ストリーミングサーバーの構築
地図上の場所がどんなところか動画で観たいとか動画に映っている場所はどこなのか知りたい..という場合があるんじゃないか?と思われるからです。
それなら、Web上に似たサービスがあるじゃないか、と突っ込まれそうですが。独自にサーバーを立てるメリットは多いと思います。
動画にデータ(キューポイントとかホットスポット)を埋め込んだり、プレーヤーとの連携を強くしたり...。
GoogleMapのオブジェクト共有もありかと.....。
お互いのMap情報をリアルタイムで共有する...って感じ。
OpenCVとの連携も面白そうです。
動画と地図を連動させると表現の幅が広がります。
というわけで、オープンソースのFlashストリーミングサーバーとプレイヤーを実装してみます。
Red5をインストール
Liveストリーミング
Red5 as ORIGIN
Red5 as EDGE
Flowplayerでプログレッシブダウンロード
Red5 + Flowplayerでストリーミング
付録1 Red5をLinuxにインスール
付録2 コードサンプル
付録3 1個のSWFでライブストリーミングをテスト
付録4 テキストチャットをテスト
付録5 openmeetingsを使ってみる
付録6 OpenLaszloについて
付録7 GoogleMaps API for Flashについて
付録8 FlashDevelop4について
トップページ| サイトマップ|
Red5をインストール
Red5はオープンソースの、Flashストリーミングサーバーです。対象OSは、OSX・Windows・Linux(Debian/Ubuntu)など多彩です。
(ちなみに、Flash Media Serverは、かつては520万円で高いなあと言われてましたが...今でも520万円です..TT)
Audio/Videoのストリーミングフォーマットは、FLV・MP3・F4V・MP4・AAC・M4A。
ライブストリーミングの場合は、Sorenson・VP6・h.264・Nelly Moser・MP3・Speex・AAC・NSV。
ここでは、Windows(XP SP3)にサーバーを構築してみます。
追加
Red5はJava1.5(Java5)または1.6(Java6)に対応していますのでインストールしておいてください。
Red5は起動時に、JAVA_HOMEを見にいくようですので、環境変数に追加しておきます。
通常はJavaは何も考えずにインストールした場合、「C:\Program Files\Java」の下にjdkxxxといったフォルダーを作ってインストールされるので、このjdkxxxまでのパスをコピーしておきます。
jdk以下のxxxはバージョンです。
コントロールパネル-->システム-->詳細設定-->環境変数を開きます。
「システム環境変数」の新規を開きます。
変数名のところに、JAVA_HOMEと記述。
変数値のところに、先ほどコピーしたパスをペースト。
OKで閉じてください。これで環境変数にJAVA_HOMEが設定されます。
現バージョンは、0.9.1です(2010/10/22現在)。メジャーリリースまで、もうちょいです。
バージョン1.0.0 RC1がリリースされてました(2011/05/20)。New
インストールしてみました(Windows XP SP3)。
で、インストール手順は、以下のままですが、そのまんまでは起動しませんでした。
インストールしたRed5フォルダーの中のlibフォルダーにある以下のファイルを削除すれば起動しました。
com.springsource.slf4j.juli-1.6.1.jar
com.springsource.slf4j.log4j-1.6.1.jar
まず、インストーラーをダウンロードします。
次に、ダウンロードした「setup-Red5-0.9.1.exe」をダブルクリック。
インストール画面には、IPアドレスやらなにやらを入力する画面がでますが、ここはデフォルトでいきます。
「OK」と「Next」をそのままクリックしていくと、Red5はインストールされます。
終了後、スタートメニュの、Red5 -> Start Red5で起動します。
サービスメニュをのぞくと、Red5が自動で開始されているのが分かります。
もし開始されていなかったら、手動で開始させてください(^^)。
動作を確認してみましょう。
ブラウザーで、http://localhost:5080/ にアクセスします。
中ほどに、・install a ready-made application があります、installをクリックします。
Red5 Application Installerの画面が出ます。
サンプル1
SOSample を選んでインストールしてみます。これは、Shared object demo とあるように、ローカルやリモート上で
Flashオブジェクトを共有します。どういう動きになるか試してみます。
インストールが終わったら、http://localhost:5080/demos/ にアクセスします。
Shared Ball の view demo をクリックします。
下のような画面がでますので、red5のロゴをグリグリ動かしてみてください。

