SATCHのスナップショットを使ってみる
まあ、なんかの記念に使えるんじゃないかと.....。
使ってみる
サンプルTESTSのtestSnapshotのコードを使います。
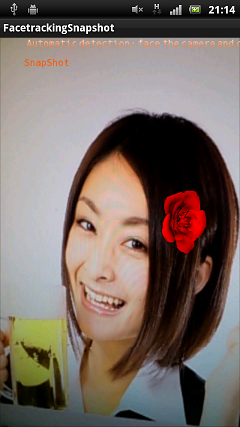
ここでは、メニュのハードキーをクリックしてスナップショットします。
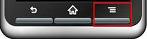
ファイルは、SDカードの以下のフォルダーに格納されます。
/SDカード/ti
こんな感じ。
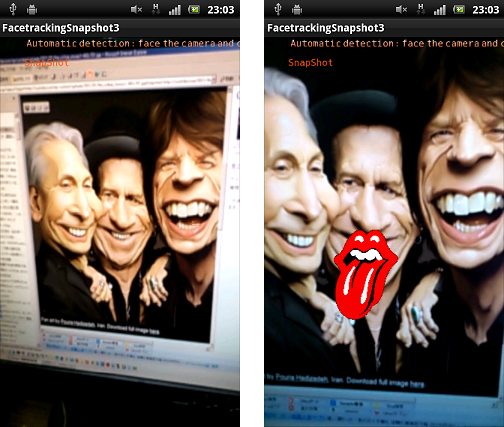
顔を検出して、バラを表示します(FacetrackingSnapshot for Girls)。

メニュキー を押せば、キャプチャ画像が保存されます。
を押せば、キャプチャ画像が保存されます。
同時に、保存先とファイル名が表示されます。

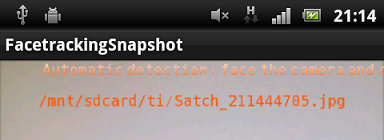
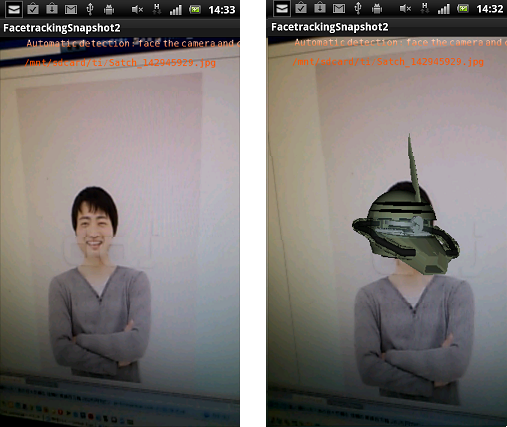
野郎にバラってのもなんなんで、こういうバージョンも...(FacetrackingSnapshot for Boys)。

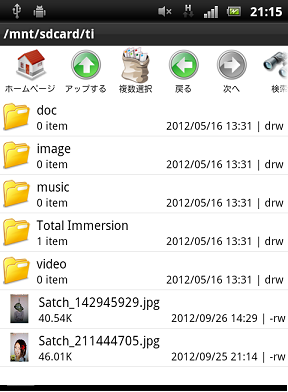
Androidのファイルマネージャーで見ると、こんな感じ。

因みに画像のファイラーは以下を使ってます。
ファイルマネージャ
両方いけるバージョンも追加...(FacetrackingSnapshot for Both)。
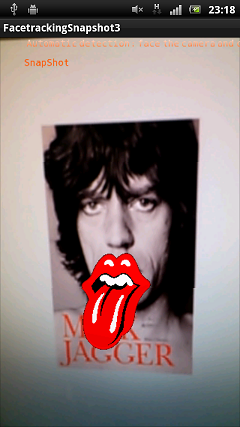
今年は、Stones結成50周年っちゅうことで...。

ここはひとつ、ミック・ジャガーご本人さんにもご登場いただきましょう。

このスナップショットの画像
しかし、こんな事言うと怒られるかもしれませんが....
ミック・ジャガーの口元って結構下品な感じなんで、こういう図って何気にフィットしてるって感じるのは私だけかなあ...なんて。
両方行けるバージョンを、もう1つ追加(FacetrackingSnapshot for Both2)。
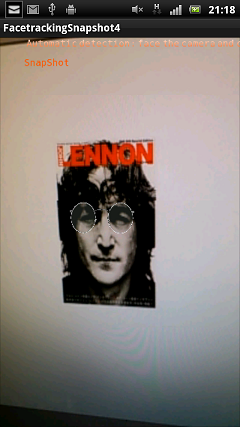
ビートルズも今年は結成50周年。
でも、特別シンボルっぽいものもなかったので、こういうやつにしました。
「レノンのめがね」

顔を検出すると....

