Webアプリケーション フレームワーク
トップページ| サイトマップ|
CakePHP
CakePHP日本語サイト
上記のサイトから、安定版をダウンロード(現時点では、1.3.7)
まず、開発環境を作ってみます。(xamppを使用している場合)
●インストール
ダウンロードしたファイルを解凍して、適当に改名し(例えば、cake)ドキュメントルートにコピーします。
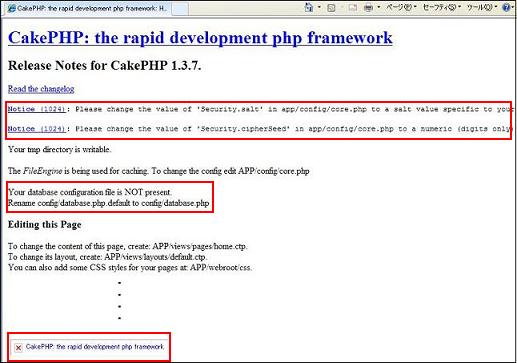
試しに、http://localhost/cake を開いてみます。以下のような画面が出ます。

赤枠で示されているところを解消するために、3箇所の修正を行います。
以下、CakePHPのフォルダーはcakeという名前でコピーされているものとします。
1:core.phpの修正
cake/app/config/core.phpをエディターで開きます。
次の2箇所を修正します。
Configure::write('Security.salt', 'DYhG93b0qyJfIxfs2guVoUubWwvniR2G0FgaC9mi');
Configure::write('Security.cipherSeed', '76859309657453542496749683645');
DYhG93b....の部分を他の適当な英数字で置き換え。
7685930....の部分を他の適当な数字で置き換え。
2:データベースの設定
cake/app/config/database.php.defaultのファイル名から、.defaultを取ります。
次に、データベースを2個作っておきます。(例;cake、cake_test)
cake/app/config/database.phpを開いて、書き換えます。
3:Apacheのhttpd.confの書き換え
httpd.confを開いて、2箇所修正。
●mod_rewrite.soのコメント外しておきます。
●.htaccessを使えるようにするために、ドキュメントルートのAllowOverrideをNoneならAllに
変更します
追記:パーミッションの設定
cake/app/tmp以下のモードを「707」に設定しておいてください。
ここはキャッシュ等の一時ファイルの作成に使われます。
追記:.htaccessの設定
1.cake直下の.htaccessを編集
RewriteEngine on の下に、RewriteBase /cake を挿入
2.cake/app直下の.htaccessを編集
RewriteEngine on の下に、RewriteBase /cake/app を挿入
3.cake/app/webroot直下の.htaccessを編集
RewriteEngine on の下に、RewriteBase /cake/app/webroot を挿入
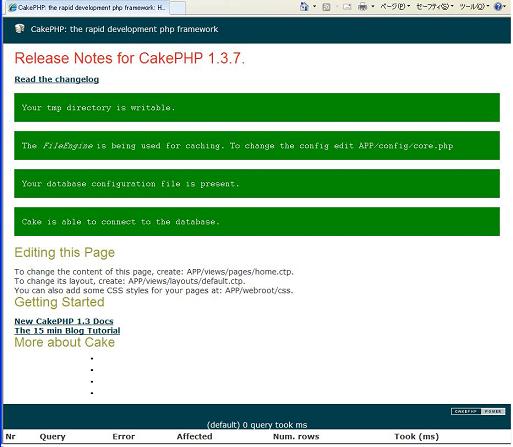
修正後は、こんな感じになってインストール終了。

