PhoneGapで加速度センサーを使う
アンドロイドのH/Wには、いくつかのセンサーが組み込まれています。
磁気・方位・ジャイロ・輝度・圧力・温度...。
ここでは、PhoneGapで加速度センサーを使ってみます。
これを使ってどうこうというのは先の話で、まずは値の取得。
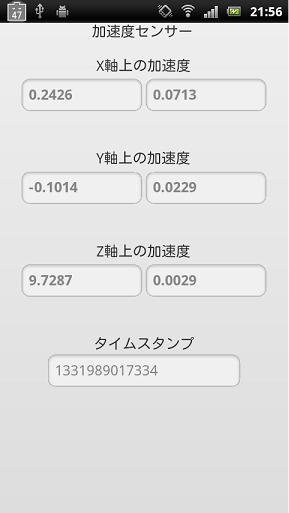
表示サンプルとコード
素のままで値取得

加速度というのは、距離の変化量を時間で2回微分したもの、というのは置いといて。
この3つの値は何を意味しているのかというと...。
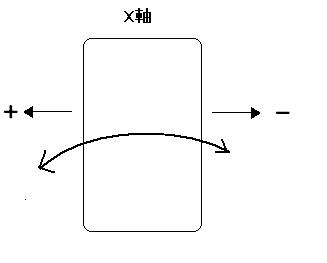
X軸上の加速度というのは、デバイスを左右に振った場合の値です。
こんな感じ。

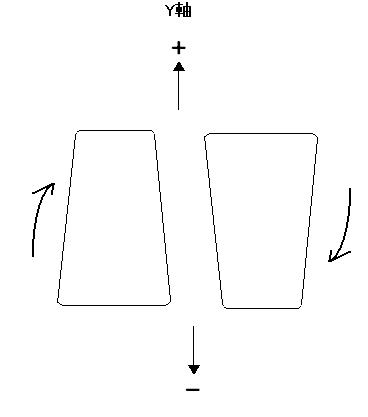
Y軸上の加速度というのは、デバイスを上(下)に向けた場合の値です。
例えば、スマホを地面に向けるのが「下」、おてんとさんに向けるのが「上」。
こんな感じ。

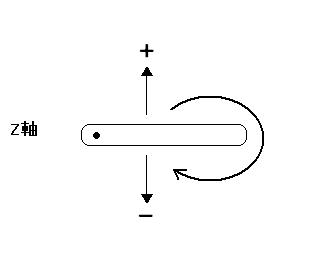
Z軸上の加速度というのは、デバイスの表面を上にするか下にするかした場合の値です。
荷物の配送でいうところの「天・地」。
こんな感じ。

【index.html】
<!DOCTYPE HTML> <html> <head> <title>AAA</title> <meta name="viewport" content="width=device-width, initial-scale=1,minimum-scale=1, maximum-scale=1"> <meta charset="UTF-8"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.min.css" /> <script src="http://code.jquery.com/jquery-1.6.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.min.js"></script> <script type="text/javascript" charset="utf-8" src="phonegap-1.4.0.js"></script> <script> var watchID_accelea; function onLoad() { document.addEventListener("deviceready", onDeviceReady, false); } function onDeviceReady() { //navigator.accelerometer.getCurrentAcceleration(onSuccess, onError); startSensor(); } function startSensor(){ var options = { frequency: 1000 }; watchID_accelea = navigator.accelerometer.watchAcceleration(onSuccess, onError,options); } function stopSensor(){ navigator.accelerometer.clearWatch(watchID_accelea); } function onSuccess(acceleration) { document.getElementById("acceleration_x").value = acceleration.x; document.getElementById("acceleration_xs").value = acceleration.x.toFixed(2); document.getElementById("acceleration_y").value = acceleration.y; document.getElementById("acceleration_ys").value = acceleration.y.toFixed(2); document.getElementById("acceleration_z").value = acceleration.z; document.getElementById("acceleration_zs").value = acceleration.z.toFixed(2); document.getElementById("time_stamp").value = acceleration.timestamp; } function onError() { alert('エラーが発生しました。'); } </script> </head> <body onLoad="onLoad()"> <center> 加速度センサー <br><br> X軸上の加速度 <table><tr> <th><input type="text" id="acceleration_x" style="width:200px" value=""></th> <th><input type="text" id="acceleration_xs" style="width:50px" value=""></th> </tr></table> <br><br> Y軸上の加速度 <table><tr> <th><input type="text" id="acceleration_y" style="width:200px" value=""></th> <th><input type="text" id="acceleration_ys" style="width:50px" value=""></th> </tr></table> <br><br> Z軸上の加速度 <table><tr> <th><input type="text" id="acceleration_z" style="width:200px" value=""></th> <th><input type="text" id="acceleration_zs" style="width:50px" value=""></th> </tr></table> <br><br> タイムスタンプ <input type="text" id="time_stamp" style="width:200px" value=""> </center> <br><br> </body> </html>
TOP
表示サンプルとコード
ローパスフィルターとハイパスフィルターをかけた場合
左がローパス、右がハイパス
ローパスフィルターをかける場合、中央値を使う方法と直前の値を反映させるやり方があります。
中央値を使う方法は、WisteriaHillのようなサイトの場合、ある地域に複数のデータが展開している場合
初期に表示する地図の中心をどこに置くか、というような場合に使っています。
こんな感じ。

