CMS
作業中のサンプルページはここ
インストール
テーマの変更
プラグインについて
いくつかのプラグインを試してみる
固定ページにQRコードを表示してみる
カスタムフィールドを表示してみる
WordPressの検索機能
JavaScriptを使ってみる
Google Mapsを使ってみる( StreetViewやEarthなども )
トップページ| サイトマップ|
WordPress
WordPressはとてもお手軽なブログソフトです。
インストールはめちゃ簡単。
Windows XP(SP3)環境でのインストールをご紹介します。
WordPressって何?!
WordPress
このページで、サーバー要件などの情報を読んでおいてください。
必要なのは、MySQLとPHPの環境です。
まずは、インストールから
WordPressのインストール
このサイトに行けば、インストールの仕方が書いてありますが、その前にエディターをご用意ください。インストール時にファイルを1個編集します。
条件は、UTF-8のUnicodeサイン(BOM)なしで保存できるものです。(例:EmEditorのFree版)
サイトからWordPress本体をダウンロードします。
解凍すると以下のようなフォルダーが現れます。

インストールを開始する前に、いくつか準備をしておくと作業がはかどります。
以下の項目を準備。コロンの横は例です。
●解凍したWordPressのフォルダー名:wisteriahillblog
必須ではありませんが、サーバーにアクセスする場合、分かりやすいものがいいです。
●データベース名:wisteriahillwp
●データベースのユーザー名:*********
●データベースのパスワード名:*********
●サイトのタイトル:Welcome to WisteriaHill
●サイトのユーザー名:wisteria
●サイトのユーザーパスワード(7文字以上):wisteria3
●メールアドレス:blogmaster@wisteria.xx.xx
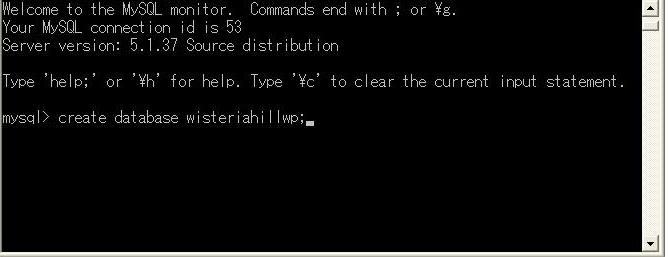
まず、データベースを作っておきます。
コンソールからmysqlを使って、コマンドをたたくなら、こんな感じ。

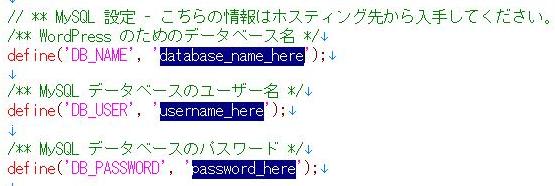
次に、用意したエディターで、wp-config-sample.php を開き修正します。
修正点は、以下の3つ。

これを、UTF-8、Unicodeサイン(BOM)なし、でwp-config.php という名前で保存します。
ホスティングされる場合は、これ以外に変更する必要があるかもしれません。
レンタルサーバー情報でご確認ください。
フォルダーを、サーバーにアップします。
設定画面を開きます。
上の例で、サーバーで作業されている場合は、こんな感じ。
http://localhost/wisteriahillblog/wp-admin/install.php
ホスティングされている場合は、localhostを読み換えてください。
入力する項目は3つだけです。

インストールを実行します。

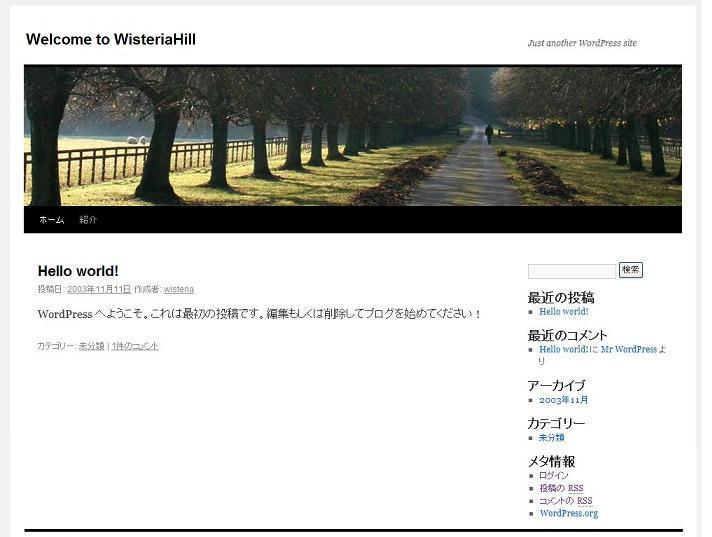
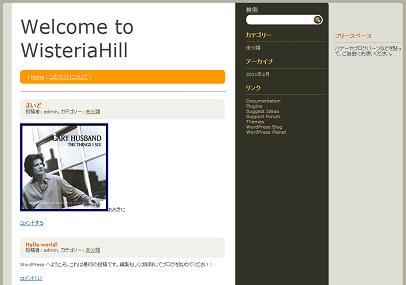
ブログの初期画面はこんな感じです(すっぴん)。
以下にアクセスします。
http://localhost/wisteriahillblog/

