き直す場合は、再度2点クリックしてください。
こんな感じです


GPSが苦手な方や、住所・電話番号などが分からない場合、お使いください
▲TOP
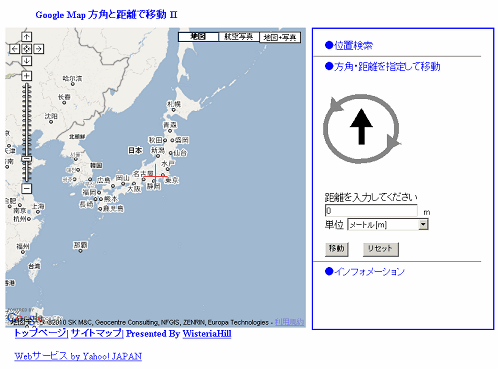
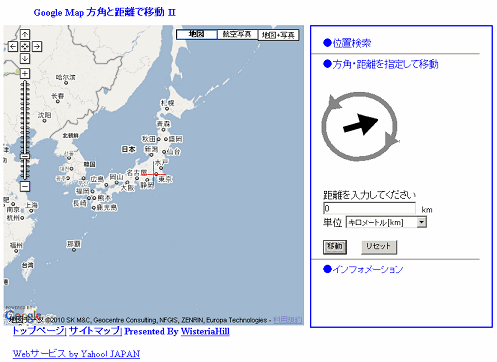
方角と距離で移動 II
◆方角と距離で移動 II
こんな感じです。

グレイの部分にマウスを置くと、矢印が回転します。マウスを外すと止まります。


▲TOP
Google Earthのデータ(KML)を作る
◆Google Earthのデータ(KML)を作る
Google Earthの楽しみかた...あれこれ。
KMLはEarth表示の基本...使ってみましょう!
APIを利用したEarthとの交信についても若干...。
▲TOP
最短経路探索をやってみよう(Web版)
現在、このサービスは休止中です。
シリウスラボは、このAPIの提供を停止しています。
代替案が出るまでお休みします。
◆最短経路探索をやってみよう(Web版)
「最短経路探索をやってみよう(アプリ版)」の序文で、オークニーさんのは使いづらい、と書いてしまいましたが、
このAPIを使って、シリウスラボさんが実験的な
APIを提供していました。
で、使わせていただきました。
結構いけますね。
MapServer,PostGIS,PostgreSQLの組み合わせで、サーバーを立ててみる気になってきました。
結果はまた、このサイトでご報告します
▲TOP
最短経路探索をやってみよう(アプリ版)
◆最短経路探索をやってみよう(アプリ版)
ダイクストラアルゴリズムをつかった、最短経路探索の試みです。
データは、国土地理院で無償ダウンロードができていた頃の数値地図2500を加工してみました。
43都道府県(秋田・山梨・三重・愛媛を除く)のデータがあります。
エンジンはWindowsアプリケーション、データはWebで配給します。
ご自分で、サーバーを立てれば、自分だけのシステムがつくれます。
作り方をご紹介します。
基本経路データは単純な最短経路用のものですが、重み付けを設定すれば、
「最短」ではなく「最適」な経路探索もできるかも....。
▲TOP
巡回セールスマン問題を解いてみる(アプリ版)
◆巡回セールスマン問題を解いてみる
巡回セールスマン問題(解)のWindowsエンジンを作ってみました。
ランダムな地点を無駄なく巡回します。
▲TOP
巡回経路 + 最短経路・ルート案内(Web版)
New(2015/09/14)
このサービスは上記のアプリ版と統合されてリニューアルされました。
ExcelとGoogle Mapsで巡回セールスマン問題(TSPソルバー)
▲TOP
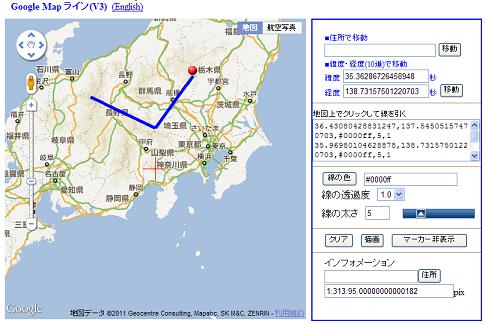
ライン
◆線を引く
ずいぶん長い間、V2のままでしたが、V3 APiに対応させました。
その分、使い勝手が変わりました(まあ、V2の時は変でしたけど....)。
初期画面はこんな感じ。

地図上でクリックしてラインを引きます。
線上に出る赤いマーカーは端点を示しています。
マーカーを移動させるとラインの位置も変わります。
線の端点辺りにマウスも持っていき、アイコンが、こんな形 になるとマーカーが現れます。
になるとマーカーが現れます。


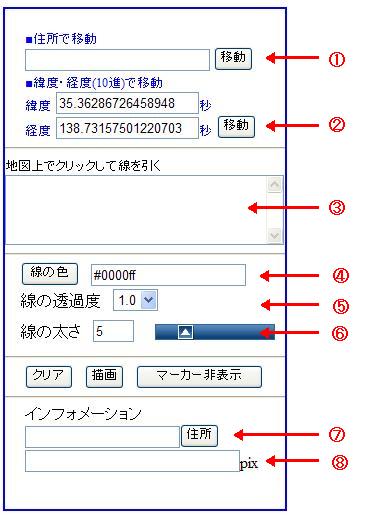
①:住所を入力して移動
②:緯度・経度を入力して移動
③:マウスをクリックすると、ラインの端点情報を表示するフィールド
情報の形式
緯度,経度,ラインの色,太さ,透過度
この形式でデータをペーストして、「描画」ボタンをクリックすればラインが表示されます
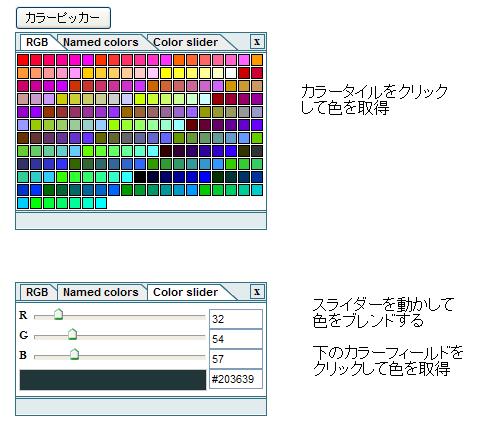
④:線の色を選ぶためのカラーピッカーを表示

