SATCHでサーバーから画像をダウンロードして、表示するオブジェクトを変えてみる
作り方
【SATCH側】
今回は、トラッキング画像を検出して表示するオブジェクトは2Dです。
板状のポリゴンモデルに画像をマッピングします。
2Dモデル
画像は512x512のpngを使用。
複数の画像をサーバーにアップロードしておきます。
例
http://example.com/aaa.png
http://example.com/bbb.png
http://example.com/ccc.png
SATCH側でコンテンツを作成しておきます。
Computer Visionでトラッキング画像を準備し、Add > 2D Elements > Textureでデフォルトのテクスチャを準備。
この初期画像(例:aaa.png)が上書きの対象になります。
板状のポリゴンモデルに画像をマッピングするやり方は、SATCHのサンプルの「TOUCH ME」のtracking.luaが参考になります。
TOUCH ME
Luaスクリプトで使用する主要なクラスは、TextureとMaterialの2つ。
この2つの使い方は、TOUCH MEのtracking.luaを参照してください。
サーバーから画像をダウンロードするには、以下のようなコードを使います。
local url = "http://example.com/bbb.png"
local start_dl = texture:startDownload(url)
ダウンロード完了の確認には以下のコードを、repeat ..... until coroutine.yield()のループ内で使います。
local status_download = texture:getDownloadStatus()
status_downloadがTI_DLFINISHEDになれば、ダウンロード成功です。
で、以下のようなコードでリソースを再読み込みします。
local rl = texture:reload()
aaa.pngがbbb.pngで上書きされた状態になりますが、ファイル名はそのままです(これが厄介の原因にもなりますが...)。
ポリゴンに画像を再マッピングします。
material:setTexture(texture)
Java側との通信には以下のコードを使います。
local componentInterface = getComponentInterface()
Lua -->Java
componentInterface:executeAppFunc("コマンド","引数")
Java --> Lua
isCommand, command = componentInterface:pullCommand()
if isCommand then
if command["CommandName"] == "コマンド" then
--
引数 = command["arg0"]
end
end
大事なご注意
SATCHのシナリオをスマホ(Android)で使う場合、上位アプリをEclipseなどで作ります。
この場合、一般的にはシナリオはassetsに置かれます。
今回は、ファイルをダウンロードする必要がありますが、 assetsフォルダーには書き込みができません。
で、シナリオはSDカードに置いて、ここから読み込んで使うことになります。
ところが、今回のように画像の書き換えを行い、名前が同じで内容が変わった場合、そのままにしておくとアプリの再起動時に ライセンスエラーになります。
こんな感じ。

オリジナルの画像に戻しておけば問題ないのですが...。
というわけで、SATCHのシナリオ側では、初期画像のコピーを準備しておきます(例:aaa.pngのコピーをoriginal.pngという名前で置いておく)。
上位アプリでは、起動時にSDカードを見て、シナリオがなければサーバーからダウンロードし展開して読み込みます。
もしあれば、まずoriginal.pngをaaa.pngという名前で上書き(コピー)しておき、その後シナリオを読み込みます。
こうすることで、シナリオに矛盾は無くなり、ライセンスエラーも起きません。
【Java側】
基本的なコードは、SATCHのシナリオをWebサーバーからダウンロードして使う2を参照。
メニュとカメラ画面の切り替えには、ViewFlipperを使っています。
SATCHの"VIEW FLIPPER"サンプルを参照。
今回の主要コードは、ファイルのコピーです。
まず、onStartでSDカードをチェックします。
以下、シナリオ名は「Scenario_xxx」となっていますが、xxxは適当に読み替えてください。
こんな感じ。
@Override public void onStart() { super.onStart(); // Create AR Viewer Library compornent. initComponent(); postInitComponent(); initContentView(); if (_isInitializedCorrectly) { if (scenario_exist("Scenario_xxx") == true){ //original.pngをaaa.pngとしてコピーしてからロードを実行 boolean ret = copy_file(); if (ret == true) { //シナリオ読み込み } }else{ //初回起動時、サーバーからシナリオをダウンロードして読み込みます } } }
ファイルコピー用のコード
import java.io.File; import java.io.FileInputStream; import java.io.FileOutputStream; import java.io.IOException; import java.nio.channels.FileChannel; public boolean copy_file(){ String SDFile = android.os.Environment.getExternalStorageDirectory().getPath(); File from = new File(SDFile + "/Scenario/Scenario_xxx/original.png"); File to = new File(SDFile + "/Scenario/Scenario_xxx/aaa.png"); FileChannel srcChannel = null; FileChannel destChannel = null; try { srcChannel = new FileInputStream(from).getChannel(); destChannel = new FileOutputStream(to).getChannel(); srcChannel.transferTo(0, srcChannel.size(), destChannel); } catch (IOException e) { e.printStackTrace(); } finally { if (srcChannel != null) { try { srcChannel.close(); } catch (IOException e) { } } if (destChannel != null) { try { destChannel.close(); } catch (IOException e) { } } } return true; }
TOP
サンプル
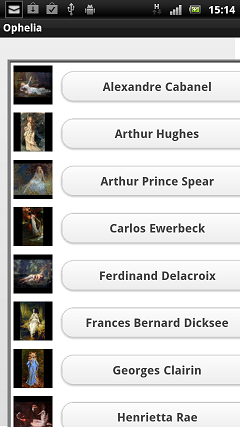
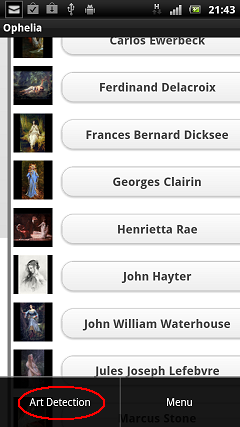
メニュから絵を選んで、変更をかけます。
サンプルでは、同じテーマ(Ophelia)を描いた複数の画家の絵を使います。
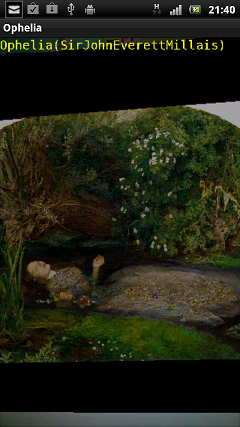
こんな感じ。

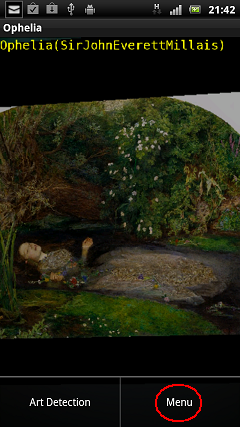
トラッキング用の画像。
デフォルト画像です。多分もっとも有名なオフィーリアじゃないでしょうか?

メニュキー をクリック。
をクリック。

画家の名前をクリックして変更がかかればダイアログがでます。
(ちょっと反応が悪いかも...)

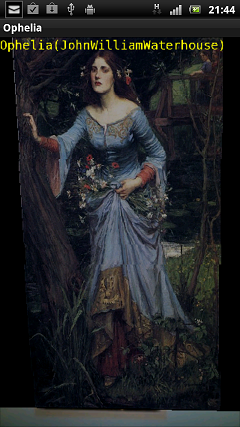
再度メニュをクリックして、カメラ画面に戻ります。

変更がかかっています。

以上
インストール
アプリをQRコードからインストールする方法はコチラを参照
TOP
トップページ| サイトマップ|