今回の場合は直前の値を反映させるやり方を使います。
直前の値を何%残すかは、探してみて、決めてください。今回は90%。

【index.html】
<!DOCTYPE HTML> <html> <head> <title>AAA</title> <meta name="viewport" content="width=device-width, initial-scale=1,minimum-scale=1, maximum-scale=1"> <meta charset="UTF-8"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.min.css" /> <script src="http://code.jquery.com/jquery-1.6.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.min.js"></script> <script type="text/javascript" charset="utf-8" src="phonegap-1.4.0.js"></script> <script> var watchID_accelea; var lowPass_x = 0; var lowPass_y = 0; var lowPass_z = 0; var highPass_x = 0; var highPass_y = 0; var highPass_z = 0; var coefficient_a = 0.9; var coefficient_b = 0.1; function onLoad() { document.addEventListener("deviceready", onDeviceReady, false); } function onDeviceReady() { startSensor(); } function startSensor(){ var options = { frequency: 100 }; watchID_accelea = navigator.accelerometer.watchAcceleration(onSuccess, onError,options); } function stopSensor(){ navigator.accelerometer.clearWatch(watchID_accelea); } function onSuccess(acceleration) { lowPass_x = acceleration.x * coefficient_b + lowPass_x * coefficient_a; highPass_x = acceleration.x - lowPass_x; document.getElementById("acceleration_xl").value = lowPass_x.toFixed(4); document.getElementById("acceleration_xh").value = highPass_x.toFixed(4); lowPass_y = acceleration.y * coefficient_b + lowPass_y * coefficient_a; highPass_y = acceleration.y - lowPass_y; document.getElementById("acceleration_yl").value = lowPass_y.toFixed(4); document.getElementById("acceleration_yh").value = highPass_y.toFixed(4); lowPass_z = acceleration.z * coefficient_b + lowPass_z * coefficient_a; highPass_z = acceleration.z - lowPass_z; document.getElementById("acceleration_zl").value = lowPass_z.toFixed(4); document.getElementById("acceleration_zh").value = highPass_z.toFixed(4); document.getElementById("time_stamp").value = acceleration.timestamp; } function onError() { alert('エラーが発生しました。'); } </script> </head> <body onLoad="onLoad()"> <form id="main"> <center> 加速度センサー <br><br> X軸上の加速度 <table><tr> <th><input type="text" disabled id="acceleration_xl" style="width:120px" value=""></th> <th><input type="text" disabled id="acceleration_xh" style="width:120px" value=""></th> </tr></table> <br><br> Y軸上の加速度 <table><tr> <th><input type="text" disabled id="acceleration_yl" style="width:120px" value=""></th> <th><input type="text" disabled id="acceleration_yh" style="width:120px" value=""></th> </tr></table> <br><br> Z軸上の加速度 <table><tr> <th><input type="text" disabled id="acceleration_zl" style="width:120px" value=""></th> <th><input type="text" disabled id="acceleration_zh" style="width:120px" value=""></th> </tr></table> <br><br> タイムスタンプ <input type="text" disabled id="time_stamp" style="width:200px" value=""> </center> <br><br> </form> </body> </html>
TOP
キャリブレーション
センサーの値が「明らかに変」な場合、
調整しましょう。
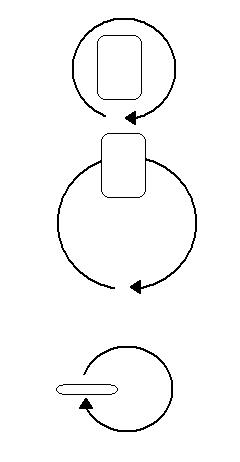
やり方は簡単。8の字とかメビウスの輪を描くように動かすって言われてますが、
要は、3軸方向にまんべんなく動かせばいいです。
こんな具合。

TOP