次に、同じPC上で、別のブラウザを起動して同じURLにアクセス。http://localhost:5080/demos/BallControl.html
両方の画面で、ソケットの画像をクリック。

⑤の画像が緑に変わります。
red5のロゴが同期して動くはずです。
リモートで実行する場合は、http://localhost:5080/demos/BallControl.html のlocalhostを該当のIPアドレスに変えてアクセス。
rtmp://localhost/SOSmple のlocalhostを該当のIPアドレスに変えてソケットの画像をクリック。
同様に、red5のロゴが同期して動くはずです。
サンプル2
次に、oflaDemo を選んでインストールしてみます。これは、動画再生のデモのようです。
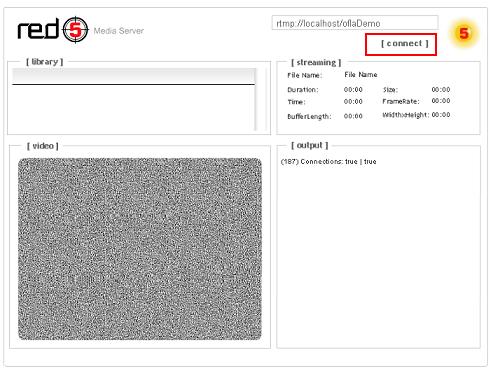
インストール後、OFLA Demo の view demo をクリックします。
こんな画面がでますので、[ connect ] をクリック。

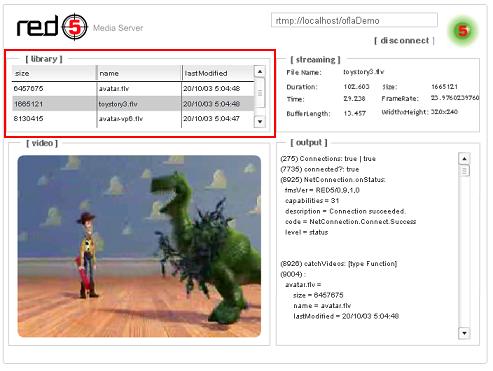
[ librarry ] にリストが出ます。FLVのデモファイルの一覧です。クリックすれば、緑の画面になって、その後再生が開始します。

サンプル3
次に、ライブストリーミングのデモです。
ライブストリーミングの場合、インストール作業はありません。
必要なのは、事前にWebカメラを接続しておくことだけです。
ブラウザーで、http://localhost:5080/ にアクセスします。
デモメニュの中から、Simple Broadcaster の view demo をクリックします。

ソケットの画像をクリック。

「許可」をクリックすれば、カメラ画像がモニターされます。
次に、ストリーミング画像を受けてみます。
別のPCのブラウザーで、サーバーの5080ポートにアクセスします。
サーバーのローカルIPアドレスが、192.168.xx.xxの場合、
http://192.168.xx.xx:5080/ にアクセスします。
デモメニュの中から、Simple Subscriber の view demo をクリックします。
[rtmp://localhost/oflaDemo] となっていると思いますが、このlocalhostを先ほどのIPアドレスに置き換えます。
この際、ポート番号は不要です。
ソケットの画像をクリックすれば、カメラ画像が表示されます。
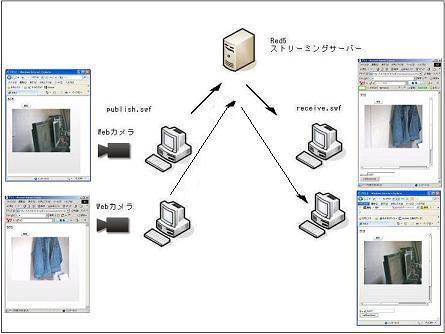
イメージはこんな感じ

続く....
to be continued.
TOP
Liveストリーミング
Red5とFlashでライブストーリーミング(工事中:コードをブラッシュアップしてま)
イメージはこんな感じ

