双方向 Webサイトの構築
地図データや位置情報が頻繁に更新されるような場合、そこそこのリアルタイム性もいるかな?....ということ。
それをブラウザーレベルでやろうとすると、現状ポーリング型でやるしかないかな...と思ってたら、他にもやり方があるじゃない、ということでした。
で、DWRとAPE,GWTを試してみます。
DWRを実装する
DWR(Direct Web Remoting)
組み合わせ
xampp 1.7.2
Tomcat 6.0.20
DWR 2.0.6
インストール
DWRを使うにはサーブレットコンテナが必要ですが、ここではTomcatを使います。
xampp1.7.2ではTomcatのアドオンが使えます。
インストールはきわめて簡単です。例えばこんな感じです。
Webサーバー一式であるXAMPPをインストール。
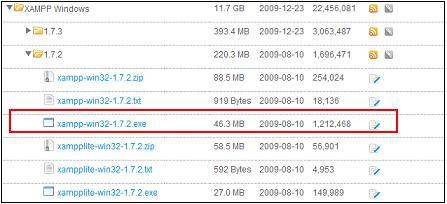
XAMPPの最新バージョンは、1.7.3ですが、1.7.2はsourceforgeにアーカイブがあります。
XAMPP Windowsの1.7.2の中の、xampp-win32-1.7.2.exeが対象。

ダウンロードしてインストールしてください。インストール方法はXAMPPの公式サイトのApacheFriendsにあります。
インストール後、Tomcatのアドオンをダウンロードして、インストールします。簡単なので省略。
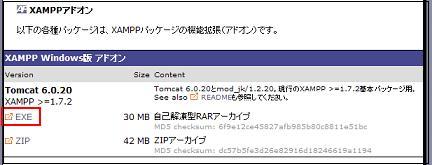
アドオンの場所は、ApacheFriendsにあります。こんな感じ。
EXEをダウンロード。

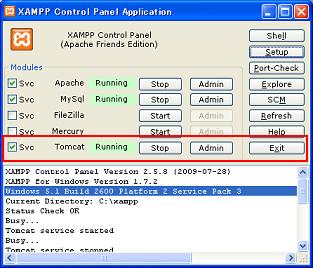
Tomcatをインストールしたら、XAMPPを再起動し、XAMPPのコンパネを開いて、TomcatをStartさせます。

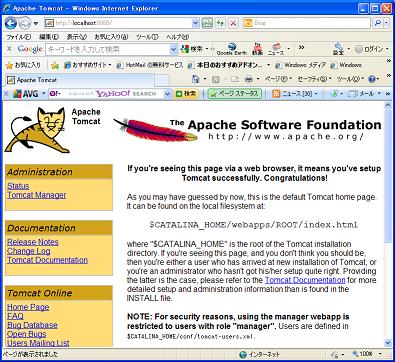
Tomcatを確認します。ブラウザーを開いて、 http://localhost:8080 にアクセスします。
こんな画面になったらOKです。

StatusやらTomcat Managerを開くには、ユーザー名とパスワードが必要。
どこに記述されているかというと、xampp\tomcat\conf\tomcat-users.xmlです。
初期状態では、ユーザー名とパスワードは共に、xamppです。
このコンテナに、DWRをインストールします。
DWRのサイトに行って、安定版の2.0.6をダウンロードします。
3つともダウンロード。

DWRのインストールでは、普通、JARについてよく書かれていますが、ここは動作確認も含めてWARを使います。
Webアプリフォルダーにコピーします。
XAMPPの場合のコピー場所は、xampp/tomcat/webappsです。

ここにコピーすれば、自動的に配置されて、dwrフォルダーが出現します。

このdwrフォルダーをROOTフォルダーに移動します。
dwrフォルダーの中にもう一つdwrフォルダーを作っておきます。
今後のために、dwr/dwrフォルダーの中にinterfaceフォルダーも作っておきます。
dwrフォルダーの中に以下のファイルがあるか、確認。
dwr/WEB-INF/dwr.xml
dwr/WEB-INF/web.xml
dwr/WEB-INF/lib/dwr.jar
Util.js
engine.js
もしなかった場合は、dwr-2.0.6-src.zipを解凍して、そこから持ってきてdwr/dwrフォルダーの中に保存しておきます。
ちなみに、Util.jsとengine.jsは以下のフォルダーにあります。
dwr-2.0.6-src/java/org/directwebremotingフォルダー
DWRを確認してみます。 http://localhost:8080/dwr にアクセスします。
以下のような画面になれば、とりあえずOK。

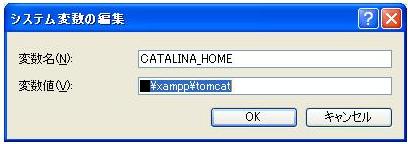
おまじないで、システム変数にパスを設定しておきます。
Tomcatのホームパスです(前は、TOMCAT_HOMEと言われてましたが、今はCATALINA_HOMEです)。
新規で作成します、こんな感じ。

動作を確認してみます。
デモとして、上のページ中ほどの、javascript Chatを実行してみます。
クリックすれば、チャットページが立ちあがります。
フィールドに何か入力して、Sendキーをクリックすると反映します。
何人かで、同じページにアクセスして試すともっとよく分かります。
チャットだといまいち、reverse Ajaxという感じがしない方は、Server-Side Clockを試してみてください。
通常、JavaScriptを使った時計は、ブラウザー側で、setInterval()などを使いながら、クライアント側の時刻を取ってきますが、
このソースには、そういう記述がどこにもないです。サーバーサイドのJava側にDate()などという関数が使われてますね。
データは、サーバー側から送られてきているんだなあ...などと実感できます(^^)。
サーバーがNTPと同期していれば、正確な時計を提供することが可能になります。
次回は、サーバー側で、データが更新された場合、即反映...というサンプルを作ってみます。
see you later.
TOP
APEを実装する
APE
APEの最新バージョンのプラットフォームは、Linux・BSD・MacOSです。
Windowsな方は、仮想サーバーで運用すればよろしいかと........。そこそこのハードディクの空きと2GB程度のメモリがあればいけます。
仮想マシンはUbuntuの8.04 Ltsを使えば、無料のVMWare Playerで簡単に仮想サーバーが作れます。
構築方法は、サイト構築ページの「仮想サーバーの構築」をクリックしてページを開いてください。
APEをubuntuにインストール
上記のサイトから、パッケージをダウンロードします。
最新は、APE-Project_1.0.tar.gzです。
1.0では、APE Server と AJF(APE JavaScript Framework)が、1個のファイルにパッケージされています。
ダブルクリックして解凍。
○注意
ubuntu 10.04をお使いの場合、以下のパッケージを事前にインストールしておく必要
があるようです。
http://packages.ubuntu.com/karmic/libmysqlclient15off
●APE Server
ubuntuの場合は、Debian用のパッケージを使います。
APE_Server-1.0.i386.deb
●AJF(APE JavaScript Framework)
to be continued.
TOP
GWTを実装する
Google Web ToolKit
see you soon.
TOP
スポンサー リンク