⑤:線の透過度(不透明度)を選択(1.0~0.1)
⑥:線の太さを指定(1~20)
*ちなみに④、⑤、⑥の値は、線ごとに指定することもできます。
⑦:地図の赤い十字の位置の住所を表示
⑧:マウスの地図上の位置をピクセル単位で表示
ライン上にマウスを置いてクリックすれば、そのラインを削除したり、属性を変更したりできます。
属性は、④、⑤、⑥
で指定

▲TOP
マーカー
◆マーカーを置く
V3 APIに対応。
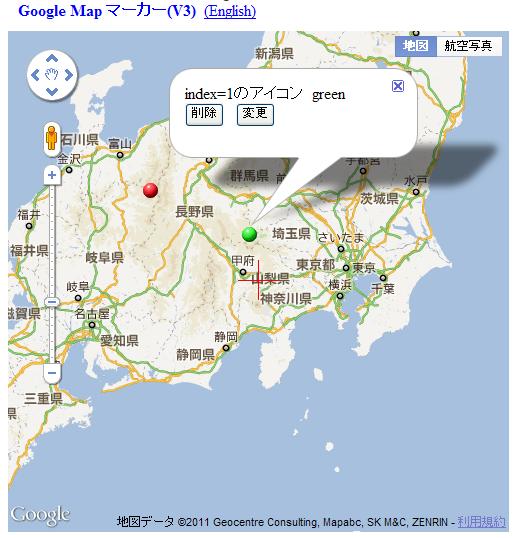
初期画面はこんな感じ。

地図上でクリックしてマーカーを置きます。
マーカーの色は選択したものが反映されます。
マーカーはドラッグして移動できます。

マーカーをクリックすると吹き出しがでます。
ここで、マーカーの削除や色の変更ができます。色は選択したものが反映されます。


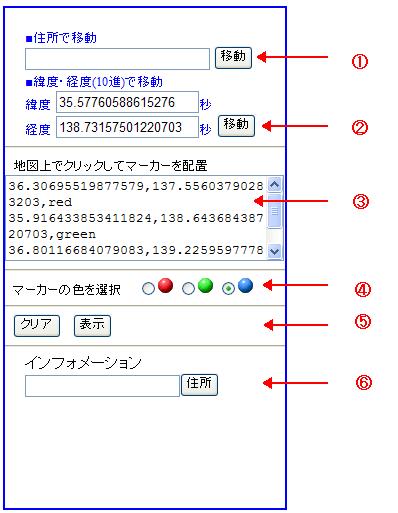
①:住所を入力して移動
②:座標を入力して移動
③:地図上でクリックしたマーカーの情報を表示
形式
緯度,経度,色
この形式のデータをペーストして⑤の表示ボタンをクリックすれば、マーカーが置かれます
④:マーカーの色を選択
⑤:データのクリア、③のデータの表示
⑥:地図の中央の十字の場所の住所を表示
▲TOP
値を取得
◆値を取得
地図をクリックして、ひたすら緯度・経度・標高を取得。
クリックすると、追加情報入力用のウィンドウが開きますので、名前やら住所やらを適当に入れてください。
マーカーはドラッグ・ドロップで移動。
ダブルクリックで削除。
これだけですが、何かの情報収集にでもお役立てください。
こんな感じです。


▲TOP
距離を測る
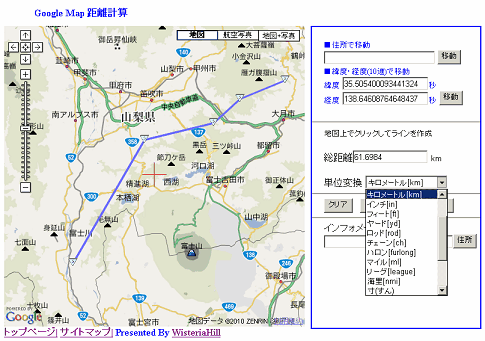
◆距離を測る
地図上でクリックすると、2点間の距離が分かります。複数クリックしていけば、距離が積算されます。
それだけです。

▲TOP
面積を計算する
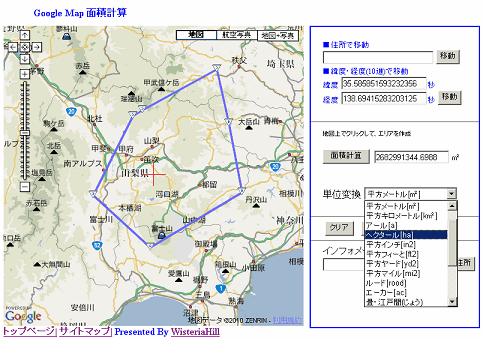
◆面積を計算する
地図上でクリックしてエリアを決めます。最後に面積計算のボタンをクリック。
始点と終点は、連結して計算します。
それだけです。

▲TOP
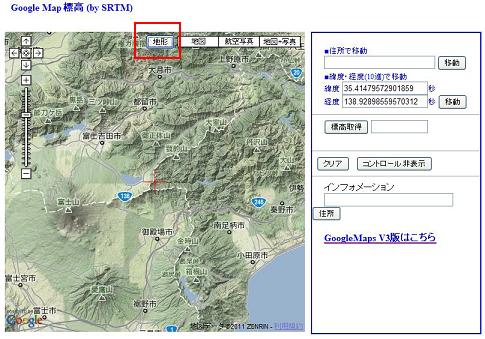
標高を調べる
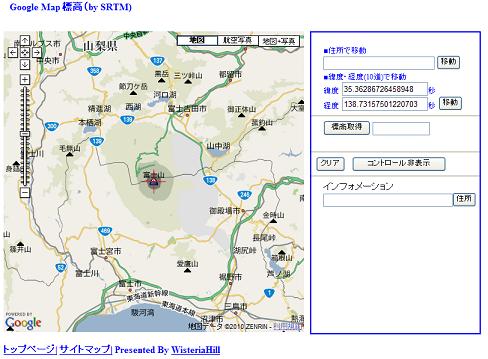
◆標高を調べる
地図をスクロールして、調べたい地点を真ん中の十字に持っていきます。標高取得のボタンをクリック。
それだけです。
2010/05/20 標高取得用APIを変更しました。
SRTMのデータを使用していますが、今回のデータは、水域や海岸線あたりの精度がよろしくないみたいです。
この辺の精度は御容赦ください。

