Google Maps v3 グラウンドオーバーレイで地震揺れ分布図
こういう地図画像に、マーカーを立てるのは「あまぐも」でもやってます。
これは雨量レーダーの情報をスケール変換してGoogle Mapsの地図に重ねて位置を示す、という手法。
携帯版なので、Static Maps APIを使ってます。
Google Maps V3だとグラウンドオーバーレイを使えるので、同様のことをやってみました。
これは、古地図をGoogle上で見る場合にも使える手法です...な。
(余談ですが、
イラストマップを使えばもっと面白い表現もできるかもしれません。
WisteriaHillでは、デフォルメマップとイラストマップの両方の可能性も考えますです。)
Google Maps v3 グラウンドオーバーレイで地震揺れ分布図
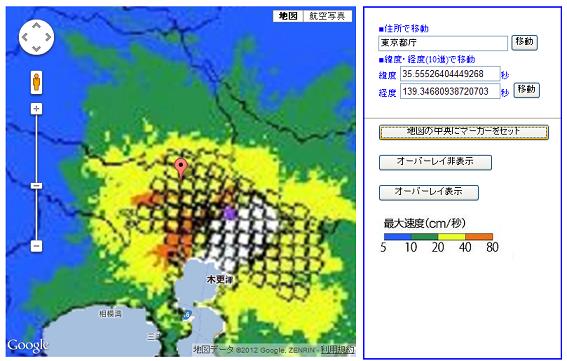
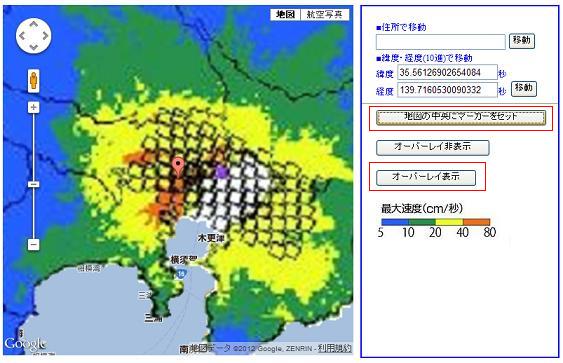
こんな感じです。

位置をもう少し詳しくという場合は、オーバーレイを非表示にして地図を拡大して、目的の場所に
赤い十字を合わせます。

で、ズームを8位に再度戻して、オーバーレイを表示にして、[地図の中央にマーカーをセット]ボタンをクリック。

TOP
画像は私的利用の範囲を超えなければ使っても大丈夫なようです。
1:画像作成
まず、対象の画像を切り出します。
で、白の部分をきれいにレタッチして、透過PNG画像に変換します。
Google Mapsの画像と重ねて、ぴったりのサイズを探します。
今回の場合、試行錯誤の結果、切り出した画像は、170% X 170%の拡大で、Google Maps
とズームレベル8で重なることを確認。
2:地理座標取得
グラウンドオーバーレイ用座標取得ページを開く。
目的付近の場所に移動して、ズームレベルを8に設定。
画像を読み込んで、所定の位置に移動させる。
画像のSW、NEの座標を取っておく。
3:グラウンドオーバーレイマップ作成
Google Maps v3 グラウンドオーバーレイを使ってみる
のソースを少し改造。各パラメータに値をセット。
<?php $center_lat = $_GET['center_lat']; $center_lng = $_GET['center_lng']; $sw_lat = $_GET['sw_lat']; $sw_lng = $_GET['sw_lng']; $ne_lat = $_GET['ne_lat']; $ne_lng = $_GET['ne_lng']; $zoom_level = $_GET['zoom_level']; $image_name = $_GET['image_name']; $image_name = urldecode($image_name); ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"/> <meta http-equiv="Content-Script-Type" content="text/javascript" /> <meta name="description" content="" /> <meta name="keywords" content="" /> <meta name="Robots" content="ALL"> <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> <title>Google Maps V3 ground overlay</title> <style type="text/css"> v\:* { behavior:url(#default#VML); } </style> <link href="http://www.google.com/uds/css/gsearch.css" type="text/css" rel="stylesheet"/> <script src="http://maps.google.com/maps/api/js?sensor=false"></script> <script> var g_overlay = null; var map; function initialize() { var latlng = new google.maps.LatLng(<?php echo $center_lat ?>,<?php echo $center_lng ?>); var myOptions={ zoom: <?php echo $zoom_level ?>, center: latlng, mapTypeId: google.maps.MapTypeId.ROADMAP }; map = new google.maps.Map(document.getElementById("map_canvas"), myOptions); set_groundoverlay(); } function set_groundoverlay(){ if (g_overlay != null) { return; } var sw = new google.maps.LatLng(34.54346053707893,138.61072540283203); var ne = new google.maps.LatLng(36.46615351892808,140.58826446533203); var imageBounds = new google.maps.LatLngBounds( sw, ne ); g_overlay = new google.maps.GroundOverlay( "img/rolling_distribution.png", imageBounds ); g_overlay.setMap(map); } </script> </head> <body onload="initialize()"> <form> <div id="map_canvas" style="width:500px; height:500px;top:10px;left:10px;position:absolute;z-index:2;visibility:visible;"></div> </form> </body> </html>
4:コードの追加
地図の中央にマーカーをセット
function set_marker(){ var marker_LatLng = map.getCenter(); var marker = new google.maps.Marker({ draggable:false, raiseOnDrag:true,//bouncy visible:true, position: marker_LatLng, map: map }); marker.setMap(map); }
オーバーレイ非表示
function del_groundoverlay(){ if (g_overlay != null) { g_overlay.setMap(null); g_overlay = null; } }
オーバーレイ表示
これは、set_groundoverlay()をそのまま使用。
TOP