渋滞状況・リバースジオコーディング (Sencha Touch)(β)
Sencha Touchをベースに、Google Maps V3で渋滞状況(Traffic)を表示してみます。
初期位置は、WiFiやGPSを使って現在地を測位します。
後は、現在地が表示されたら、Trafficボタンをクリック。
SenchaにwrapされているGoogle Mapsでリバースジオコーディングの機能を追加。
マーカーをクリックしたら住所を表示します。
動作確認は、Experia acro(docomo)で行っています。
その他は、分かりません(まだエミュレータの準備、してません)。
使い方
| 渋滞状況 (Sencha Touch) |
|---|
| Traffic (Sencha Touch) |
|---|
ここでは、Sencha Touch の Mapのコードを使っています。
Sencha TouchにwrapされているGoogle Mapsのコードは独特で、慣れるまで少しとまどいました。
初期画面はこんな感じ。

測位は自動で行われる設定になっていますのでこの画面はすぐ消えるはずですが、もし測位が始まらないなぁ、という場合は
 をクリック。トラッキングを行います。
をクリック。トラッキングを行います。
トラッキング中はこんな感じの画面になります。
測位が終わるとこんな感じの画面になります。

で、渋滞状況の確認は、
 をクリック。こんな感じにまります。
をクリック。こんな感じにまります。

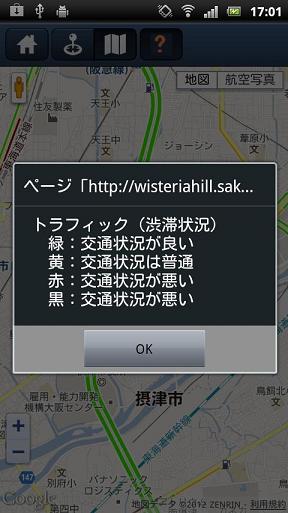
緑や赤やらの意味は、
 をクリック。
をクリック。

マーカーをクリックするとその地点の住所を表示します。

因みにマーカーはドラッグで移動しますが、再測位が実行されると現在地に戻ります。
 は、マーカーの置かれている位置に復帰するためのボタンです。
は、マーカーの置かれている位置に復帰するためのボタンです。
現在地に復帰する場合は、
 をクリック。
をクリック。
TOP