ログインして、管理画面をひらきます。
以下にアクセスします。
http://localhost/wisteriahillblog/wp-admin/install.php
最初に管理画面を開くとこんな感じになっています。

正直、初めてこれを見た時は「どないせいっちゅんじゃ?」と思いました。
左に並んでるのがメニュらしい?
では、これが何なのか、といいますと......。
【投稿】
自分のページに情報をアップするためのもの。
Writing Posts(投稿)
【メディア】
WordPressの説明では....
メディアとはブログにアップロードして使う画像・動画・音声・その他のファイルのことです。通常、メディアは投稿やページを作成するときにアップロードし、コンテンツに挿入します。
ということは、このメニュはアップした画像・動画・音声・その他のファイルを一括管理したり、そういうファイルを単独でアップしておいたり削除したりするメニュのようですね。
【リンク】
他サイトへのリンクの編集・削除をするメニュのようです。新規リンクもここでできます。
【ページ】
WordPressの説明では....
ブログにコンテンツを追加するもうひとつの道具であり、ブログについての「静的」な情報を述べるのによく使われます。つまり、ページは完全に「時間に影響されない」のが特長です。ページの良い例が「About」や「Contact」のページです。
固定ページというそうです。
【コメント】
WordPressの説明では....
投稿に対しての反応を読者に残してもらうためのブログの機能です。
【外観】
WordPressの説明では....
ブログのコンテンツがどのように表示されるかを設定することができます。
ブログの見た目を変える、ということですね。
【プラグイン】
WordPressの説明では....
WordPress の機能を拡張したり、新たな機能を追加するものです。
【ユーザー】
WordPressの説明では....よくわからなかった。でも多分こういうこと。
ブログへ投稿できる人がユーザー、その人にはユーザーアカウントが与えれる。
最初のユーザーは、管理者。
【ツール】
WordPressの説明では....
ローカルマシンでの WordPress の操作の高速化と、他のブログシステムなどからのコンテンツのインポート(取り込み)、コンテンツのエクスポート(書き出し)、WordPress ソフトウェアの新バージョンへのアップグレード機能を提供します。
【設定】
WordPressの説明では....
設定パネルではブログ全体の設定を行います。つまり、このサイトがどう振る舞い、あなたとどう連携し、世界とどうつながるのかを決めるのです。
「すっぴん」状態の見た目を変えてみることにします(テーマの変更)
2つやり方があります。1:他の方が作った「テーマ」を使う。
2:オリジナルの「テーマ」を作って使う。
1:のやり方をやってみます。無料のテンプレートを探します。WordPressには、無料のものが用意されています。
WordPressTheme
ここから気に入ったテンプレートを見つけて、「ダウンロード」します。
ダウンロードしたものを解凍して、WordPressをインストールした先の、wp-content/themes/というディレクトリにフォルダーごとアップロードします。
管理画面を開きます。メニュの「外観」->「テーマ」を選びます。テーマの管理というタグ画面に、先ほど選んだテンプレートが、「利用可能なテーマ」に表示されているはずです。
下にある、有効化|プレビュー|削除から、有効化をクリックします。
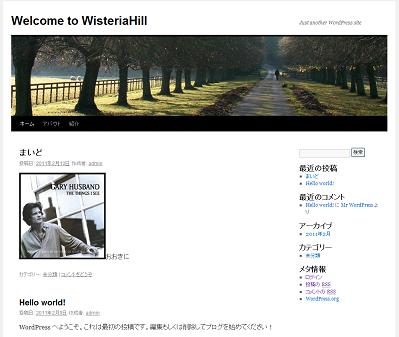
現在のテーマが、新しいものに変わります。


