標高 (jQuery-ui-map)(β)
jQuery Mobileのプラグイン、jQuery-ui-mapで標高(Elevation)を表示してみます。
ここでは、jQuery Mobileのバージョンは、1.0、jQuery-ui-mapは3.0-betaを使っています。
どうもバージョンの相性があるようですので、ご注意ください。
動作確認は、Experia acro(docomo)で行っています。
その他は、分かりません(まだエミュレータの準備、してません)。
使い方
| 標高 (jQuery-ui-map) |
|---|
| Elevation (jQuery-ui-map) |
|---|
ここでは、jQuery Mobileのプラグイン、jQuery-ui-mapを使っています。
めっぽう、重いです。
初期画面はこんな感じ。

初期位置は「東京駅」...です。
Naviボタン、
 をタップして操作画面に移動。
をタップして操作画面に移動。

「現在地付近に移動」ボタンをタップしてトラッキングを行います。
結構、待ちます。こんな画面がしばらく続きます。

測位が終わるとこんな感じの画面になります。

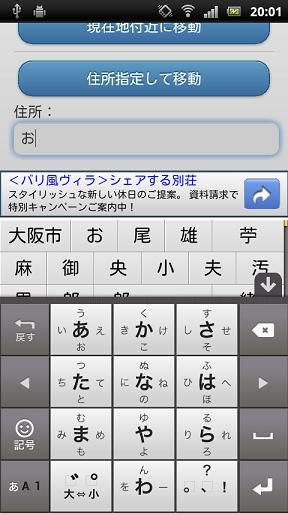
住所を指定して移動する場合は、まず住所欄をタップして入力、その後、移動ボタンをクリック。

で、標高の確認は、マーカーをタップ。吹き出しで表示、こんな感じになります。

マーカー位置にに復帰する場合は、
 をタップ。
をタップ。
TOP
スポンサー リンク