追加
地形を表示するボタンを追加しました。この方がデコボコ感がよりはっきりします。
こんな感じ。

ちなみに、Google Maps V3版ではこんな風に対応済みです。

▲TOP
標高を調べるII
◆標高を調べるII
SRTM版の「標高を調べる」と、操作は同じです。
本来なら、APIの名前からすれば「標高」ではなく「高度」とすべきですが、操作が「標高を調べる」と同じなので、ここは「標高」でとおします。
ただ「高度」の要素もありますので、海底の「深度」も表示されます。
「Google Maps 高度」は、別ページでリリースします。
「標高取得」に、Google Maps V3のAPIを使用しています。

▲TOP
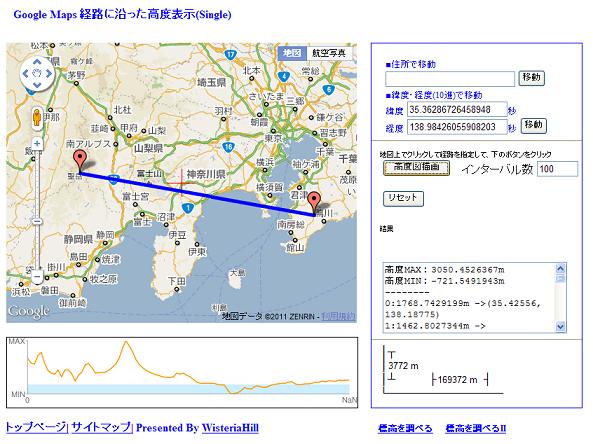
経路に沿った高度表示(Single)
◆経路に沿った高度表示(Single)
地図上でクリックして経路を設定します。(マーカーが出ます)
2地点のみ設定できます。
マーカーはドラッグすれば、移動できます。
変更
以前のバージョンでは、経路とグラフがイメージ的にずれたり、分かりにくい...といった感じでした。
で、モードを分けることにしました。2点間のみの経路-標高表示(Singleモード)と、複数経路での経路-標高表示(Multiモード)の2つです。
ここではSingleモード版について説明します。

高度図描画をクリックすれば、経路線が引かれ、高度差のグラフが表示されます。
(グラフの作成には、Google Chart APIを使用しています)
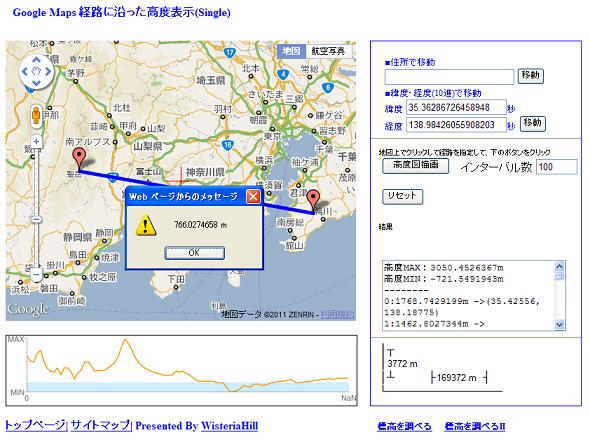
経路が海上を通る場合は、海は青で表示されます。

現バージョンでは、海のようなマイナス深度の値を考慮していませんので、こういう場合グラフが表示されません。
これは次期バージョンで対応の予定です、よろしくお願いします。
グラフは0地点が左にあるので、マーカーも左から右(西から東、あるいは北から南)へ置くようにしてください。
そうしないと、ポイントの配置とグラフの見た目が逆になってややこしくなります。
インターバル数というのは、高度を拾う個数のことです。最大は500。
注意
高度を拾った点がすべて経路上にあるとは限りません。どうもGoogleの仕様では、その位置に高度情報が無い場合は、近傍から拾ってくるようです。
この辺り、もうちょっと調べにゃいかんです。
グラフの見た目が、実際と違う!とお考えの方。
実際とは違います(^^)。スケール調整されています。Y軸方向は有次元数(メートル数)でスケール調整されますが、X軸方向は無次元数(単に割り振られただけの数)です。
実際に近づけるには、X軸方向を有次元数で表現する必要がありますが、今のところ「そりゃ無理です」、ご了承ください。
X軸、Y軸両方で実測値でスケール調整したら、多くの場合、「デコボコがあるような無いような、単にペタっとしたフラットな線が引かれるだけ」という情けない状況になるでしょう。
で、標高と距離を実測に近い値で表示するようにしました。これで”大体”のところが実感できる...かもしれません。
経路上をクリックすれば、高度の値を表示します。

▲TOP
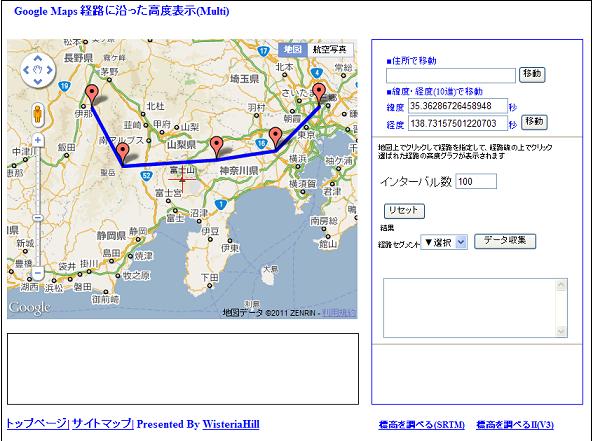
経路に沿った高度表示(Multi)
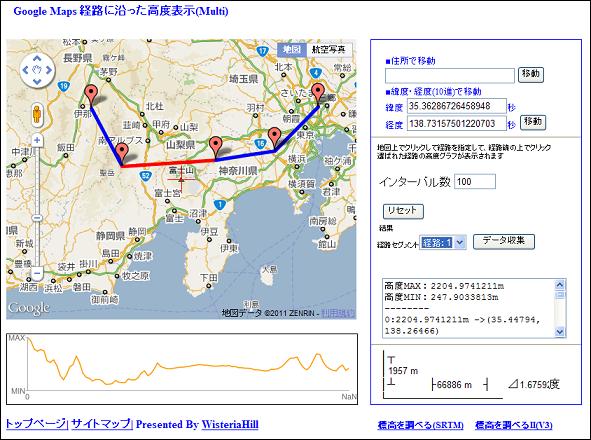
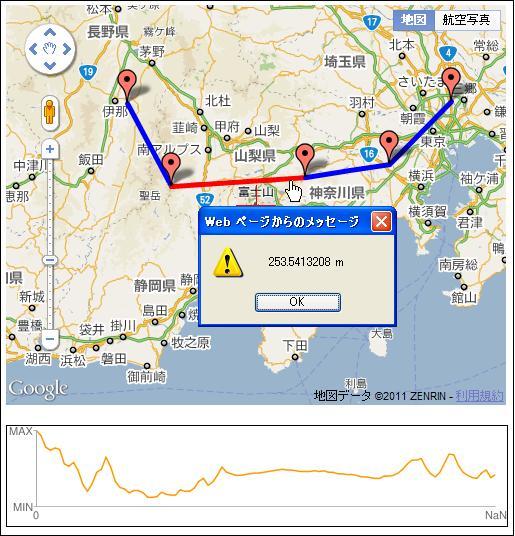
◆経路に沿った高度表示(Multi)
地図上でクリックして経路を設定します。(マーカーとラインが出ます)
複数地点の設定ができます。
2点間のみの高度表示はこちら
マーカーはドラッグすれば、移動できます。