WordPressの使いがってをよくするために、プラグインを準備します
プラグインはWordPressの機能を拡張する目的で使います。テーマの場合と同じで、2つやり方があります。
1:他の方が作った「プラグイン」を使う。
2:オリジナルの「プラグイン」を作って使う。
1:のやり方をやってみます。 管理画面を開きます。メニュの「プラグイン」を選びます。
初期状態で、お奨めのプラグインの一覧が出てきます。
【Akismet】
コメントがスパムかどうか判断します。有料。
【Hello Dolly】
管理画面の右上に Hello, Dolly からの歌詞がランダムに表示されます。
何の意味があるのか...?プラグイン作成のプロトタイプになる...かも。
【WP Multibyte Patch】
日本語などのマルチバイトを使用する場合は必須。これは有効化しておきましょう。
その他のプラグインを使用する場合
まず、プラグインを配布しているサイトを見つけて、インストールしたいプラグインをダウンロードしておきます。
WordPressでは、次のようなサイトが紹介されています。
WordPress plugin directory
WordPress Plugins/JSeries
ダウンロードしたプラグインを解凍して、WordPressをインストールした先の、wp-content/plugins/というディレクトリにフォルダーごとアップロードします。、
管理画面のメニュの「プラグイン」を選ぶと、表示されていますので、これは有効化します。
おすすめのプラグインs。
使い勝手
Contact Form 7
External Links
Ktai Style
PubSubHubbub
Search Meter
Secure WordPress
WordTwit
WP Super Cache
開発
Exec-PHP
PHP Code Widget
Script Compressor
SEO
All in One SEO Pack
FeedLogger
Google Analytics
Google Analytics Dashboard
Google XML Sitemaps
Master Post Advert
Yet Another Related Posts Plugin
SEO Slugs
SEO Post Links
Internal Link Building
いくつかのプラグインを試してみます
●Ktai Style携帯端末でも表示できるようになります。たいがいの端末はサポートされています。
上記のサイトからDLしてインストールする。
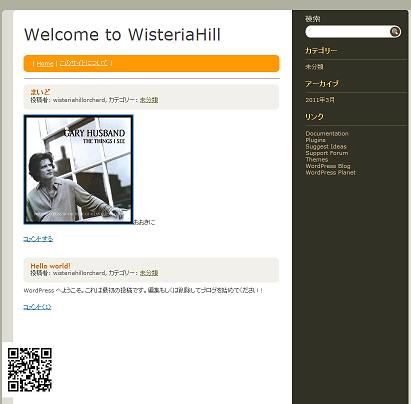
手順は上と同じ。作業中のサンプルページは、下のQRコードで確認できます。
また、テーマも選べます、利用可能なテーマが素のままだと他に5個ほどあります。
ただし、デフォルト以外のテーマだと、画像が表示されなくなります。追加テーマの配布サイト
へのリンクが表示されているので使えそうなものを調べてみてください。
●WP-QRcode
この方のページを参考にしました
こんな感じ

補足
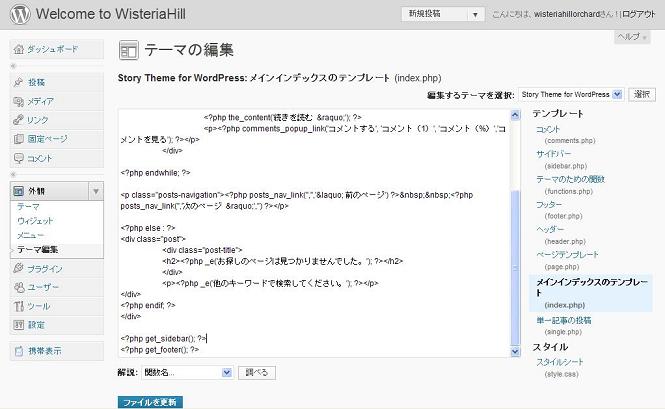
「テーマエディターの使い方」がいまひとつ分かりづらかったので追記。
管理画面であるダッシュボードの左のメニュから、「外観」-->「テーマの編集」を選ぶ。
次に、右のメニュから、「メインインデックスのテンプレート(index.php)」を選ぶ。
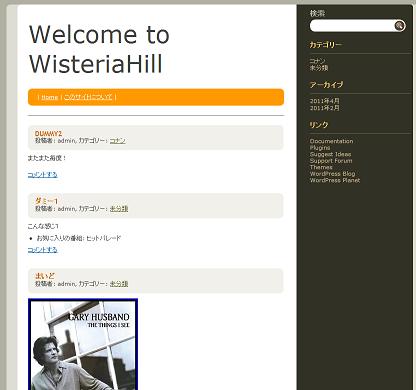
こんな感じ

