Google Maps API for Flash
3DのMapっていうのも、おもしろそうだし。
地図を共有オブジェクトとして扱うというのが最終目標。
ここでは、Flexのみでコンパイルする場合と、FlashDevelop + Flexの組み合わせを使った場合
の2つをご紹介します。
Flexのみでの開発
FlashDevelop + Flexでの開発環境
付録
白地図のSVGファイルをFlashで表示してみる
白地図のSVGファイルのベクトルデータを制御してみる(frocessing)
トップページ| サイトマップ|
Flexのみでの開発
Flex 3 を使って、GoogleMapsを埋め込んだSWFを作ってみます。
何がいいかというと、GoogleMapsを使ってEarthのような表現もできます(GoogleMaps3Dを使っているのね)。
面白そうなので、やってみましょう。
環境設定に必要なのは以下の3つ。
Flex SDK 3(コンパイラー)
Google Maps API for Flash インターフェース ライブラリ
GoogleAPIキーを取得
Flex SDK 3は、ダウンロードしたものを解凍して、例えば、c:\flex_sdk_3という名前で保存します。
で、c:\flex_sdk_3\binを環境変数に登録してパスを通しておきます。
開発用フォルダーを1つ作っておきます。例えば、c:\gmap4flashというような名前にしておきます。
ここに、ダウンロードしたGoogle Maps API for Flash インターフェース ライブラリ(sdk.zip)を解凍したものをコピーしておきます。
mxmlのサンプルです。これをダウンロードしてc:\gmap4flashにコピー。
mxmlのサンプルを開いて、key="your-key"のyour-keyのところを、取得したGoogleAPIキーで書き換えてください。
コンパイルして、swfファイルを作ってみます。
DOSプロンプトを開いて、c:\gmap4flashに移動。
以下のコマンドをたたきます。
>mxmlc -library-path+=sdk\lib\map_flex_1_20.swc sample.mxml
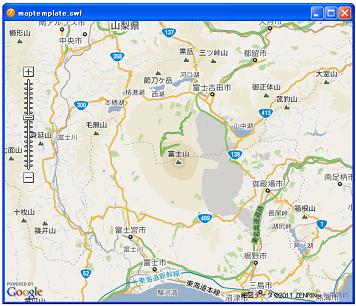
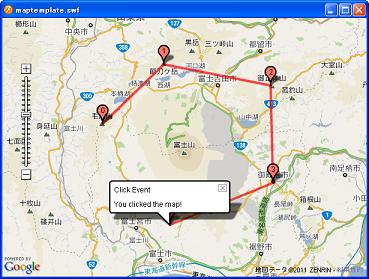
こういうswfが生成されます。
サンプル1:動画と地図の同期
サンプル2:(お天気マップ)
TOP
FlashDevelop + Flexでの開発環境
必要な環境
JRE6(Flexで必要)
.NET Framework2以上(Windows Vista/7以外、FlashDevelopで必要)
FlashDevelop(エディター)
Flex SDK 3(コンパイラー)
Google Maps API for Flash インターフェース ライブラリ
GoogleAPIキーを取得
JRE6をダウンロードして、Javaのランタイム環境を作成
FlashDevelopのインストールは、上記のサイトに詳しく書かれているので、割愛。
Flex SDK 3はダウンロードして解凍後、適当なディレクトリに移動(フォルダー名は簡単にしておいたほうがいいです)。
GoogleMapsを表示するFlash用のコードはこんな感じ。
ひな型のようなものです。
Template.mxml
<?xml version="1.0" encoding="utf-8" ?> <!-- Copyright 2008 Google Inc. Licensed under the Apache License, Version 2.0: http://www.apache.org/licenses/LICENSE-2.0 --> <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"> <maps:Map xmlns:maps="com.google.maps.*" id="map" mapevent_mapready="onMapReady(event)" width="100%" height="100%" sensor="false" key="your-api-key" /> <mx:Script> <![CDATA[ import com.google.maps.Map; import com.google.maps.LatLng; import com.google.maps.MapType; import com.google.maps.controls.ZoomControl; //Event import com.google.maps.MapEvent; import com.google.maps.MapMouseEvent; import com.google.maps.MapMoveEvent; //infoWindow import com.google.maps.InfoWindowOptions; //Marker import com.google.maps.overlays.Marker; import com.google.maps.overlays.MarkerOptions; //Polyline import com.google.maps.overlays.Polyline; import com.google.maps.overlays.PolylineOptions; import com.google.maps.styles.StrokeStyle; //zoom rate (change here) private var zoomRate:Number = 1; //polyline pos private var l_pos:Array = new Array(); private var line_index:Number = 0; //marker label private var markerlabel_number:Number = 0; private function onMapReady(event:Event):void { var initPos:LatLng = new LatLng(35.36286726458948,138.73157501220703); map.setCenter(initPos, 10, MapType.NORMAL_MAP_TYPE); this.map.addEventListener(MapMouseEvent.CLICK, onMapClick); this.map.addEventListener(MapMoveEvent.MOVE_END, onMapMoveEnd); //zoom control map.addControl(new ZoomControl()); //wheel zoom map.continuousZoomEnabled(); map.addEventListener(MouseEvent.MOUSE_WHEEL, onMouseWheel); } private function onMapClick(event:MapMouseEvent):void { map.openInfoWindow(event.latLng, new InfoWindowOptions({title: "Click Event", content: "You clicked the map!"})); //marker var options:MarkerOptions = new MarkerOptions({label:String(markerlabel_number),draggable:true}); var marker:Marker = new Marker(event.latLng); marker.setOptions(options); marker.addEventListener(MapMouseEvent.CLICK, function(e:Event):void { marker.openInfoWindow(new InfoWindowOptions({contentHTML: "<b>AAA</b><br/>" + "BBB"})); }); map.addOverlay(marker); markerlabel_number++; //Listnerの削除 //map.removeEventListener(MapMouseEvent.CLICK, onMapClick); //polyline l_pos[line_index] = event.latLng; line_index++; if (line_index >= 2) { createPolyline(l_pos[line_index - 2],l_pos[line_index - 1]); } } private function createPolyline(startLocation:LatLng, endLocation:LatLng):void { var opts:PolylineOptions = new PolylineOptions(); opts.strokeStyle = new StrokeStyle({ color: 0xFF0000, thickness: 4, alpha: 0.7}); opts.geodesic = true; var latlngs:Array = [startLocation, endLocation]; var polyline:Polyline = new Polyline(latlngs, opts); map.addOverlay(polyline); } private function onMapMoveEnd(event:MapMoveEvent):void { var center:LatLng = this.map.getCenter(); map.openInfoWindow(this.map.getCenter(), new InfoWindowOptions({title: "Move Event", content: "MOVE_END generated on Map"})); } private function onMouseWheel(e:MouseEvent):void{ var zoom:Number = map.getZoom(); if(e.delta>0){ map.setZoom(zoom+zoomRate); }else{ map.setZoom(zoom-zoomRate); } } ]]> </mx:Script> </mx:Application>
これをコンパイルするとこのようなFlashになります。