開発環境
FlashDevelop(エディター)
Flex SDK 3(コンパイラー)
(Openlaszlo版は別項目で準備中)
MySQL(配信・接続管理)
ソース(mxml)
ソース(javascript)
ソース(PHP)
ActionScriptとJavaScript・PHPとの相互通信には、ExternalInterface.call()やExternalInterface.addCallback()やらが多用されます。
ソースの紹介はまた後日。
Red5は、デモ用のoflaDemoをまんま流用。
本来はサーバーサイドはJavaで作ればいいのですが、面倒なのでこんな構成になってます(^^)。
Red5はストーリングのみに専念せいや...ってことです。
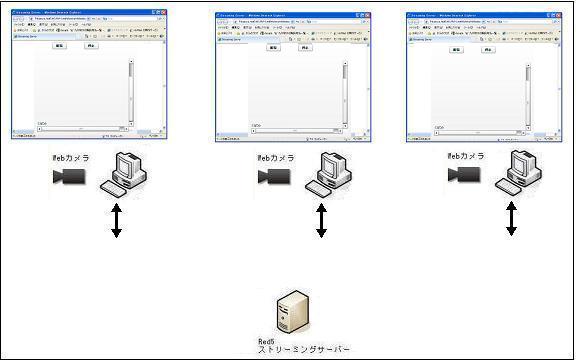
上の「Red5をインストール」で紹介したライブは、サーバーにカメラがある構成ですが、これ(Liveストリーミング)は、サーバーが独立している形です。
だもんで、端末からライブ配信できます。
ニコさんもこの形式らしいです。
Red5を使っているのは、ニコキャストの方でした。ここは、ニコ生技術開発部が制作した無料のストリーミング配信サイトのようです。
ニコ生は、Wowza Media Serverだったようです(しっつれいしました)。
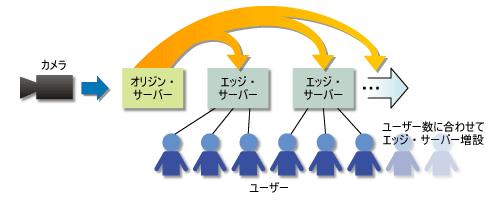
オリジン・エッジで配信すれば、1対nやn対nの重量級の配信も可能になる...はず。
オリジン・エッジなしの単体ストリーミングの耐性についてはテスト中。
OCN光の上りは、11MB程度は確保できそうなので、1ストリームに500KBくらいかかるとして、20人くらいが許容範囲かな?
OCNの回線速度調査はこちら
いろいろ験してみると、配信用と受信用の2個のswfのコンポーネントを使えば、Web会議みたいなことも意外と簡単に出来そう。
Red5のデモに入っている、video Conference Chat Demoでは、ライブストリーミングやらチャットやらがハードコードされているので、6人のみの接続になっています。
swfを配信用と受信用に分けて、この2個を使えば、任意の個数でストリームを増やすこともできます。
回線の帯域やら端末のスペックの問題もあるけど、実現は可能という感じです....。
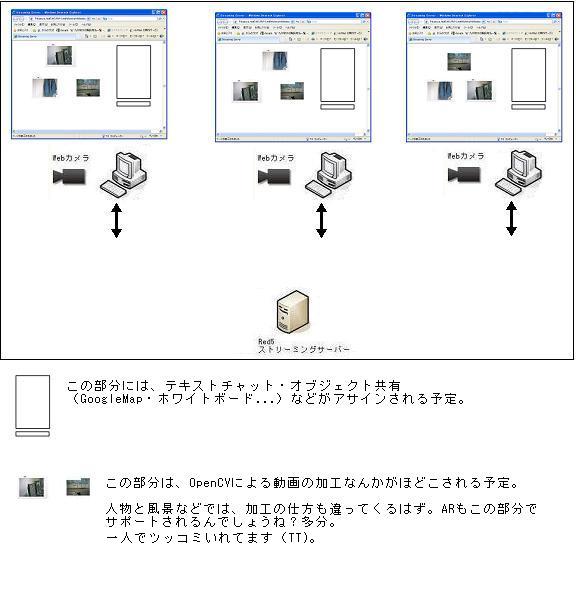
イメージはこんな感じ。
チャットやらボード共有もいけます。

受信用のswfのコンポーネント側で、配信側のNetStreamのレートを定期的にチェックしておけば、配信の停止・開始をモニターできます。
本当は、Red5側で、ストリームのステータスをチェックして、変更をクライアントにプッシュすればいいんでしょうけど、まだやり方がわかりません(TT;)。
続く
to be continued.
TOP
Red5 as ORIGIN
ライブ
クラスタイメージはこんな感じ