マーカーの間の経路を「経路セグメント」と称しています。
高度のグラフは、この経路セグメントをクリックするか、経路リストを選べば表示されます。

選ばれた経路セグメントは、赤く表示されます。

赤い経路セグメント上をクリックすれば、その地点か近傍の高度を表示します。

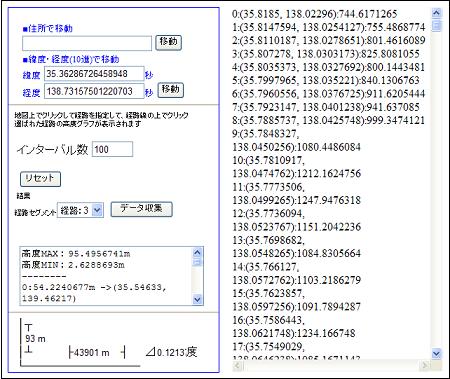
すべての経路セグメントで高度情報を取得しておいて、「データ収集」ボタンをクリックすると、各高度情報を連結して表示します。
連番:(緯度,経度):高度(m単位)
という並びになっています。

経路セグメントで高度情報の取得モレがある場合は、警告が出て、収集は行われません。
▲TOP
経路に沿った高度表示(Multi) データアップロード版
◆経路に沿った高度表示(Multi) データアップロード版
経路に沿った高度表示(Multi)
の亜種です。
データファイルを読み込んで表示します。
データファイルは、座標とコメント(無くても可)をベタ書きしたテキストファイルです。
こんな感じ。
data.txt
34.68570764366455,135.52077770233154,出発
34.665978917348156,135.52886724472046,
34.69021123992651,135.5101776123047,到着
「緯度,経度,コメント」の並びになっています。コメントは任意ですが、コメントなしでも経度の後ろにはコンマを置いてください。
コメントがあると、マーカーが表示され、クリックするとコメントが表示されます。
注意
ファイルは、UTF-8でUnicodeサイン(BOM)なしが作成してください。
Windows付属の「メモ帳」などのエディターは不可です。
例:EmEditorのFree版などをお使いください。
初期画面

ファイルをアップロードする場合は、「参照」でファイルを選んで、「アップロード」で読み込みます。

こんな感じで、表示されます。

基本的な使い方は、経路に沿った高度表示(Multi)と同じですが、このバージョンではマーカーをドラッグ・ドロップすることはできません。
▲TOP
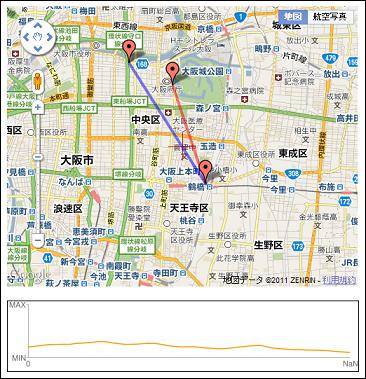
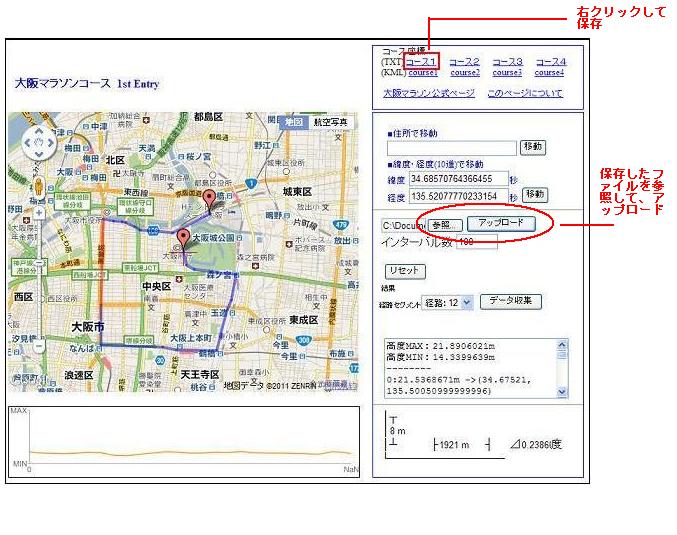
大阪マラソン 1st Entry
◆大阪マラソン 1st Entry
経路に沿った高度表示(Multi) データアップロード版
のデモサンプルとして作ったものです。
こんな感じ。

使い方は、右クリックでコースデータをダウンロードして、それを「参照」-->「アップロード」して使います。
大阪マラソンのコースデータですが、ご自分で編集し直して使うこともできます。編集の際は、データアップロード版でご紹介したような、UTF-8、BOMなしで保存できるエディターをお使いください。
コースはこんな感じ。
コース1
スタート地点 -- 片町(折り返し)
コース2
片町(折り返し)-- 千代崎橋西(折り返し)
コース3
千代崎橋西(折り返し)-- 恵美須(折り返し)
コース4
恵美須(折り返し)-- ゴール地点

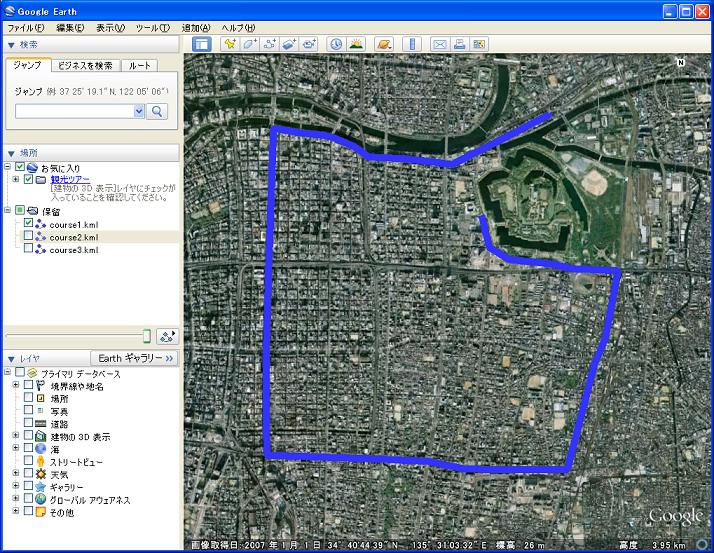
コース座標のKMLデータ(course1~course4)は、Google Earth用のデータです。
ダウンロードして、Earthに読み込むと表示されます。
こんな感じです。

