Androidのアニメーション機能2
Androidのアニメーション機能 では、透明度(AlphaAnimation)、角度(RotateAnimation)、スケール(ScaleAnimation)、移動(TranslateAnimation)についての紹介でしたが、ここでは「回転」を扱います。
サンプルはAndroid SDKのsampleの中のApiDemos\src\com\example\android\apis\animation\Rotate3dAnimation.javaを参考にします。
このクラスを少し変更して、いろいろな「回転」をやってみましょう。
スマホでは回転の軸は以下のようになっています。
アプリ作成の場合は、上記のRotate3dAnimation.javaをpublic classで実装しておきます。
画像をImageViewにセットして、これを回転させる関数はこんな感じです。
コードの動きはAndroidのアニメーション機能で書いたものから容易に推測できます。
驚いたことに、rotationでもTranslateAnimationのようにsetFillAfterをセットしておかないと、回転の終了後に初期位置に復帰してしまいます。
private void anim_start(float fromDegrees, float toDegrees){ float centerX = s_width/2;//s_widthはスクリーンの幅 float centerY = s_height/2;//s_widthはスクリーンの高さ Rotate3dAnimation rotation = new Rotate3dAnimation(fromDegrees, toDegrees, centerX, centerY,0f, true); rotation.setDuration(1000); rotation.setFillAfter(true); imageview.startAnimation(rotation); }
Rotate3dAnimation.javaは以下のようなコードです。
赤いところが追加部分。
import android.view.animation.Animation; import android.view.animation.Transformation; import android.graphics.Camera; import android.graphics.Matrix; public class Rotate3dAnimation extends Animation { private final float mFromDegrees; private final float mToDegrees; private final float mCenterX; private final float mCenterY; private final float mDepthZ; private final boolean mReverse; private Camera mCamera; public Rotate3dAnimation(float fromDegrees, float toDegrees, float centerX, float centerY, float depthZ, boolean reverse) { mFromDegrees = fromDegrees; mToDegrees = toDegrees; mCenterX = centerX; mCenterY = centerY; mDepthZ = depthZ; mReverse = reverse; } @Override public void initialize(int width, int height, int parentWidth, int parentHeight) { super.initialize(width, height, parentWidth, parentHeight); mCamera = new Camera(); } @Override protected void applyTransformation(float interpolatedTime, Transformation t) { final float fromDegrees = mFromDegrees; float degrees = fromDegrees + ((mToDegrees - fromDegrees) * interpolatedTime); final float centerX = mCenterX; final float centerY = mCenterY; final Camera camera = mCamera; final Matrix matrix = t.getMatrix(); camera.save(); if (mReverse) { camera.translate(0.0f, 0.0f, mDepthZ * interpolatedTime); } else { camera.translate(0.0f, 0.0f, mDepthZ * (1.0f - interpolatedTime)); } //Y軸周りに回転 camera.rotateY(degrees); //X軸周りに回転 //camera.rotateX(degrees); //Z軸周りに回転 //camera.rotateZ(degrees); camera.getMatrix(matrix); camera.restore(); matrix.preTranslate(-centerX, -centerY); matrix.postTranslate(centerX, centerY); } }
これを使って画像を回転させてみましょう。
回転の中心をスクリーンの3箇所に置いてみます。
軸はこのようになります。
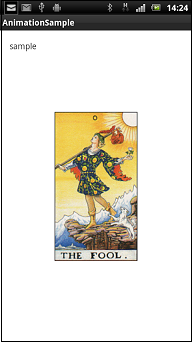
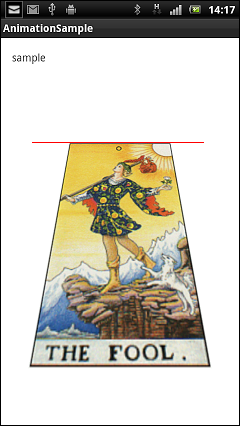
こういう画像をスクリーンの真ん中に置いておきます。

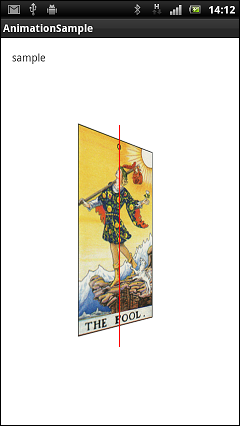
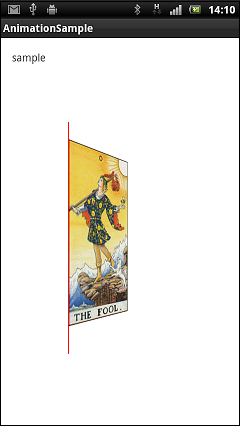
Y軸で回転させた場合
A・Bは同じです。

Cの場合はこんな感じ。軸が画像の縁を通るような場合は、丁度ドアーを開閉するようなイメージになります。

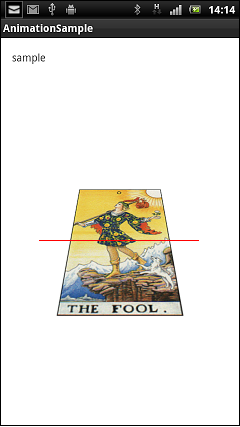
X軸で回転させた場合
A・Cは同じです。

Bの場合はこんな感じ。鉄棒の選手が車輪してるイメージ。

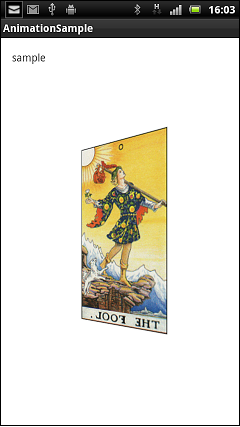
Z軸で回転させた場合
Aの場合、こんな感じになります。

例えば、0から60度回転する時は、こういう感じです。
回転は半時計周りなので、時計周りの回転は-60になります。
回転を組み合わせた場合
camera.rotateY(degrees);とcamera.rotateX(degrees);を同時に使ってみます。
このコードはそれぞれマトリックスに独立して値をセットしているようなので併用できます。
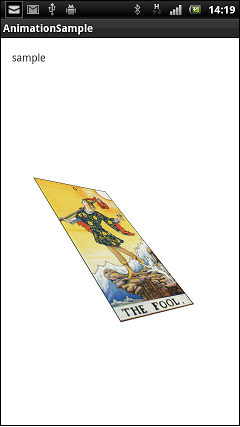
Aの場合で、XYを同時に動かしてみます。

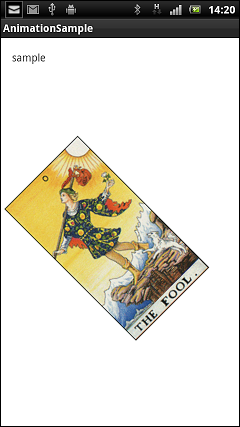
XYZを同時に動かしてみたらこんな感じ。

回転の場合、背面はどうなっているかというとこんな感じ。
反転した画像になります。

インストール
Target:Android 2.3.3 or later
動作確認実機:Xperia acro(docomo) Android 2.3.4
タブレットの場合
QRコードでダウンロードすると、Downloadフォルダー内でzipファイルになってインストールできない状態の場合があります。
その場合は、拡張子のzipをapkに変更してファイル名をタップすればインストール用のダイアログが出ますので、そこからインストールしてください。