作成してみましょう。
FlashDevelopのFlashDevelop.exeを起動します。
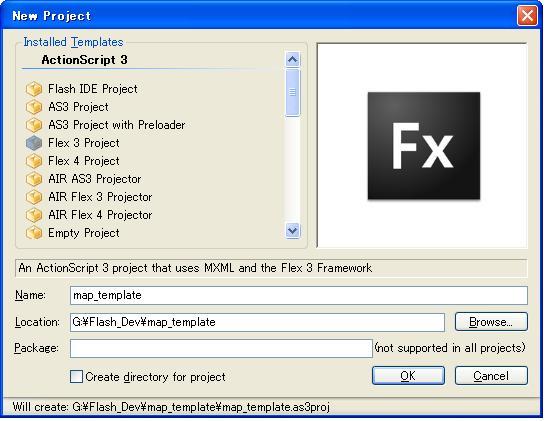
メニュのProject --> New Project を選択して、「Flex 3 Project」で、適当なプロジェクト名を入力。
こんな感じ。

次に、上記のソースを新しいプロジェクトフォルダーの中の、srcフォルダーにコピー。
右パネルに現れる、xxx.mxmlファイルをマウスの右クリックで選んで、「Always Compile」に指定。
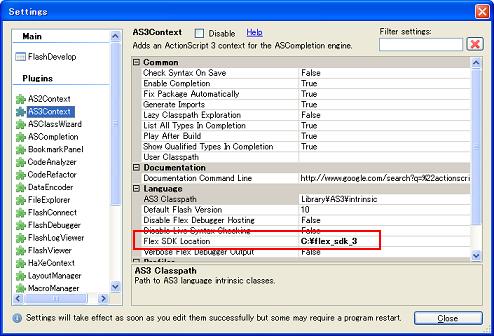
次に、Tool --> Program Settings を選択して、「AS3Context」で、Flexのロケーションを設定します。