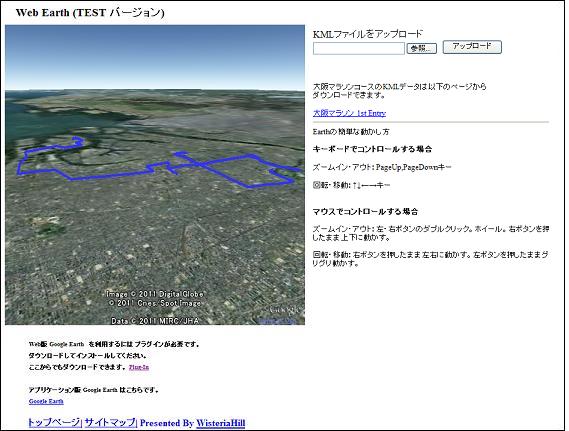
KMLファイルを、Web版Earthに対応させました。
(2011/02/16 23:00以前にダウンロードしたKMLは未対応です)
Web版Earthを表示させるには、PlugInが必要です。
まだインストールされていない場合、ページを開くと、インストール用のボタンがでます。
クリックするとダウンロードされますので、その後インストールを実行してください。
Web版Earthはこちら
こんな感じです。

すっぴん状態ですが、マウスやキーボードでコントロールできます。
キーボードでコントロールする場合
ズームイン・アウト:PageUp,PageDownキー
回転・移動:↑↓←→キー
マウスでコントロールする場合
ズームイン・アウト:左・右ボタンのダブルクリック。ホイール。右ボタンを押したまま上下に動かす。
回転・移動:右ボタンを押したまま左右に動かす。左ボタンを押したままグリグリ動かす。
その他の情報も随時追加していきます。
▲TOP
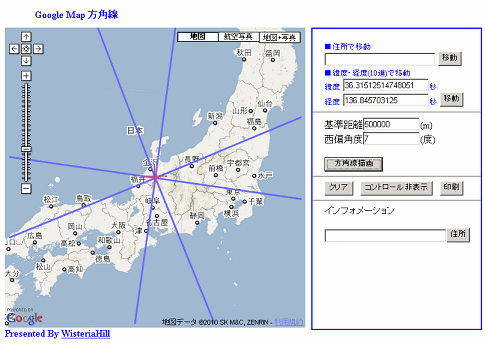
方角線を引く
◆方角線を引く
携帯サービスで使っている、九星 吉方位の方角線を引くページです。
西偏角は10度以内です。ものの本によると、角度は地域によって異なるようなので、適当に設定してください。
こういう地図の使い方もあり...でしょう
こんな感じ。

▲TOP
時計で方角を知る
◆アナログ時計
山歩きをする人なんかが知っている、豆知識をやってみました
アナログ時計の短針と12時の位置と太陽の方向で、北の方角を調べます。
地図と関係あるような、ないような..........
ちなみに、更新のインターバルは1分です。
NTPサーバーと同期しているので、そんなに狂わない(筈)です。
こんな感じ。
▲TOP
矢印線を引く
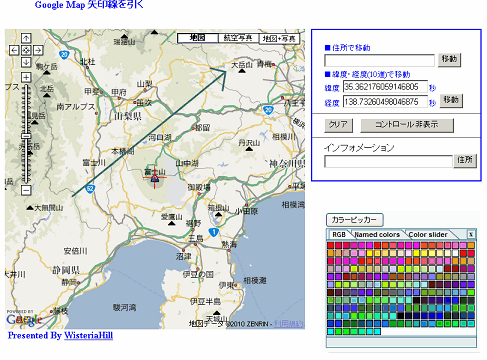
◆矢印線を引く
Google Map 上に矢印線を引きます。
単に、それだけです(^^)。
あれこれ探してみましたが、
マップ上に矢印のついた線(有向線)を引く...といったものが見当たらなかったので、作ってみました。
マップ上で、2点をクリックすると、線を引きます。矢印の大きさは、ズームレベルに対応しますが、
大きさはアバウトなので、今後調整が必要ですが...
おまけでカラーピッカーもついてます。
カラーピッカーのご注意!
赤の色を選択する場合、難しいです、アイコンの右下隅をうまく、すくってください!

線の色を変えられます
こんな感じ。

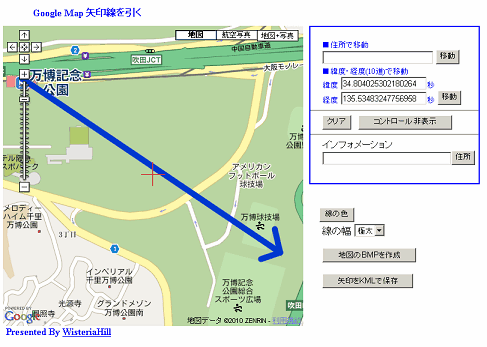
機能を追加したものを試験的に作ってみました
矢印線を引く(V2)
線の色や太さも変えられます。
ビットマップデータやEarth用KMLファイルでも保存できます。
こんな感じ。