現状、Red5のドキュメントにある方法では実現できません。
参考コードがいくつかありますが、どれもいまひとつ。
ログで確認してみると、オリジンは起動時には、正常に動作しているように見えますが、エッジの接続時にクローズしているみたい。
原因調査中。
Terracottaを験してみようかな....。
TOP
Red5 as EDGE
ライブ
上記に同じ。
TOP
TV映像を取り込んで、Red5で配信
個人での使用に限定されますが、TV映像のキャプチャボードなんかを使えば可能。
セキュリティを固めて外部からのアクセスを限定しなければいけませんが、個人的なjustin.tvみたいな感じです。
続く
上記に同じ。
TOP
Flowplayerでプログレッシブダウンロード
FlowplayerはオープンソースのFlashプレイヤーです。
Flashプレイヤーですが、これだけでもストリーミングができます(正確にはダウンロードですが、まあ配信という意味で)。
オープンソースですので独自のプレーヤーを作ることもできます。
ActionScriptをご存知なら、面白く出来るでしょう。
JavaScriptのAPIもあるので、インターラクティブな操作が可能です。
まずは、Flowplayerの実装方法と、よく使うAPIについてご説明します。
Flowplayerのインストール
ダウンロードして解凍すると、フォルダーが現れますが、この中から3つのファイルを取り出して、Webサイトにコピーしてください。
flowplayer.controls-3.2.3.swf
flowplayer-3.2.5.swf
flowplayer-3.2.4.min.js
exampleフォルダーに実装方法のサンプルがあります。
例えばこんな感じ
まず、JavaScriptを読み込みます。
<script type="text/javascript" src="flowplayer-3.2.4.min.js"> </script>
FLVを指定して、Playerを実装します。
<div id="movie" style="width:640px;height:360px">
<a href="flvファイルへのパス" style="display:block;width:640px;height:360px;"id="player"></a>
<script language="JavaScript">
flowplayer("player", "flowplayer-3.2.5.swf");
</script>
</div>
以上です。極めて簡単です。
イベントの実装
Flowplayerで動画開始時にメッセージを出してみます。
flowplayer("player", {src:"./flowplayer-3.2.5.swf"},{clip:{onBegin: function(clip) {alert("Start");}}});
flowplayerの各引数位置には、多くの要素を入れることが出来ます。この場合は、{}で括って、ピリオドで区切って入れます。
メソッドの実装
例:JavaScriptで動画を一時停止する場合
flowplayer("player").pause();
プロパティの取得
例:動画の状態を取得する場合
var status = flowplayer("player").getState();
キューポイントについて
動画再生時に、あるシーンで何かをやりたい!という場合、
キューポイントを設定するのが一般的です。
Flowplayerの場合、私見では3通りのやり方があります。
①:JavaScriptでインターバルを設定して、getTime()しながら、タイミングを図る。
②-1:タイムライン上の時間の配列を作っておき、onCupointイベントで、タイミングを図る。
②-2:動画にキューポイントを挿入して、onCupointイベントでメタタグ情報を取得して
タイミングとする。
②-2の場合は、動画にキューポイントを挿入しておく必要があります。
ツールはいくつかありますが、WisteriaHillではflvtool2を使っています。
動画にキューポイントを埋め込んでみる
続く....
to be continued.
TOP
Red5 + Flowplayerでストリーミング
プログレッシブダウンロードで動画配信するだけなら、別にRed5は必要ないんですが......。
ここはひとつ、正当な意味で「ストリーミング」をやってみましょう。
で、プログレッシブダウンロードとストリーミングはどう違うの?
まずは、Red5をインストールしておきます。
上記のサンプル2のようにoflaDemoもインストールしておきます。(ここでは簡易にDemo版を使います)
Flowplayer + Red5でストリーミングを行う場合、Flowplayer側にRTMP プラグインが必要です。
Flowplayer 3.0+ の場合は以下をダウンロード
flowplayer.rtmp-3.2.3.zip
Flowplayerは以下のバージョンを使用。
flowplayer-3.2.4.min.js
flowplayer-3.2.5.swf
flowplayer.controls-3.2.3.swf
基本的な方法
まず、ご自分の配信用フォルダーを作ります(フォルダー名をmyspaceとします)。
Red5(0.9.1)をデフォルトでインストールした場合、以下の場所に作成。
C:\Program Files\Red5\webapps\root\myspace
ここに、flowplayer-3.2.4.min.js , flowplayer-3.2.5.swf , flowplayer.controls-3.2.3.swf , flowplayer.rtmp-3.2.3.swf
の4つのファイルを置きます。
次に、ストリーミングするFLVファイル(sample.flv)を以下の場所に置きます。
C:\Program Files\Red5\webapps\oflaDemo\streams\sample.flv
ローカルでテストしてみます。
C:\Program Files\Red5\webapps\root\myspaceに以下の内容のファイル(index.html)を作ります。
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="flowplayer-3.2.4.min.js"></script>
<link rel="stylesheet" type="text/css" href="style.css">
<title>Streaming</title>
</head>
<body>
<a style="display:block;width:500px;height:300px" id="rtmp_player" >
</a>
<script>
flowplayer("rtmp_player","flowplayer-3.2.5.swf", {
clip: {
url : 'sample',
provider: 'rtmp'
},
plugins: {
rtmp: {
url: 'flowplayer.rtmp-3.2.3.swf',
netConnectionUrl: 'rtmp://localhost/oflaDemo'
}
}
});
</script>
</body>
</html>
clip:のurl:には、FLVファイル名を拡張子なしで記述します。
