PhoneGapでファイルをサーバーにアップロード
ローカルファイルのバイナリデータ(画像)やテキストファイルをサーバーにアップロードしてみます。
(パーソナル)クラウドとの連携みたいなもん。
PhoneGapのFile(Transfer)を使ってみます。
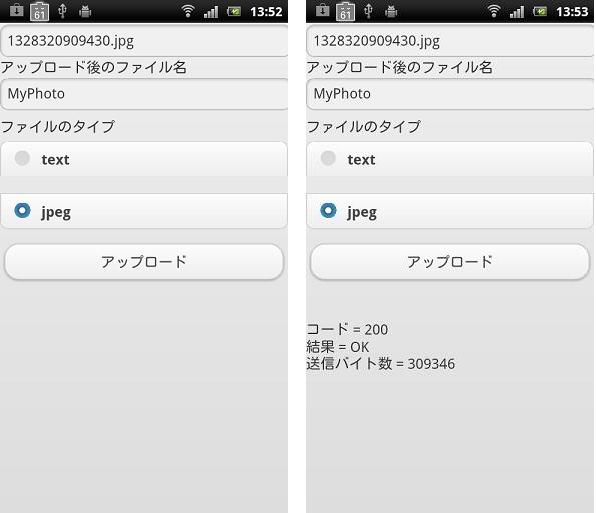
表示サンプルとコード
【index.html】
<!DOCTYPE HTML> <html> <head> <title>A</title> <meta name="viewport" content="width=device-width, initial-scale=1,minimum-scale=1, maximum-scale=1"> <meta charset="UTF-8"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.min.css" /> <script src="http://code.jquery.com/jquery-1.6.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.min.js"></script> <script type="text/javascript" charset="utf-8" src="phonegap-1.4.0.js"></script> <script type="text/javascript" charset="utf-8"> document.addEventListener("deviceready", onDeviceReady, false); function onDeviceReady() { // } function upload_file() { document.getElementById("result").innerHTML = "uploading....."; var radio_checked = document.getElementById("radio-choice-0").checked; if (radio_checked == true) { var f_type = "text"; } else { var f_type = "image"; } var target_filename = document.getElementById("t_filename").value; var target_path = "/sdcard/" + target_filename; var uploaded_filename = document.getElementById("u_filename").value; var device_id = device.uuid; var options = new FileUploadOptions(); options.fileKey = "file"; options.fileName = target_filename; if (f_type == "text") { options.mimeType = "text/plain"; } else if (f_type == "image"){ options.mimeType="image/jpeg"; } var params = new Object(); params.value1 = device_id; params.value2 = uploaded_filename; params.value3 = f_type; options.params = params; var url = "http://wisteriahill.sakura.ne.jp/jqm_uploader/post_upload.php"; var ft = new FileTransfer(); ft.upload(target_path, url, win, fail, options); } function win(evt) { var result = ""; result += "コード = " + evt.responseCode + '<br>'; result += "結果 = " + evt.response + '<br>'; result += "送信バイト数 = " + evt.bytesSent + '<br>'; document.getElementById("result").innerHTML = result; } function fail(evt) { alert("エラーが発生しました。: コード = " + evt.code); } </script> </head> <body> <div> ファイル <input type="text" id="t_filename" value="1328320909430.jpg"> アップロード後のファイル名 <input type="text" id="u_filename" value="MyPhoto"> <fieldset data-role="controlgroup"> <legend>ファイルのタイプ</legend> <input type="radio" name="radio-choice-1" id="radio-choice-0" value="choice-0"/> <label id="label-0" for="radio-choice-0">text</label> <br> <input type="radio" name="radio-choice-1" id="radio-choice-1" value="choice-1" checked/> <label id="label-1" for="radio-choice-1">jpeg</label> </fieldset> <input type="button" value="アップロード" onClick="upload_file()"> </div> <br> <br> <div id="result"></div> </body> </html>
サーバーサイド
【post_upload.php】
<?php $format = 'Y-m-d H:i:s'; $now_timestring = date($format); $tstamp = strtotime($now_timestring); $device_id = $_POST['value1']; $file_meishoh = $_POST['value2']; $file_type = $_POST['value3']; if ($file_type == "text") { $extension = ".txt"; } else if ($file_type == "image") { $extension = ".jpg"; } $stored_filename = $device_id . $tstamp . $extension; $fp=fopen('memo.txt','w'); fputs($fp,$file_meishoh . "/" . $stored_filename); fclose($fp); if (move_uploaded_file($_FILES['file']['tmp_name'], $stored_filename)) { print("success"); }else{ print("failed"); } ?>
サーバーサイドでは、データを保存しておきます。
本来はDBへ、ですがメモってみました、こんな感じで保存。
xxxxxは、スマホの個別IDです。


TOP