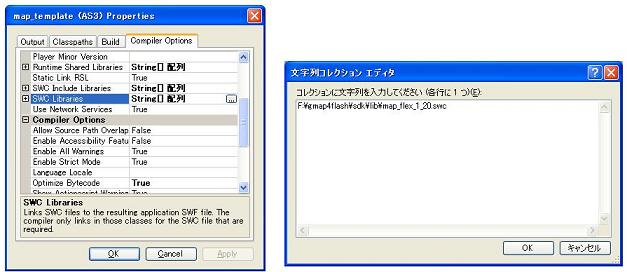
Project --> Properties --> Compiler Options を選択して、「SWC Libraries」で、ライブラリのロケーションを設定します。
ライブラリというのは、Flash インターフェース ライブラリでダウンロードしたファイルで、sdk/libの中の、map_flex_xxx.swcというファイルです。
同じフォルダーの中に、map_xxx.swcというファイルもありますが、これは設定しないでください。

最後に、Project --> Test Movieでコンパイルテストを実行。
動作は、地図上でクリックすると、番号付の赤いマーカーが表れ、ラインで結ばれるといったものです。

TOP
白地図のSVGファイルをFlashで表示してみる
国土地理院のSVGデータの公開はもう終わっちゃってるみたいです。
なので、データは、Wikipediaが提供しているSVGファイルを参考にしました。
開発は、FlashDevelop + Flex3
mxmlのコードは簡単です、こんな感じ。
<?xml version="1.0"?> <!-- embed/EmbedAccessClassObject.mxml --> <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"> <mx:Script> <![CDATA[ import mx.core.BitmapAsset; [Embed(source="japan.svg")] [Bindable] public var imgCls:Class; public var varOne:String = "This is a public variable"; private function modImage():void { // Create an object from the embed class. // Since the embedded image is a GIF file, // the data type is BitmapAsset. var imgObj:BitmapAsset = new imgCls() as BitmapAsset; // Modify the object. imgObj.bitmapData.noise(4); // Write the modified object to the Image control. myImage.source=imgObj; } ]]> </mx:Script> <mx:HBox> <mx:Image id="myImageRaw" source="{imgCls}"/> <mx:Image id="myImage" creationComplete="modImage();"/> </mx:HBox> </mx:Application>
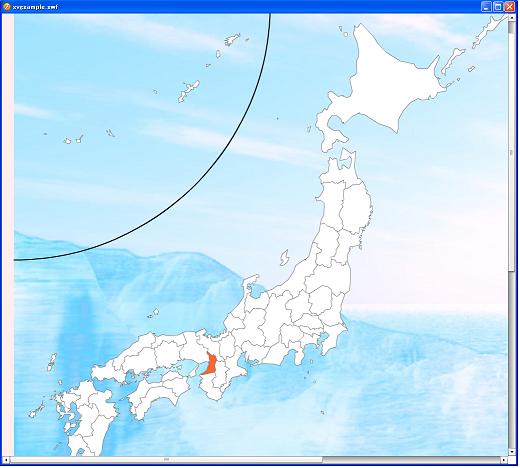
こんな感じになります(現状は表示のみ)。
注サンプルでは背景画を追加していますので、上記のソースとはちょっとだけ異なります(^^)。
Japan

白地図のSVGファイルのベクトルデータを制御してみる(frocessing)
frocessingというライブラリを使ってみます。
Flex用のmxmlソースは、別途。
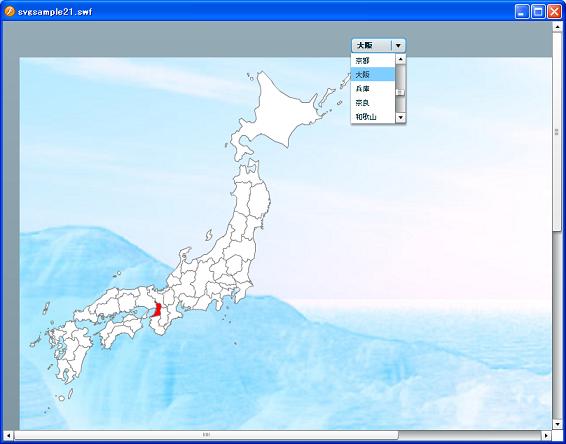
こんな感じになります(都道府県の領域を色塗り)。
Japan

TOP
スポンサー リンク