http://localhost:5080/myspace/index.html にアクセスしてみてください。
(デフォルトでRed5をインストールした場合、ポートは5080が使われています。80でのトンネルは別途。)
ストリームされた動画が表示されます。
Red5の主要な設定ファイル
conf/red5.properties
RTMPの設定はこんな感じ
# RTMP
rtmp.host=0.0.0.0
rtmp.port=1935
rtmp.io_threads=16
rtmp.connect_threads=4
rtmp.event_threads_core=16
rtmp.event_threads_max=64
rtmp.event_threads_queue=0
rtmp.event_threads_keepalive=60
rtmp.send_buffer_size=271360
rtmp.receive_buffer_size=65536
rtmp.ping_interval=5000
rtmp.max_inactivity=60000
rtmp.tcp_nodelay=true
続く....
to be continued.
TOP
付録1
Red5をLinuxにインスールする場合や、カスタマイズしてインストールする場合
ソースをコンパイルする必要があります。
ここらあたりを参考にしてください。
Installing Red5 on Ubuntu 8.04.1
Installing Red5 on Linux
TOP
付録2
●Red5でオブジェクトを共有する場合のサンプルソースコード
ソースは、Flashdevelop+Flex3の環境などでコンパイルします。
できたswfファイル(例:sharedobject.swf)を、Red5のwebapps/liveのフォルダーに置いて、http://localhost:5080/live/sharedobject.swfでアクセス。
ブラウザを2つ立ち上げて確認してみてください。
以下のサンプルの場合、testlogo.pngという画像をマウスで移動させると同期して動きます。
sharedobject.mxmlのサンプルコード
<?xml version="1.0" encoding="utf-8" ?> <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" creationComplete="onCreationComplete(event)"> <mx:Script> <![CDATA[ import mx.core.UIComponent; import mx.events.FlexEvent; // network private var connection:NetConnection; private var rso:SharedObject; // logic private var dragging:Boolean = false; [Embed(source="../assets/images/testlogo.png")] public var logo:Class; private var ui:UIComponent; public function onCreationComplete(event:FlexEvent) : void { // setup connection code connection = new NetConnection(); connection.connect("rtmp://localhost/live"); connection.client = this; // create the remote SharedObject rso = SharedObject.getRemote("coordinates", connection.uri); rso.addEventListener(SyncEvent.SYNC, onSync); rso.connect(connection); // instantiate the embedded asset var myImg:Bitmap = new logo(); ui = new UIComponent() ui.addChild(myImg); ui.addEventListener(MouseEvent.MOUSE_DOWN, onMouseDown); ui.addEventListener(MouseEvent.MOUSE_UP, onMouseUp); this.addChild(ui); } private function onSync(event:SyncEvent) : void { trace("event: " + event); for(var i:Object in event.changeList) { var changeObj:Object = event.changeList[i]; switch(changeObj.code) { case "success": break; case "change": var coordinates:Object = this.rso.data[changeObj.name]; ui.move(coordinates.x, coordinates.y); break; } } } private function onMouseDown(event:MouseEvent) : void { dragging = true; ui.startDrag(); ui.addEventListener(MouseEvent.MOUSE_MOVE, onMouseMove); } private function onMouseUp(event:MouseEvent) : void { dragging = false; ui.stopDrag(); ui.removeEventListener(MouseEvent.MOUSE_MOVE, onMouseMove); } private function onMouseMove(event:MouseEvent) : void { if(dragging) { //trace("[x:" + ui.x + ", y:" + ui.y + "]"); var obj:Object = {x:ui.x, y:ui.y}; rso.setProperty("coordinates", obj); } } ]]> </mx:Script> </mx:Application>
●Liveストリーミングのモード変更
NetStreamがnsで定義され、streamidがns_1とかで定義されている場合
ライブ配信は、
ns.publish(ns_1,"live");
てな感じで記述されますが、"live"を"record"に変更すれば、ライブ映像が記録されます。
上の記述の場合は、red5のwebapps/oflaDemo/streamsにns_1.flvというファイル名で保存されます。
また、"record"は上書きモードで記録されますが、"append"の場合は、追加されながら保存されます。
TOP
付録3
ストリーミング用SWFでテスト
ここでは、ハードコードされた、1個のストリームIDを使いまわします。イメージはこんな感じ。
1個のストリームが空いていれば、3分間だけ自分の映像をストリーム配信するというテストです。
現状、接続数には制限をかけていません。