ビットマップです、線のアンチエイリアスはまだなので、ギザっとしてます。

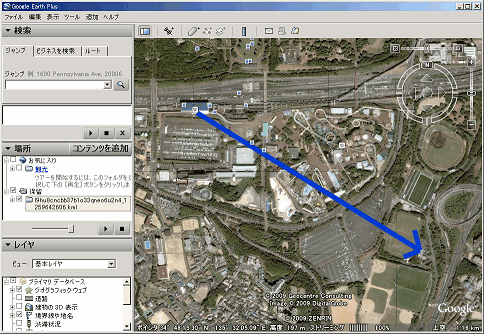
KMLファイルです
 サンプル
サンプル
Earthの画面

▲TOP
エリア内を検索する
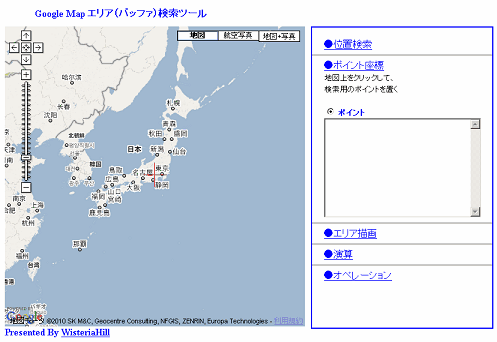
◆エリア内を検索する
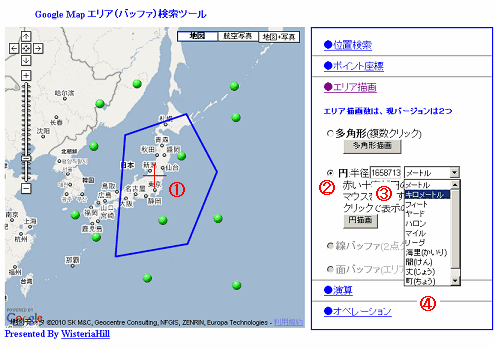
初期画面はこんな感じです

ポイントの設定
①地図上をクリックしてください
緑のマーカーが置かれます。ポイントは、後で置いてもかまいません。
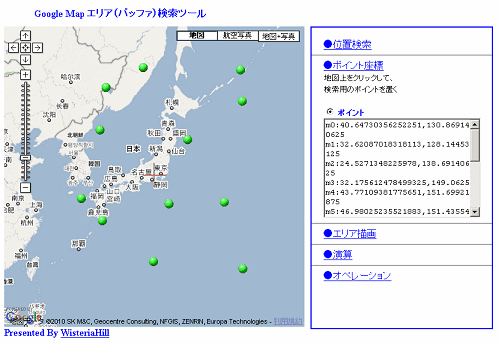
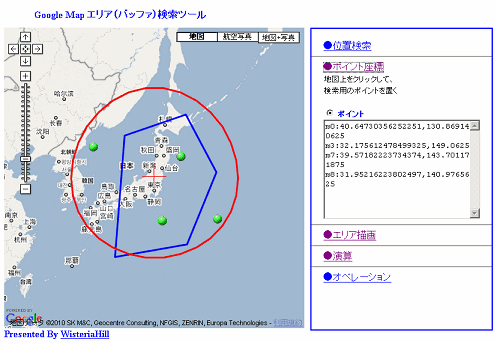
あるいは、以下のフォーマットのデータをペーストしてもOKです。
m0:緯度,経度 ↓
m1:緯度,経度 ↓
m2:緯度,経度 ↓
・
・
・

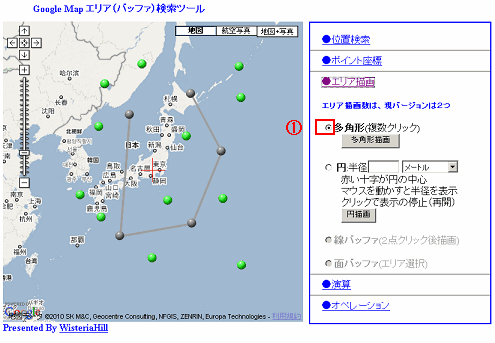
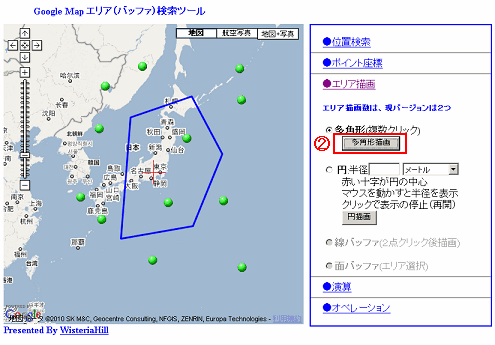
エリアを設定する場合は、エリア描画をクリック
多角形のエリア設定
①横のラジオボタンをクリックしてから、地図上をクリックしてください
グレイのマーカーとラインが引かれます。

②多角形描画のボタンをクリックして、確定します。

円形のエリア設定
①地図上の十字の中心が、円の中心になります。
②横のラジオボタンをクリックします
③地図上でマウスを動かすと、中心からの距離が表示されます、半径です。
④単位に応じた値が表示されます。
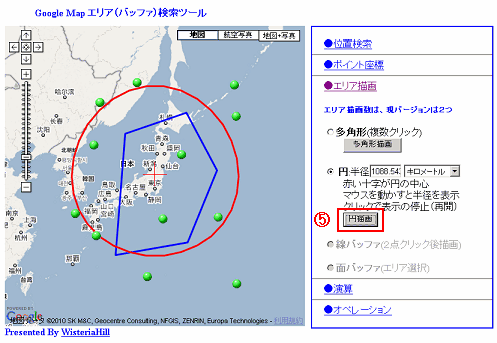
半径が決まったら、一度地図上でクリックして、半径の値を決めます。
またクリックすると再開します。
表示が停止した状態なら、キーボードからの入力もOKです。

⑤円描画のボタンをクリックして、確定します。
半径が大きい場合は、円が卵形に見えるかもしれません
これは、緯度・経度の1度あたりの長さの違いが、
離心率によって無視できない大きさになるから...
気にしないでください、円としては正しい筈、ですんで。

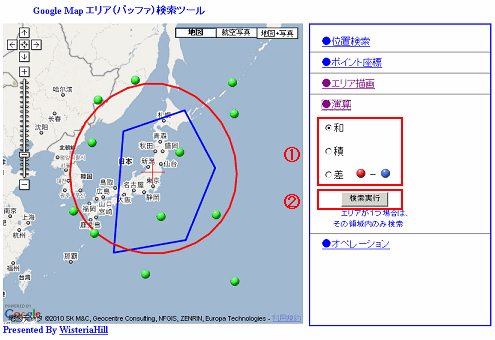
検索を実行する場合は、演算をクリック
検索実行
エリアが1つの場合は、エリア内検索のみ実行します。
①エリアが2つの場合は、演算を行います。
和は、2つのエリアに含まれるすべてのポイントを抽出します。
積は、2つのエリアに含まれる共通のポイントを抽出します。
差は、赤のエリアのポイントから、青のエリアのポイントを引いたものを抽出します。
逆の場合は、青いマーカ(あるいは、赤いマーカ)をクリックすると、演算順が変わります。
②検索実行をクリック。