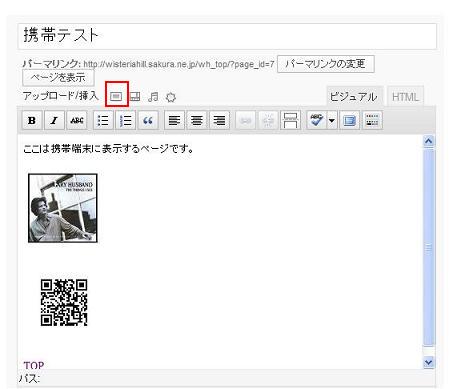
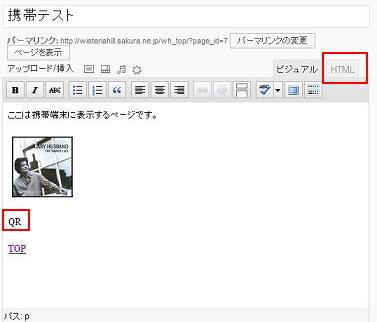
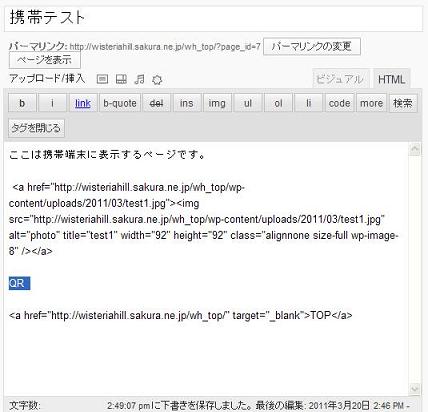
固定ページを新規に追加して、QRコードを表示してみる
上記のようなプラグイン無しでやってみましょう。QRコードを表示するには通常2つのやり方があります。
1:画像として表示
2:イメージのソースに画像生成のURLを渡して、ブラウザで表示
この場合、PCでは表示されますが、携帯では表示されない場合があります、ご注意ください。
WisteriaHillではQRコード作成の支援ページがあります。ここを使ってみます。
1の場合、QRコードの画像を右クリックで保存しておきます。
2の場合、ソースをコピーしておきます。

WordPressのWysiwyg HTMLエディターで編集します。
1の画像として表示する場合は、普通に画像読み込みの機能を使います。

2の場合は、GoogleのChart APIを使ってソースを作っています。
まず、エディターでQRコード埋め込む位置に目印の文字を置いておき、HTMLソースを開きます。

先にコピーしておいたソースを、目印の位置に上書きします。

こんな感じ。

カスタムフィールドを表示してみる
カスタムフィールドは、昨今のWordPressの隠れた目玉...みたいなものらしいので、使ってみます。マニュアル設定はここを参照
プラグインの場合
Custom Field GUI Utility 1.1.0 - WordPress 2.7
Custom Field Template plugin
プラグインの自作派の方ならこちら
umbrellaprocess blog
マニュアルで設定してみました、こんな感じ。

WordPressの検索機能
検索機能が、意外にプアー。で、ここはプラグインに頼ります。search Everything
何でもかんでも引っ張ってきますし、複合検索も出来ませんが、オプション設定で対象を限定できます。
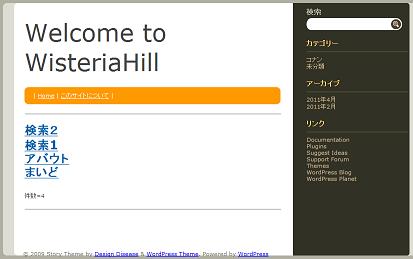
カスタムフィールドを検索してみましょう。
テンプレートのコードに手をくわえてみました。詳細は別途。