配信で、接続すると、だれも配信していない場合は、自分のカメラ映像を配信します。


誰かが接続していると、そのストリームIDに接続するので、自分のカメラ映像ではなく他者の映像を表示します。

誰かが停止すると、映像が遮断するので、配信すれば自分のカメラ映像を流せます。
また、この場合停止してもストリームIDへの接続が切れているわけではないので、停止しても新たな接続の映像が表示されます。

いつまでも接続させていても仕方が無いので、接続は3分経過すると自動的に停止されます。
自分のPCにカメラが接続されていなければ、こんな画像になります。誰かが流している映像を見る場合は、受信専用のSWFを使ってください。

Flash Player 10対応
配信用SWF(2011/06/07 Timerのバグ修正)
受信専用SWF(ご自分のPCにWebカメラが接続されていない方用)
SWFは単体でRed5にストリームしているので、ダウンロードしたファイルは、Flash用アプリケーションで動作することもあります(例:FLASH_MANIAなど)。
TOP
付録4
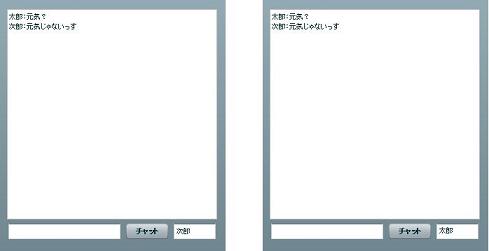
テキストチャットのテスト
注 少し改訂しました。前の版だと、だれがチャットしたか分からなかったので、ニックネームの欄を追加。
チャット用SWF
こんな感じ