このスナップショットの画像
インストール
FacetrackingSnapshot for Girls
FacetrackingSnapshot for Boys
FacetrackingSnapshot for Both
FacetrackingSnapshot for Both2
アプリをQRコードからインストールする方法はコチラを参照
【Luaコード】
local componentInterface = getComponentInterface()
local text = Text2D(getCurrentScene():getObjectByName("text"))
local MLTPlugin = getMLTPluginManager()
local scene = getCurrentScene()
local camera = Object3D(scene:getObjectByName("camera"))
local ref = Object3D(scene:getObjectByName("Ref"))
local inputManager = getInputManager()
local keyboard = Keyboard(inputManager:getDevice(TIINPUT_KEYBOARDDEVICE))
local vidcap = VideoCapture(scene:getObjectByName("vidCap"))
local position = Vector3()
local positionInit = Vector3()
local orientation = Quaternion()
local orientationInit = Quaternion()
local err_ret = eOk
local trackingindex = -1
local isObjectRegistered = 0
local lEOSType = getOSType()
LOG("OS Type = " .. lEOSType)
local id = vidcap:getVidCapID()
LOG("Vidcap id = " .. id)
--
local targetDirectory = ""
if (getOSType() == "android") then
targetDirectory = "/sdcard"
else
targetDirectory = getUserAppDataDirectory()
end
local targetJpg = ""
--targetBmp = targetDirectory .. "/testSnapshot.bmp"
--targetJpg = targetDirectory .. "/testSnapshot.jpg"
local mainView = RenderTarget(scene:getMainView())
--mainView:dump(targetBmp);
--mainView:dump(targetJpg);
--
snapname = ""
err_ret, trackingindex = MLTPlugin:startTracking("facetrackerAutoinit/FaceTrackingAutoinit_tracker.xml", id, camera)
-- Initial State
positionInit:setX(0)
positionInit:setY(0)
positionInit:setZ(-1)
-- MLTPlugin:setTargetPosition(trackingindex, 0, positionInit)
ref:setPosition(positionInit, camera)
-- ref:setVisible(true) -- you can decomment this to be able to see the mask at the default position
coroutine.yield()
repeat
err_ret,status = MLTPlugin:getTrackingStatus(trackingindex)
local targetstatus = -1
err_ret, targetstatus = MLTPlugin:getTargetStatus(trackingindex, 0)
if (err_ret == eOk) and (targetstatus > 0) then
if snapname ~= "" then
targetJpg = targetDirectory .. "Satch_" .. snapname .. ".jpg"
mainView:dump(targetJpg);
snapname = ""
text:setText(targetJpg)
end
ref:setVisible(true)
err_ret = MLTPlugin:getTargetPos(trackingindex, 0, position, orientation)
ref:setPosition(position, camera)
ref:setOrientation(orientation, camera)
else
ref:setVisible(false)
end
isCommand, command = componentInterface:pullCommand()
if isCommand then
if command["CommandName"] == "snapshot" then
--
--componentInterface:executeAppFunc("sendLog","receive command")
snapname = command["arg0"]
end
end
until coroutine.yield()
【Javaコード】
@Override
public boolean onKeyDown(int keyCode, KeyEvent msg){
switch(keyCode){
case android.view.KeyEvent.KEYCODE_MENU :
args[0] = "12345";
_kddiComponent.enqueueCommand("snapshot", args);
//
return true;
case android.view.KeyEvent.KEYCODE_BACK :
showDialog( DIALOG_EXIT );
return true;
}
return false;
}
TOP
リソース
サンプル・アプリで使っているリソースの件。
バラの3Dオブジェクトや3Dザク、ストーンズの3Dシンボルなどは、apkをリバースエンジニアリングすれば、
assets/Scenario/Scenario_facetracking/mediaフォルダーに入っています。
TOP
トップページ| サイトマップ|