演算結果は、ポイント座標の欄に表示されます。

次期バージョンの予定
エリアの変形・移動
UnDo機能
線バッファーサポート(直線と精度無保証のフリーライン)
面バッファーサポート
エリアの囲み線を融合
バグを取る(^^)
▲TOP
ボロノイ図を描く
◆ExcelとGoogle Mapsの相互連携
New(2015/09/14)
ボロノイ分割は、「ExcelとGoogle Mapsの相互連携」の機能の一部か、ここから切り出した単体アプリとして新規にリリースしました。
ExcelとGoogle Mapsでボロノイ図を描く
Google Map上にボロノイ分割図を作成します
ベータバージョンにつき、母点数のMAXは20です
地図上でクリックして、母点のポイントを置いて、生成ボタンを押すだけです
ポイントはドラッグできますので、位置をいろいろ変えて、お試しください
なんか、GISって雰囲気がしませんか(^^)
境界線情報は、
「始点の緯度,始点の経度,終点の緯度,終点の経度」
という並びになっています
枠線上にないものが、ボロノイ点の座標です
ボロノイ分割は、いろいろな場所で使われます。
コンビニの店舗配置計画とか..
フットボールでは、ゾーンディフェンスの考え方に使われたり...
局面(選手の頭の中)で,フィルードが分割され、境界線上でマークの受け渡しがされるような..
動的にボロノイを使うと、面白いシミュレーションができるかもしれません。
こんな感じです
ボロノイ分割って何?...という方は、こちらを参照
▲TOP
市区町村界
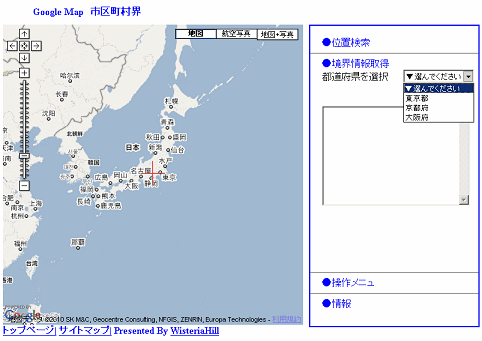
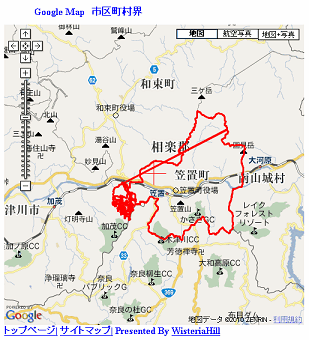
◆Google Map 市区町村界
各都道府県の市区町村界の座標を取得し、また描画します。
まだ、東京・京都・大阪のみですが、順次アップしていきます。
広域な地域の場合、座標取得に若干時間がかかります。
座標点数が膨大な場合、描画に時間がかかる場合もあります。
エンコード化ポリラインを採用するかどうか、検討中。
こんな感じです

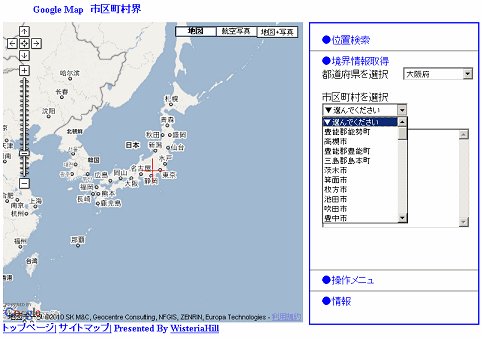
都道府県を選ぶと、「市区町村を選択」というプルダウンメニュがでます。
データがない場合は、普通に何も出ません。

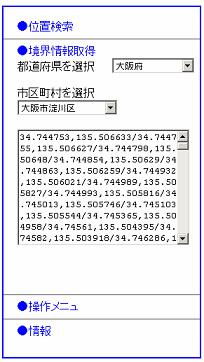
データ取得が終了すると、座標列を表示します。

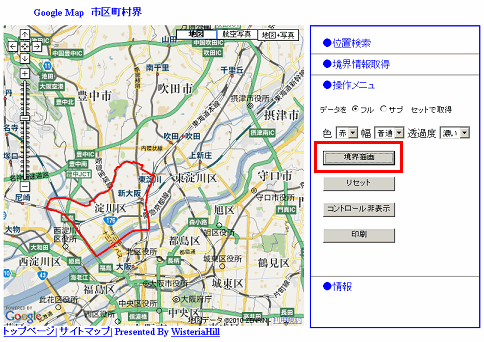
描画する場合は、●操作メニュを開いて、「境界描画」ボタンをクリックします。

注意!
元ねたは、国土地理院の(JPGIS準拠)データです。
ただ、符号化に誤りがあるデータも含まれている気がします。(調査中)
ポリゴンデータが不連続になる場合があります。
こんな感じです。

▲TOP
ストリートビュー
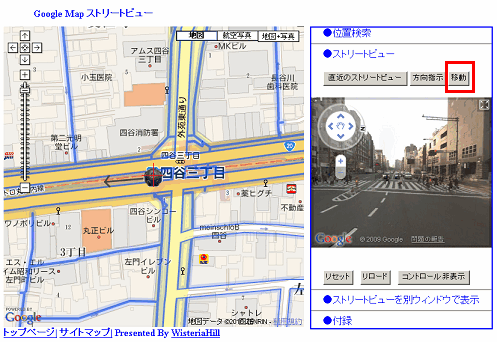
◆Googlemap ストリートビュー
Pegmanの代わりに矢印を表示
どうもPegman(あの黄色い人形)に慣れないので、代わりに矢印を表示してみました。
矢印は写真の向きを示しています。
ビュー上で方角を変えると、マップ上の矢印の方向も変わります。
「方向指示」で、青い磁石マーカーを出して、マーカーをドラッグすれば、その方向に
ビューの方角も変わります。
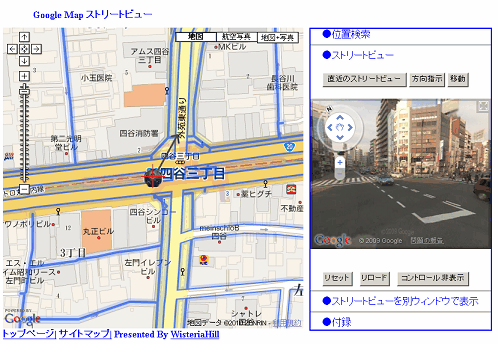
こんな感じです
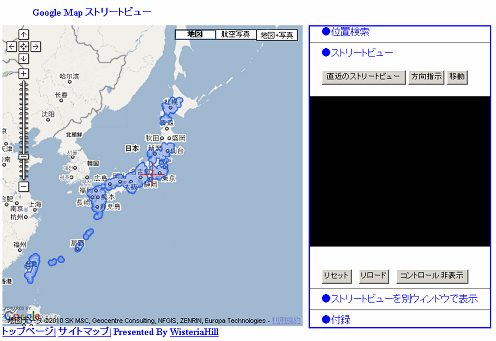
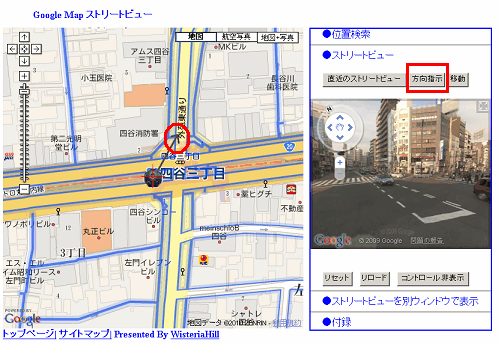
初期画面
青い領域の部分で、ストリートビューがサポートされています