Google CodeにあるSimpleChat.flaはAS2で記述されているようなので、AS3に書き直してみました。
FlashDevelop + Flex 3
リモート共有オブジェクト間で、「変更がかかったよ」というイベントが
おきたら、メッセージを取り出して表示するというもの。
いたって単純。
相変わらず、oflaDemoに頼りっぱなしですわ。
TOP
付録5
openmeetings(ライセンス:EPL)を使ってみる
Red5とFlashの連携について大体の感じをつかんだら、openmeetingsを使ってみます。
これはオープンソースのWeb会議システム。Openlaszloで開発されているようです。
インストールに際しては、野切り屋さんのページを参考にさせていただきました(かなり熱いページです^^感謝)。
インストール環境
Windows XP(sp3) pen4 3GHz
xampp for windows 1.7.3
JRE6
Red5 1.0.0 RC1
openmeetingsで使用されるアプリをインストール
OpenOffice.org(JRE無し)(文書データ変換)
ImageMagick
SWF Tools
GhostScript
Sox
ffmpeg
環境が整ったら、openmeetingsのサイトからopenmeetings_1_6_2_r3675.zip openmeetings_1_7_0_r3822.zipをダウンロード
解凍するとred5のフォルダーが出てきますが、この中のwebapps/openmeetingsのフォルダーをまるごと、先にインストールしたred5のwebappsにコピーします。
注意
openmeetings_1_6_2_r3675.zip--->Red5のバージョンは、0.9.1
Red5 1.0.0 RC1ご使用の場合、openmeetings_1_7_0_r3822.zipを使ってください。
なお、現在のopenmeetingsの最新バージョンは、1.8.4ですが、構成が変わっていて、MySQLの設定箇所がわからなかったので、現状使用していません。
データベース設定
①まず、MySQLのデフォルト文字コードをUTF-8にしておきます。
xamppの場合、xamppフォルダー内のmysql/binのmy.iniに設定します。
以下を追加して、MySQLを再起動
[mysqld]
default-character-set=utf8
skip-character-set-client-handshake
[mysqldump]
default-character-set=utf8
[mysql]
default-character-set=utf8
②openmeetingsというデータベースを作っておきます。
③openmeetingsにMySQLを認識させる
webapps/openmeetings/conf/hibernate.cfg.xmlに設定
<property name="connection.username">root</property>
<property name="connection.password">XXXX</property>
アプリを起動させておく
①OpenOfficeをListenモードで起動
OpenOffice.orgの中のprogram/soffice.exeを使います。
DOSプロンプトを開いて、以下のコマンドを実行
>soffice.exe -headless -accept="socket,host=127.0.0.1,port=8100;urp;StarOffice.ServiceManager"
②Red5を起動させておく
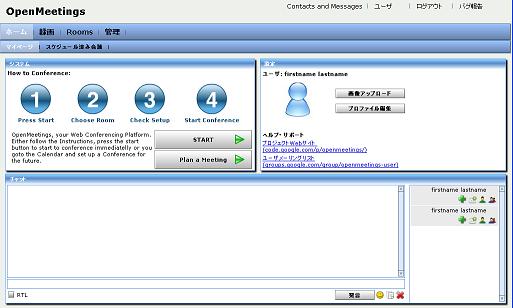
openmeetingsのインストール画面を開く
以下のURLにアクセス
http://localhost:5080/openmeetings/install
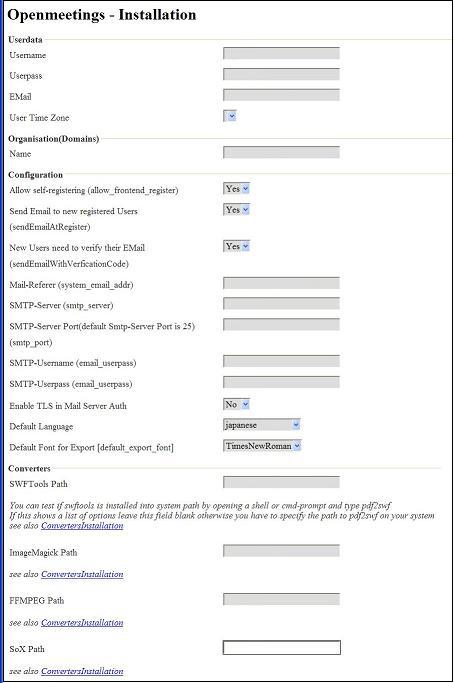
こんな感じの画面が出てきます。

必要な項目
Username:rootにしておきます。
Userpass:MySQLのrootのパスワード
EMail:メールアドレス
SMTP-Server:メールサーバー
SMTP-Server Port:25
Default Language:japanese
SWFTools Path:SWFToolsのインスール先のパス
ImageMagick Path:ImageMagickのインスール先のパス
FFMPEG Path:FFMPEGのインスール先のパス
SoX Path:SoXのインスール先のパス
以上を入力して、INSTALLボタンをクリック
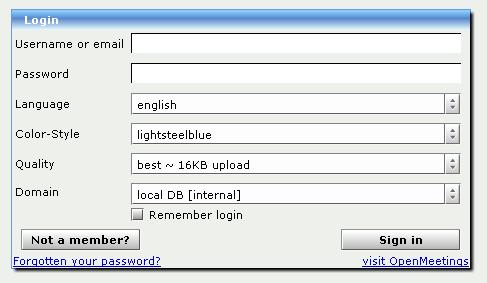
このサイトの環境の場合、1分ほどで完了。終わるとこんな画面になります。

Username or emailの項には、root
Passwordの項には、MySQLのパスワードを入れます。
Languageをjapaneseにして、Sign inすると、こんな画面になってインストール終了。

