SATCHのTOUCH MEを使ってみる
SATCHのTOUCH MEサンプルコードを使ってみます。
今回は、ガンバ大阪のエンブレムを検出して、マスコットのガンバボーイを出してみませう。
またガンバねたで、すいません。
目次
まずは、コンテンツ作成編です。
こんな感じ。

前段
独自Trackerを作っておく
TOUCH MEをダウンロードしてコンテンツ作成
アプリ作成
マーカー画像をタップして移動
マーカー画像をタップしてしゃべらせる
マーカー画像をタップしてうたわせる
apkダウンロード
TOP
前段
エンブレムを検出した時に出す画像(これがテクスチャになります)を用意。
サイズは、縦横が2のべき乗(例えば256x256、512x512など)のPNGファイル。
こんな感じ。

TOP
独自Trackerを作っておく
下のページを参考にして、エンブレム検出用のTrackerを作っておきます。
SATCHで1000円札を検出
参考にしたのは以下のようなエンブレム画像(本の表紙です)

3Dオブジェクトは基本的に関係ないので何でもいいです。
エキスポートの前までの作業で、出来たTrackerフォルダーを保存しておきます。
ガンバのエンブレムのTrackerフォルダーが欲しい、という奇特な方向け。
Trackerダウンロード
TOP
TOUCH MEをダウンロードしてコンテンツ作成
SATCH Developers siteから、TOUCH MEをダウンロードします。
TOUCH ME
必要なのは、scenario_original(zip)です。
ダウンロードして解凍しておきます。
次に、SATCHのプロジェクト用にフォルダーを作っておきます。
例:satch_emblem
ここに、解凍したscenario_originalフォルダーの中の、Trackerフォルダー以外のファイルをコピー。
ここで画像を替えておきます。オリジナルのコードでは、検出時に出る画像は2種類あって、それが交代で表示される
というアニメ効果のあるものでしたが、今回は1種類だけです。
touchme_01.pngを前段で作成したPNGファイルに置き換えます、が、名前は変更しないでください。
追加(ここから)
SampleTouchMe.dpdを編集
applicationタグ内の
applicationid="mobile|android:com.kddi.satch.sampletouchme;mobile|iPhoneOS:com.kddi.satch.sampletouchme"
を削除
<file relativePath=".\SampleTouchMe.dpd" />
を
<file relativePath=".\gambaemblem.dpd" />
に変更
SampleTouchMe.dpdファイルの名前をgambaemblem.dpdに改名
追加(ここまで)
次に、先に作成し保存しておいた、コンテンツのTrackerフォルダーをコピー。
SATCHを起動して、satch_emblemをLoadします。
オブジェクトの属性を変更します。
Outlinerのti_planを選びます。
Object editorの中で、Scaleを0.05に設定。
Set initial valuesボタンをクリック。
次に、Outlinerのtrackingを選びます。
右クリックして、Open in Lua Editorを選びます。
-- Textureのところで、
local texture2 = Texture(scene:getObjectByName("touchme_02"))
の行を削除。
-- switch between texture1 and texture2のところで、
material:setTexture(texture1)だけにします。
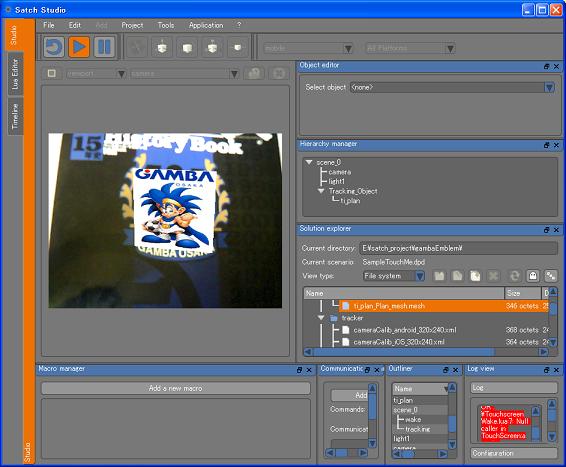
Resetボタンを押して、Playボタンを押して動作を確認。
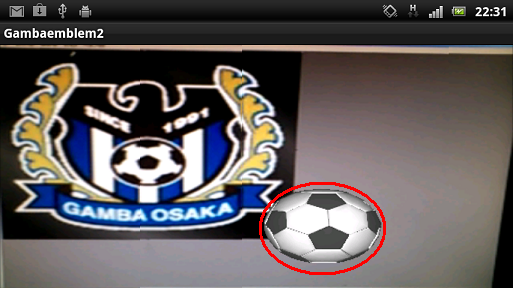
Webカメラでエンブレムを映してみます。