この領域のなかで、直近のビューを探して表示させます

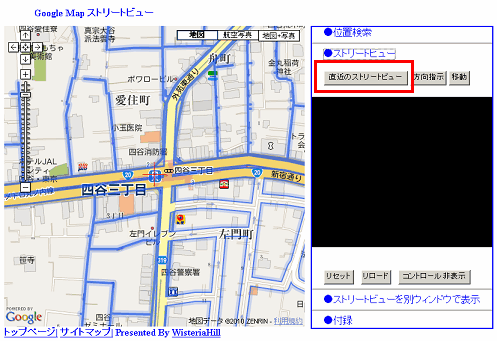
黒い矢印は、写真の向きです。最初は北向きの写真が表示されますが、ビューでマウスをドラッグすると向きが変わります。

ビューに表示されるコントロールです

①上下方向を表示(チルト)。
②左右方向を表示、これで方角を変えます(パン)。
ビュー上でマウスをドラッグしても同じです。
方角が変わると、地図上の矢印も追随します。
③ズームイン・アウト。
④フルスクリーンで表示。
⑤白い矢印マーカーをクリックすると移動します。
ビュー上で移動すると、地図上の黒いマーカーも移動します。
⑥印刷の場合に使用。
当ページでは印刷機能をサポートしていません。
ストリートビューのみ印刷する場合は、別ウィンドウで開いてください。
印刷を、本家Googleにお任せする場合。
Googleのページを開いて、「印刷」のメニュをクリックしてください。
ちなみに「送信」をクリックすると、メールで情報を送れますが、
JavaScriptやFlashに対応していない携帯などは無効です。

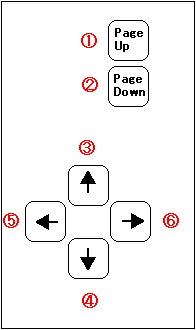
ストリートビューをキーボードで操作する場合
キーボードを使う場合は、ストリートビュー上で一度マウスをクリックして、ビューをアクティブな状態にしておいてください。
以下のキーに対応しています。

①上方向を表示
②下方向を表示
③次のパノラマへ進む
④前のパノラマへ戻る
⑤左方向を表示
⑥右方向を表示
Google Map上で方向を指示する場合
「方向指示」をクリックすると、青い磁石マーカがでます。
矢印の先をクリックしてもいいです。
これをドラッグすると、その方向に写真の向きが変わります。

こんな感じ

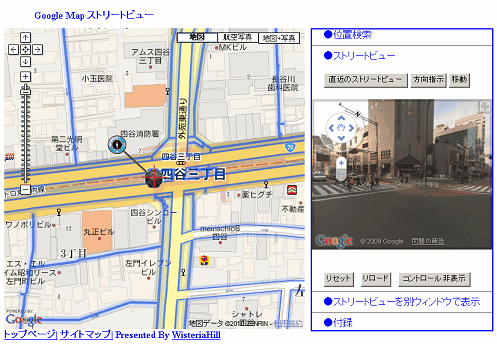
追加
「移動」ボタンを追加しました。
ビューの中に表示されるアイコンが結構見づらかったりするので、つけました。
基本、移動はストリートに沿って、直近のパノラマを見つけて移動するので、道を挟んでジャンプ
というような器用なことはできません。
(多分です、できる場合もあるようです...35.602449,139.576413で北向きならジャンプします、
要!検証)。
隣のストリートに移る場合は、十字を移動させて、再度「直近のストリートビュー」を実行します。
交差点なんかで、こっちへ移動したい、というような場合は、「方向指示」で矢印の向きを変えれば、
だいたいそっちの方へ移動します。
まあ、気のもんということで....。

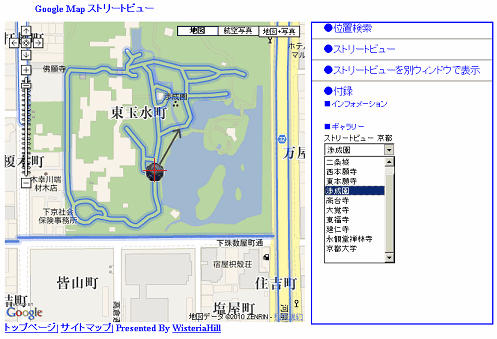
追加
ギャラリを付けました。
おいおい増やしていく予定。
リストを選ぶと、その場所のビューを表示します。
こんな感じです。

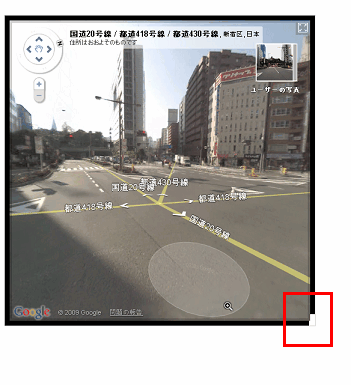
追加
ストリートビューを別ウィンドウで表示
IE6以上でのみ、動作検証しています(他のブラウザーについては、未対応)。
まだ、動作は不安定なところがあります、ご容赦。
画面の右下をドラッグすれば、リサイズできます。
リサイズ時、ブラックアウトしますが、これは仕様です。
注意!
新しくウィンドウを開いたり、リサイズした場合、位置情報以外の情報(方向・ピッチ・ズーム)がうまく渡されない
場合があります。イレギュラーな現象で、調査中です。ご了承ください。動作検証は、FlashPlayer(10.0.45.2)で行っています。
こんな感じです。

▲TOP