●簡単なものを作って動作確認
CakePHPは、他の多くのフレームワークが採用している「M(model)V(view)C(controller)」という設計手法を使っています。
中でも、最も重要なのが「controller」です。他の2つが無くても何とかなりますが、「controller」が無くては何も始まりません。
●コントローラーのみを使った場合の例
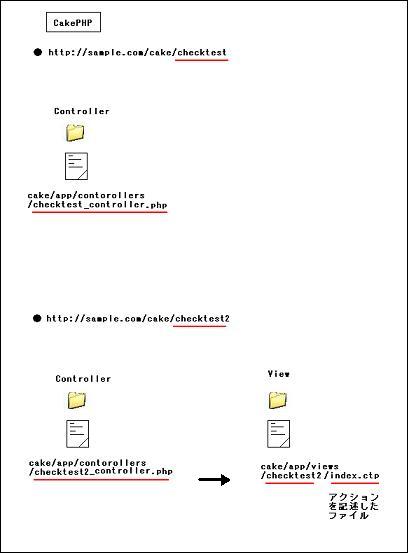
ファイルの名前の書式は、「***_controller.php」。すべて小文字。***の部分を「checktest」としてみます。
cake/app/controllers/checktest_controller.php
<?php class ChecktestController extends AppController { public $name = "Checktest"; public $uses = null; public $autoRender = false; function index() { echo "<html><head></head><body>"; echo "<h1>テストです</h1>"; echo "<p>こんな感じ</p>"; echo "</body></html>"; } } ?>
コントローラーのみでアクセスする場合は、http://wisteriahill.sakura.ne.jp/cake/checktest
こんな感じ
注意
例を作る場合、単純な「test」という名前は避けましょう。「test」は、TestSuiteで事前に使われているようで、インストールを要求されてしまいます。
この例で、文字化けがある場合は、エンコードをUTF-8にしてください。
●コントローラーとビューを使った場合の例(1)
ビューを使用する場合、テンプレートを用意します。テンプレートは、cake/app/viewsの中に用意します。
ここでは、checktest2という名前にします。
checktest2という名前のフォルダーを作り、この中に、index.ctpというテンプレートファイルを作成。
フォルダー名は、controller名に対応し、テンプレート名は、controllerに記述されたアクション名に対応しています。
controllerは以下のような記述になります。
cake/app/controllers/checktest2_controller.php
<?php class Checktest2Controller extends AppController { public $name = "Checktest2"; public $uses = null; public $autoRender = true; function index() { $this->set("title_text","テストです2"); $this->set("content","こんな感じ2"); } } ?>
注意
$autoRenderはtrueに設定します。
index.ctpは以下のような記述になります。記述されているのは、<body>の部分です。
cake/app/views/checktest2/index.ctp
<h1><?php echo $title_text; ?></h1> <br /> <p><?php echo $content; ?></p>
こんな感じ
ちなみに表示されているヘッダーやフッターはCakePHPが自前で割り振ったものです。
全体の動きはこんな感じ

●コントローラーとビューを使った場合の例(2)
フォームの送信
2つのフォーム間で、POST通信をやってみます。コントローラの中で、アクション(メソッド)を定義している例がありますが、なぜかうまく動かず(Missing Controller)。
なので、分けてやってみます。
2つのコントローラを準備。
cake/app/controllers/formtest_controller.php
<?php class FormtestController extends AppController { public $name = "Formtest"; public $uses = null; public $autoRender = true; function index(){} } ?>
cake/app/controllers/formresult_controller.php
<?php class FormresultController extends AppController { public $name = 'Formresult'; public $uses = null; public $autoRender = true; function index(){ App::import("sanitize"); $input = $this->params['form']['input']; $result = Sanitize::stripAll($input); $this->set("result",$result); } } ?>
Viewを準備。
formtestフォルダーを作って、index.ctpを作成。
<h1>フォームの入力</h1> <br /> <p>何か書いてください。</p> <form method="post" action="./formresult"> <input type="text" name="input" /> <input type="submit" value="送信" /> </form>
formresultフォルダーを作って、index.ctpを作成。
<h1>結果の表示</h1> <br /> <p> <b><?php echo $result; ?></b> が入力されました。</p> <br /> <a href="./formtest">戻る</a>
こんな感じ
to be continued .
TOP
スポンサー リンク
