Webベースでお絵かき
InputDraw (Flash)
Processing.js (Canvas)
付録
Inkscape (SVG編集)
SVG Viewer(ビューワー)
トップページ| サイトマップ|
InputDraw
●お絵かき by InputDraw
公式ページはこちら InputDraw
デモページはこちら お絵かき by InputDraw
Demo Illustration by InputDraw
InputDrawの最新バージョンは、現時点(2011/01/15)では1.5ですが、何か不具合があるようで赤色でしか描画できませんし、色調整用スライダーも動きません??
で、1つ下のバージョン1.2で動かしています。1.5が動くようになった時点で、またバージョンアップします。
初期画面はこんな感じ。

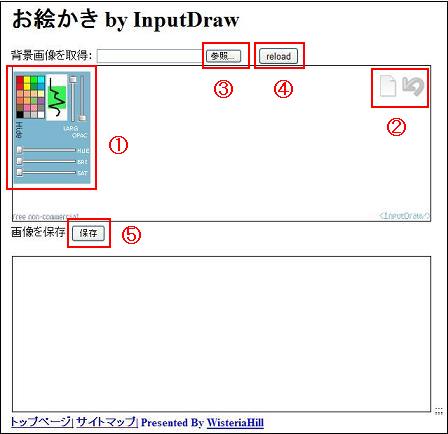
メニュについて
① メインメニュ。線の色・太さ・透過度を決めます。
② 左が全消去。右が順次消去。
③ 描画する画像を読み込みます。必須ではありません。
④ 初期化します。
⑤ 描画データをSVGで保存。背景があれば合成してPNGで表示。

背景に地図を読み込んで、道順を描いてみました。
こんな感じ。

保存ボタンをクリックすれば、こんな画面になります。
若干時間がかかります、ものによっては数十秒くらいかかるかも(ご容赦を)。

保存が完了するすると、こんな感じで表示されます。
SVGは描画データのみです。
SVGも画像もマウスの右クリックで保存。
PNGのSVG化は、Inkscapeなどで行ってください(^^)。

スポンサー リンク
TOP
Processing.js
●お絵かき by Processing.js
公式ページはこちら Processing.js
to be continued.
TOP
付録
●オープンソースのベクトル画像編集ソフト
公式ページはこちら Iinkscape
Inkscapeはコマンドラインからも操作できます。
コマンドライン版
●SVGビューワー
公式ページはこちら Adobe SVG Viewer
to be continued.
TOP