Red5+openmeetingsの使用ポート
1935, 4445, 5080, 8088, 8443
メールサーバーを自前で持つなら、25も。
再ログインの場合は、http://localhost:5080/openmeetings/
ユーザーズマニュアル
カスタマイズ
続く
TOP
付録6
OpenLaszloについて
開発環境の作成には、以下の3つが必要です。
JDK(JREではありません)
Tomcat
Windowsの場合は、◦32-bit/64-bit Windows Service Installer (pgp, md5) を選びます。
OpenLaszlo本体
メニュから、Download -->Dev Kitを選びます。
インストールもこの順番で行います。
JDK、Tomcatは、インストールは画面の進行に従って入れれば問題ないです。
OpenLaszloは、warファイルになっていると思いますが、これをTomcatのwebappsフォルダーに入れてTomcatを再起動。
(Windowsの場合は、サービスの中に、Apache Tomacatがありますので、これを再起動)
再起動後、Tomcatのwebappsの中にwarと同じ名前でフォルダーが生成されています。ここが、OpenLaszloの環境です。
基本、OpenLaszloのソースはベタ書きです。ツールもあるようです(IBMのEclipse用プラグインとか)が、最初はベタの方がいいと思います。
エディターはutf-8(BOMなし)で保存できるものならなんでもいいです(EmEditorなど)。
開発言語は、lzxという独自なものですが、記述の仕方は、上っ面はXML、ロジックはJavaScriptという形になっているので、あまりとまどうことはないでしょう。
お約束のHelloWorld
helloworld.lzx
<?xml version="1.0" encoding="utf-8" ?> <canvas> <text>Hello World</text> </canvas>
これを、Tomcatのwebappsの中のOpenLaszloフォルダーに保存。
http://localhost:8080/{Tomcatのwebappsの中のOpenLaszloフォルダー}/helloworld.lzx
Hello Worldと表示されたら成功。
Hello Worldと表示された画面の下の方に、開発コンソールがあります。
試しているOpenlaszloのバージョンは、4.9.0ですが、コンパイルオプションを見てみると、作成できるのは swf(8,10)とHTML5のようです。
付録7
GoogleMaps API for Flashについて
こちらへ引越しました
TOP
付録8
FlashDevelop4について
FlashDevelopのメジャーバージョンが4になって、かなり変わりました。
AIRなんかを使って、iOS向けにパッケージングしようと考えている場合には、このバージョンを使う必要があります。
4と3では互換性がないようですので、3をお使いの場合は、アンインストールしてから4を入れてください。
今までのプロジェクトを、4の環境で再コンパイルする場合の注意。
4では、複数のFlexバージョンを登録できます。
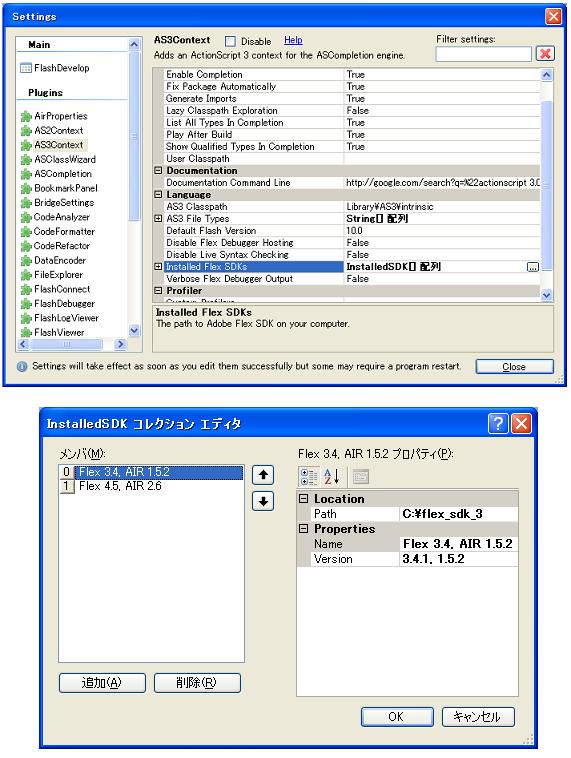
Tools -> Program Settings -> AS3Context を選んで、Install Flex SDKsに登録します。
こんな感じ。

次に、Project -> Properties を選んで、SDKタブで、どのFlexを使うかチョイスしてコンパイルを実行します。
こんな感じ。

TOP
スポンサー リンク