検索フィールドやら何やらはオリジナルのまま。
結果は、こんな感じ。

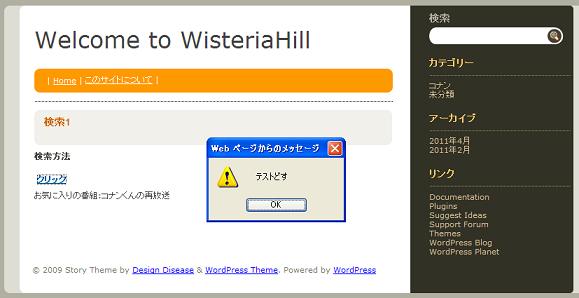
JavaScriptを使ってみる
プラグインを使う手もありますが、今回はコードを追いたいので、ベタ書きしてみます。基本的には、テンプレートに書くんですが、全ページに共通になってしまうのはいかがなものか?
ということで、調べてみて「なるほど」ということになりました。カスタムフィールドを使うのね。
簡単にご説明。
まず、テーマのフォルダーの中の「js」というフォルダーにJavaScriptファイルを作って、例えば「test.js」という名前で保存しておきます。
test.jsには以下のようなコードを書いてみます。
function show_alert(){ alert("テストどす"); }
ついで、ダッシュボードで、固定ページを開いてカスタムフィールドの設定を行います。
まず、名前を、例えば「post_js」とかにして、値を先ほどのJavaScriptファイル名にします。
次に、エディターに「クリック」と書いて、HTMLを開いて、以下を書き足します。
<a href="javascript:show_alert()">クリック</a>
次に、テンプレートの、page.phpを開きます。
<?php get_header(); ?>の下辺りに以下のコードを追加します。
<?php if (is_page()) { $post_js = get_post_meta( $post->ID , 'post_js' , true ); if ($post_js !== ""){ echo '<script type="text/javascript" src="' . get_bloginfo('template_directory') . '/js/' . $post_js .'"></script>'; } } ?>
まず、最初の条件分岐で、開いたページが、固定ページなのか判断。
(もっと限定的にする場合は、引数にページのIDを入れる)
ちなみに、投稿ページの場合は、single.phpでis_single()。この場合トップページにも表示されてしまうので、index.phpにも、is_front_page()。
次に、カスタムフィールドの、名前が「post_js」の値をとって、変数$post_jsに入れます。
最後に、$post_jsには、JavaScriptファイル名が入っているはずなので、JavaScriptファイルを読み込むHTMLコードを吐き出すようにします。
カスタムフィールド表示用のコードはいろいろありますが、ものによっては先ほどの名前と値がページに書き出されてしまう場合があります。
こういう書き方もあります。
<?php $mykeys = get_post_custom_keys(); foreach ($mykeys as $mykey) { if ($mykey == "xxx") { echo $mykey . ":" . get_post_meta($post->ID, $mykey, true); } } ?>
xxxのところに、書き出したいカスタムフィールドの名前を入れておきます。
こんな感じ。「クリック」をクリックすると、アラートが表示されます。