こんな感じです。

追加(ここから)
Exportする前に
Solution explorerで、Tracker内の画像に赤いマークがついたままになっている場合
右クリックして、Include in export listを選んでください
kddi.jpgが使われていないというようなメッセージがでるかもしれませんが問題ありません。
追加(ここまで)
以上です。
Satch studioでエラーが出ますが、気にしなくていいです。
画面のタッチ関係の関数が無効のようですが、PCベースのSatch studioでは当然機能していません。
このエラーは実機では消えます(^^)。
TOP
アプリ作成
アプリ開発の手順も下のページを参照。
SATCHで1000円札を検出
こういう感じになります。

参考までに
プロジェクトファイル
ただし、assetsのシナリオファイルは入れてません。
上記で作ったものを入れなおしてください。
この段階ではまだ、ガンバボーイをタップしても何も起こりません。
次は、この辺をコードに実装してみます。
ガンバボーイのマーカータップイベントのコードを実装しました。
詳しくはプロジェクトファイルを見ていただければ分かります。
既存のコードには//addと書かれているところ。
新規には、com.kddi.satch.gambaemblemのパッケージに新しく、GambaemblemSetting.javaを追加
res/valuesフォルダーのstrings.xmlに記述追加
TOUCH MEのサンプルから
resフォルダーへxmlフォルダーをコピー
gen/com/kddi/satch/gambaemblem/R.javaをコピー
(gen,binフォルダーを削除してリビルドする手もあり)
以上です。
これで、次のステップへ進めます。
TOP
マーカー画像をタップして移動
しゃべらせる予定でしたが、TextToSpeechの音声と違和感がありすぎましたので中止。
カメラで捕らえる画像は、ある程度大きなものが必要、といってもコンフィットのエンブレム程度でいいですが。
サイズがないと、映像にぼやけが生じて、検出精度が落ちます。
270x270以上はあった方がいいです。
タップイベントで画面遷移して特定のWebサイトに移動することにしました。
サンプルでは、移動先はSATCHプロジェクトのLuaに埋め込まれてますがここを修正すると、また署名ファイルを
更新しなきゃいけないので非常に面倒。
ということで、javaを書き換えるだけにします。これだと署名はそのままでいけます。
Gambaemblem.javaの中の、openSatch関数。
引数で渡されるのは、URLの文字データなので、こういう風に変更。
【Gambaemblem.java】
public void openSatch(String[] arrayOfString) { //Uri uri = Uri.parse(arrayOfString[0]); String url = "http://www.gamba-osaka.net"; Uri uri = Uri.parse(url); Intent i = new Intent(Intent.ACTION_VIEW, uri); startActivity(i); }
ガンバボーイをタップ

