DIV要素を拡大・縮小・移動してみる
jQueryを使ってDIV要素を制御してみます。
必要なJavaScriptのライブラリは以下の3つです。
jquery.js
jquery.dimensions.js
jqDnR.js
カスタマイズする場合は、jqDnR.jsをいじります。
トップページ| サイトマップ|
●JavaScriptとStyleSheetを記述
ここでは、DIV要素の背景は白(jqDnRのbackground-color)
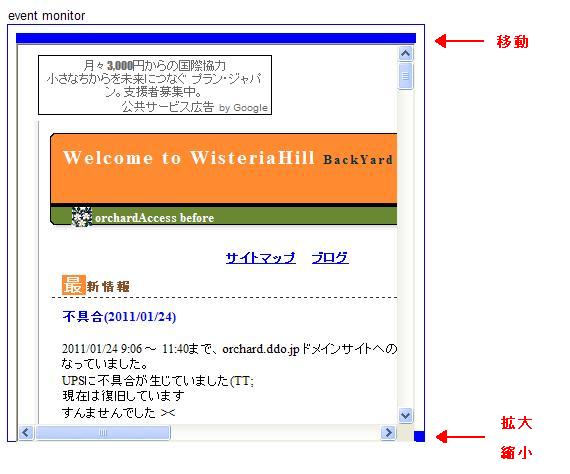
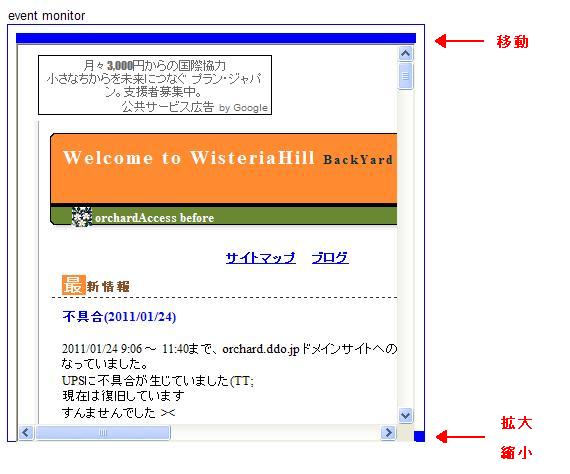
コントロールバーの色は青(jqHandleのbackground)
●DIV要素を記述
この例では、コンテンツとして、インラインフレーム内にWisteriaHillのトップページを表示してみました。
上記のready関数内のDIVのID名とDIV要素のID名は一致させておいてください。(ここでは、div_elementという名になっています)
●イベントの記述
jqDnR.js内で記述します。
下のサンプルのソースを見ればわかりますが、イベントは3つ用意されています。イベントと関数は以下のように対応しています。
マウスアップ:mouseup_monitor()
マウスムーブ:mousemove_monitor()
マウスダウン:mousedown_monitor()
カスタマイズしながら、お試しください。
サンプル
サンプルはこんな感じ。
移動・拡大・縮小時に中のコンテンツが消えていますが、これは仕様です。

TOP
スポンサー リンク
必要なJavaScriptのライブラリは以下の3つです。
jquery.js
jquery.dimensions.js
jqDnR.js
カスタマイズする場合は、jqDnR.jsをいじります。
トップページ| サイトマップ|
実装してみます
●まず、JavaScriptを読み込んでおきます
<script src="resize1/jquery.js" type="text/javascript"></script> <script src="resize1/jquery.dimensions.js" type="text/javascript"></script> <script src="resize1/jqDnR.js" type="text/javascript"></script>
●JavaScriptとStyleSheetを記述
ここでは、DIV要素の背景は白(jqDnRのbackground-color)
コントロールバーの色は青(jqHandleのbackground)
<script type="text/javascript"> $().ready(function() { $('#div_element').jqDrag('.jqDrag').jqResize('.jqResize'); }); </script> <style type="text/css"> .jqHandle {background: #00f;height:10px;} . {width: 100%;cursor: move;} .jqResize {width: 10px;position: absolute;bottom: 0;right: 0;cursor: se-resize;} .jqDnR {z-index: 3;position: relative;width: 180px;padding: 8px;background-color: #fff;border: 1px solid #000;} </style>
この例では、コンテンツとして、インラインフレーム内にWisteriaHillのトップページを表示してみました。
上記のready関数内のDIVのID名とDIV要素のID名は一致させておいてください。(ここでは、div_elementという名になっています)
<div id="div_element" class="jqDnR" style="width:400px;height:400px;border:1px solid #0000ff"> <div class="jqHandle jqDrag"></div> <!-- sample content --> <iframe id="content" src="http://foonyan.sakura.ne.jp" style="width:400px;height:400px;visibility:visible"></iframe> <!-- +++++++++++++ --> <div class="jqHandle jqResize"></div> </div>
jqDnR.js内で記述します。
下のサンプルのソースを見ればわかりますが、イベントは3つ用意されています。イベントと関数は以下のように対応しています。
マウスアップ:mouseup_monitor()
マウスムーブ:mousemove_monitor()
マウスダウン:mousedown_monitor()
カスタマイズしながら、お試しください。
サンプル
サンプルはこんな感じ。
移動・拡大・縮小時に中のコンテンツが消えていますが、これは仕様です。

TOP
スポンサー リンク
スポンサー リンク

カスタム検索
スポンサー リンク