CSSについても同様です。
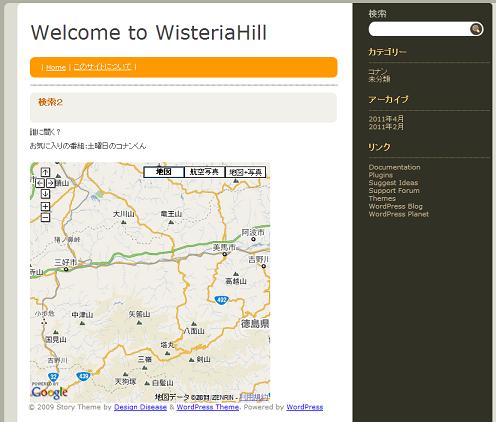
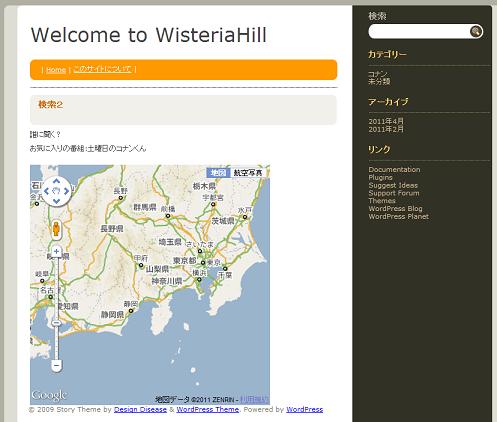
Google Mapsを使ってみる( StreetViewやEarthなども )
プラグインがいっぱい出てます。でも今回はベタ書きに挑戦。
Google Mapsは基本的にDiv要素に、JavaScriptで生成したオブジェクトを放り込むという
やりかたなので、page.phpやsingle.phpに それ用のDivをLoopに入れておいて、googlemaps.jsみたいなJavaScriptファイルを用意して、カスタムフィールドで制御すればいいんじゃないでしょうか...。
V3を使えば、APIキーもいらないし。
V2とV3を分けるなら、JavaScriptファイル名を、googlemapsv2.js、googlemapsv3.jsみたいな感じで分けておく。
googlemaps.jsでは、window.attachEventを記述しておいて、Mapをロードする関数をアサインしておきます。
googlemapsv2.jsの例
if( document.all ){ window.attachEvent( "onload", function(){ load_map(); } ); }else{ window.addEventListener( "load", function(){ load_map(); }, false ); } function load_map(){ var ido = 35.525495; var keido = 139.436066; var zoomlevel = 16; this.navimap = new GMap2(document.getElementById("map"),{draggableCursor:'arrow',draggingCursor:'arrow'}); GMTypeCtrl = new GMapTypeControl(); navimap.addControl(GMTypeCtrl); GLMapCtrl = new GSmallMapControl(); navimap.addControl(GLMapCtrl); navimap.setCenter(new GLatLng(ido,keido), zoomlevel); // document.getElementById("map").style.width = "400px"; document.getElementById("map").style.height = "400px"; }
Div要素の例
<div id="map" style="width:0px;height:0px;"></div>
widthやheightは、Mapをロードする関数の中でセットします。
single.phpなんかに入れるコードはこんな感じ。
<?php if (is_page()) { $post_js = get_post_meta( $post->ID , 'post_js' , true ); //カスタムフィールドの名前が、'post_js'なら、値は、$post_jsに入っている if ($post_js !== ""){ echo '<script type="text/javascript" src="' . get_bloginfo('template_directory') . '/js/' . $post_js .'"></script>'; if ($post_js == "googlemapv2.js") { $google_key = "XXXXXX"; echo '<script src="http://maps.google.com/maps?file=api&v=2&key=' . $google_key . '" type="text/javascript"></script>'; }else if ($post_js == "googlemapv3.js") { echo '<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>'; } } } ?>XXXXXXのところに、V2用のキーが入ります。
各ページ単位で、Mapの大きさを変えたいなら、例えばカスタムフィールドに記述する値をファイル名だけじゃなく、幅や高さをカンマ区切りで入れておく
$post_jsをカンマでexplodeして、それぞれ必要なところにアサイン。
位置についても同様で、これは隠しフィールドにいれておいて、JavaScriptでGetElementByIdを使って取り出せばいんじゃないでしょうか。
Div要素や隠しフィールドもPHPで吐き出すようにすればいいと思います。
とりあえず以下の画面はWisteriaHillのWordPressお試しページ
の右サイドバーのリンクからご覧いただけます。
V2版ならこんな感じ。

V3版ならこんな感じ。

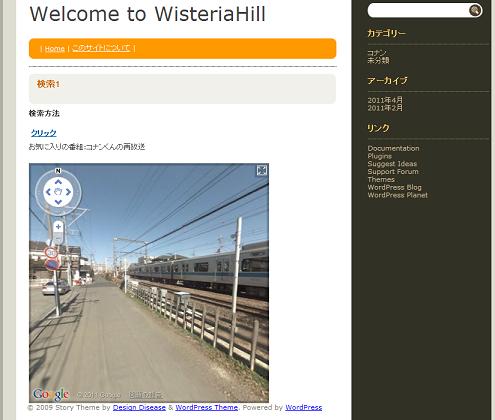
考え方は同じなので、StreetViewやEarthなどの表示も同様に行えます。
(Earthの場合は、Googleから提供されるプラグインが必要ですが..)
StrretViewはこんな感じ。

Earthはこんな感じ。

でも、やっぱりテーマやプラグインを自分で作ったほうがいいような気もする.....。
to be continued.
具体的な内容説明や、SEO対策については次回。
テーマやプラグインを自分で作ってみたい....という方
WordPress ウィジェット APIto be continued.
インストールおよびカスタマイズを確認する実行環境の仕様は以下のとおり。
サーバー1
FreeBSD 7.1
Apache/1.3.42
PHP 5.2.17
MySQL 5.1
サーバー2
Windows XP(SP3)
Apache 2.2.14
PHP 5.3.1
MySQL 5.1.41
サーバー3(予定)
Ubuntu 9.04(Linux kernel 2.6.28)
Apache 2.2.12
PHP 5.3.0
MySQL 5.1.37
TOP
スポンサー リンク