↓

TOP
マーカー画像をタップしてしゃべらせる
独立したページでソースもアップしてます。
SATCHのマーカーをタップしてしゃべらせる
ここに記述すると、長くなってしまうんで。
TOP
マーカー画像をタップしてうたわせる
ソースは以下を参照。
SATCHのマーカー画像をタップしてうたわせる
TOP
apkダウンロード
作るのなんか面倒じゃ!...という方に。
Android用apkをアップしておきました。(ターゲットはAndroid 2.3.3、Xperia acroで動作確認済み)
インストールの仕方は、
この方のサイト
の「直URLをたたいてapkファイルを端末にインストールする」を参照
以下のQRコードからダウンロードできます。
結果については自己責任でお願いします。
「動かんぞ!なんでじゃ?」等のご質問にはお応えしません(キッパリ)。
ガンバボーイをタップしてガンバサイトに遷移するアプリ。
それでも、しゃべってるのを聞きたいという方向きに。
KDDIの「N2 TTS」が必要です。インストールしておいてください。
アンドロイドで日本語音声出力(TextToSpeech):音声読み上げ
を参照。
"ガンバ大阪"としゃべります。
ガンバボーイにチャントを歌わせてみよう....のapk
まあ、ゴール裏の連中が歌っているやつをレコードしたmp3ですが。
(しかしこの人ら、ほんまヘタやねえ....)
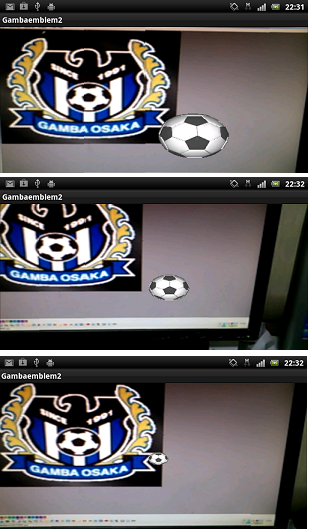
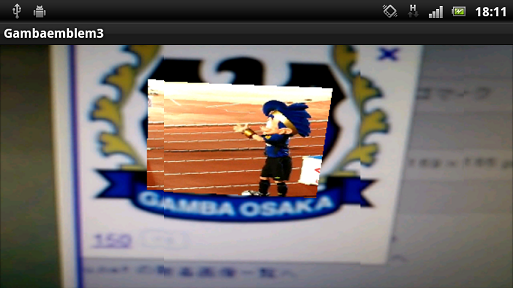
ガンバボーイをタップしてシュート....のapk
ガンバボーイをタップすると、お姉さん(?)らしき人物が、豪快にシュートする映像が流れます。
あまり面白くなかったので変更します。
ボールをタップしてシュート....のapk
(まあ、それだけのことっちゃあ、それだけのことです)
こんな感じ。

↓

これで、大体の勘所はつかめたので、次こそガンバボーイを踊らせてみる予定。
(3Dモデルで..ちゅうわけにはいきませんが、3dsMax欲しいなあ。D'Fusion、MMDをサポートせんかねえ。)
ガンバボーイを踊らせてみました....のapk
こんな感じ。

New
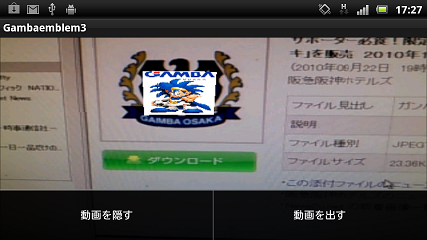
メニュで、動画とエンブレムを入れ替えるようにしました。
javaからLuaにコマンドを送るコードを実装しました。
エンブレムが出ている場合、「動画を出す」メニュをタップすると動画に変わります。
逆もありです。

↓ ↑

【java側】
Lua側に送るコマンドの引数は、文字列型の配列で渡します。
public void showhide_Marker(String sh_type){ //sh_type --> show/hide String[] args = new String[1]; args[0] = sh_type; _kddiComponent.enqueueCommand("ShowMarker", args); }
【Lua側】
repeat
--add
isCommand, command = componentInterface:pullCommand()
if isCommand then
if command["CommandName"]=="ShowMarker" then
if (command["arg0"] == "show") then
--動画を見せる
elseif (command["arg0"] == "hide") then
--エンブレムを見せる
end
end
end
until coroutine.yield()
アプリのアイコンはこんな感じ。
TOP