Wysiwyg HTML エディター
市販のHTMLエディターには及びませんが、Webベースで簡単なページを作成することができます。
CLEditor
CLEditorでQRコード挿入
CLEditorでグーグルマップ挿入
jwysiwyg
NicEdit
トップページ| サイトマップ|
CLEditor
CLEditor
若干カスタマイズしたデモページ
すっぴんのデモページ
jQueryプラグインのCLEditorを使ってみました。(MIT Licemse / GPL v2 License)
CLEditorはオープンソースのWYSIWYG HTML エディターとしてはよくできています。ちょっとだけカスタマイズしてみました。
「キューポイントの編集」ページの「エディターを開く」ボタンで表示されます。
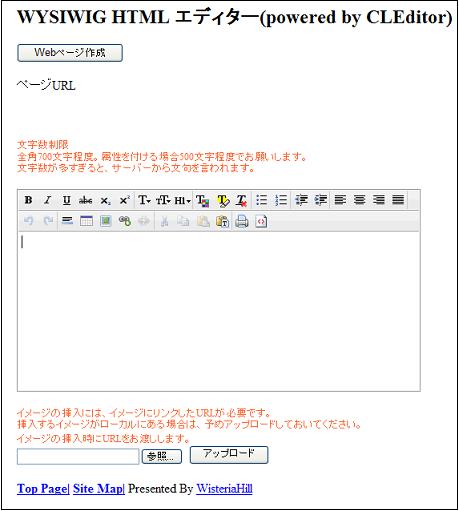
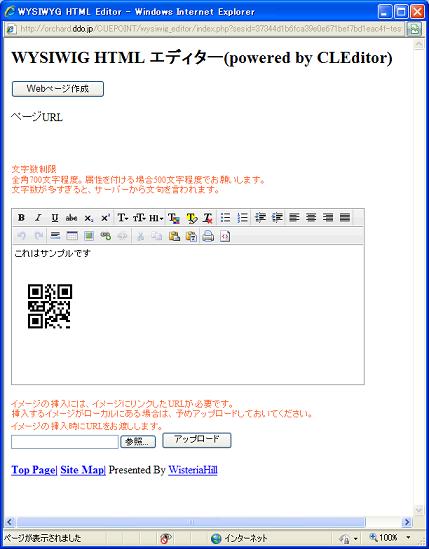
画面はこんな感じ。

編集画面です。メニュは左から順に......
太字・イタリック・アンダーライン・取り消し線・下付・上付|
フォント・フォントサイズ・フォントスタイル|
フォントカラー・ハイライトカラー・書式取り消し|箇条書き・箇条書き(数字)|
インデント取り消し・インデント|
左寄せ・中央寄せ・右寄せ・均等割り|
元に戻す・やり直し|
水平線挿入・テーブル挿入・画像挿入・ハイパーリンク挿入・リンク取り消し|
カット・コピー・ペースト・文字ペースト・印刷・ソース閲覧

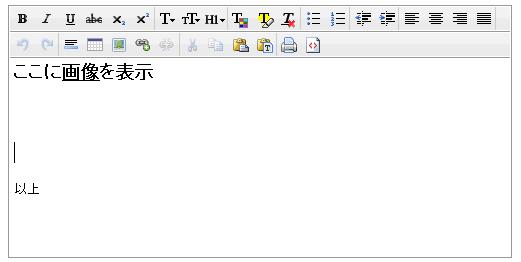
画像挿入の場合
画像の挿入はURLリンクになっています。
昨今、無料のオンラインストレージが結構ありますので、そこに画像をアップして、そのURLを使う手もありますが、「面倒!」という場合。
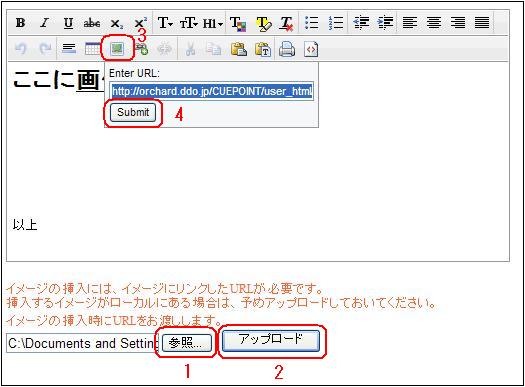
参照ボタンで画像をアップロードできます(参照して、アップロードボタンをクリック)。
その後、画像挿入を選べば、URLが入力されていますので、そのまま「Submit」ボタンをクリックすれば画像は挿入されます。

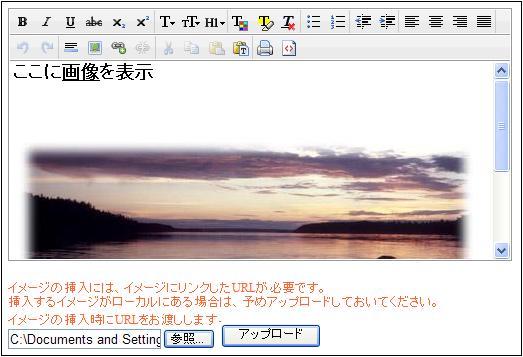
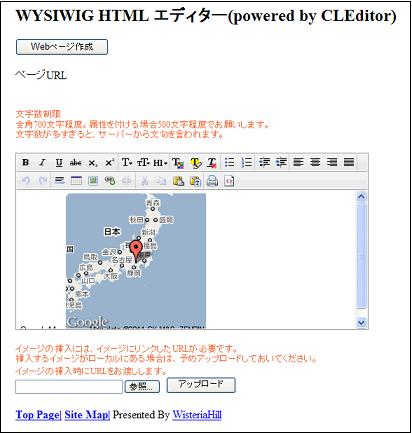
こんな感じ。

複数の画像を貼り付ける場合は、これを繰り返します。
最後に、「Webページ作成」ボタンをクリックすれば、
URLが表示されますので、このURLをコピーしてお使いください。
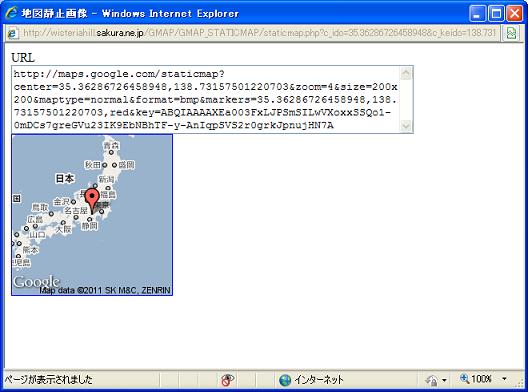
入力されるURLは以下のようなものです。

文字数オーバーなどの場合、URLではなくWarningが表示されます。
その際は、文字数を減らして再実行してください。
文字数がオーバーするのは、単純にURIリクエストが長すぎるためです。CLEditorのデモではこれに対する対処はしていません。
現状これに対しては、NicEditのみ対応していますが、耐久テストはしていませんので、どのくらいのサイズまで許容できるかは不明です。
TOP
CLEditorでQRコード挿入
QRコード挿入の場合
QRコードを挿入するのは、画像挿入の機能を使います。
画像挿入の場合、挿入画像をアップロードしておきましたが、今回はこの手続きはしません。
代わりにQRコード生成用のページを開きます。
WisteriaHillには、QRコード生成用のページが用意してあります。
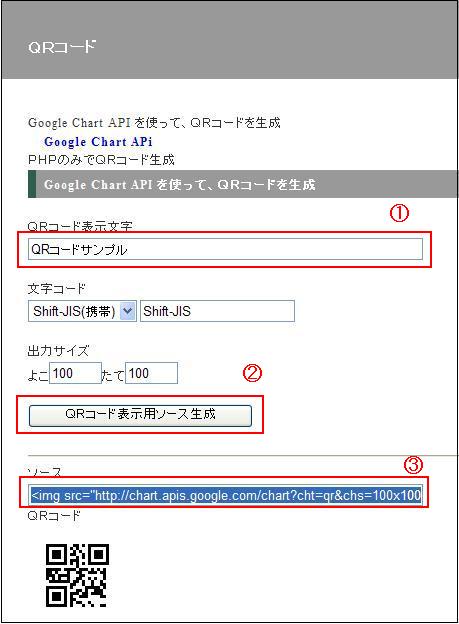
こういう画面が開きます。

WebページでQRコードを使うのは、携帯でリンク用URLの読み取りを期待する場合だと思われます。
その場合①の欄には、URLを入れることになります。
文字コードは、Shift-JISのままです。
入力後、②をクリックすると、③にQRコード生成のソースが入力されます。
ソースはこんな感じです。
<img src="http://chart.apis.google.com/chart?cht=qr&chs=100x100&chl=QR%E3%82%B3%E3%83%BC%E3%83%89%E3%82%B5%E3%83%B3%E3%83%97%E3%83%AB&choe=Shift-JIS" width="100" height="100" alt="QRcode">
このコードの、http から Shift-JIS までをコピーしておきます。
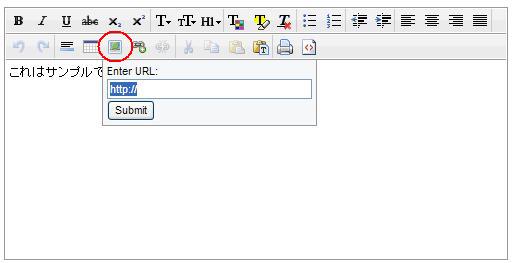
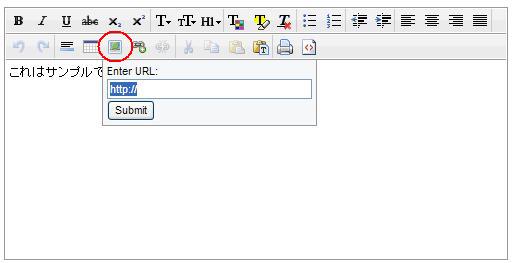
で、下のメニュをクリックします。

フィールドの、
http://に先ほどコピーしたものをペーストします。
こんな感じでQRコードが表示されます。

TOP
CLEditorでグーグルマップ挿入
Google Maps挿入の場合
グーグルマップを挿入するのは、QRコードの場合と同様に画像挿入の機能を使います。
グーグルマップ表示用のページを開きます。
WisteriaHillには、地図静止画像生成用のページが用意してあります。
こういう画面が開きます。
位置と地図のサイズ、マーカーの表示・非表示を決めて、「画像を生成」のボタンをクリック。
マーカーの位置は地図のセンター(赤い十字)です。

こういう画面が開きます。
URLをコピーしておきます。

で、下のメニュをクリックします。

フィールドの、
http://に先ほどコピーしたものをペーストします。
こんな感じでグーグルマップが表示されます。

TOP
jwysiwyg
NicEdit
NicEdit
デモページ
memo
MIT License
画像リンクの「Upload Image」を使うと、画像は、ImageShackにホスティングされるようです。
日本語化されたものが、CMONOS.JPで配布されています。
ページ作成機能で、大きなURIリクエストに対する対処をしてみました。
ただし、耐久テストはしていませんので、どのくらいのサイズまで許容できるかは不明です。
TOP
スポンサー リンク
