アプリケーションを作ってみよう
目次
iアプリの作り方をご紹介
iアプリ環境を作って、テストしてみる
iアプリ環境を作って、テストしてみる
まずは開発環境を作りましょう。
Windows環境を整えるには、以下の4つが必要。
1:Java 2 SDK Standard Edition Version 1.3.1
Sun Microsystems
インストール資料
2:開発ツール
DoJaプロファイル向けの開発ツール
3:環境変数を設定
インストール後、環境変数にパスを設定してください。
Path
例
;C:\Program Files\JavaSoft\JRE\1.3.1_16\bin
JAVA_HOME
C:\jdk1.3.1_16;
4:Webサーバー環境
作成したiアプリを実機にインストールするのに必要です。
契約されているプロバイダーのホームページサービスやレンタルサーバーでも可。
ご自分でサーバーを立てる場合は、ここを参考にしてください。
iアプリの仕様や開発ツール、作成上の注意点や関連する技術情報 参照
iアプリには、Panel型とCanvas型の2種類ありますが、カンタンにやってみるには、Panel型がよろしいでしょう。
Canvas型は画像を扱ったり、こったアプリを作るのに使います。 iアプリで、動画系のサンプルをご紹介する際に説明します。
では、環境ができたら、カンタンなものを作って、確認しましょう。
例えば、DoJa-4.xプロファイルをインストールした場合にはこうします。
1:iDKDoJa4.0\bin\doja.exeを起動します。
メイン画面と、エミュレータ画面が起動します。
こんな感じです。


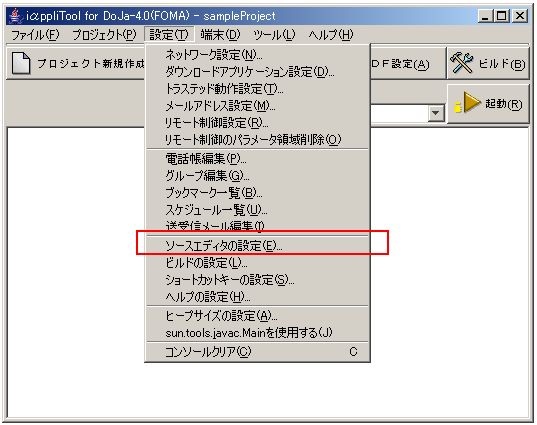
プロジェクトを作成する前に、ソースを記述するエディターを指定します。
例えば、秀丸をエディターで使っている場合は、実行ファイルそのものを指定します。
(C:\Program Files\Hidemaru\Hidemaru.exe)

2:プロジェクトを作成します。
まず、プロジェクトを格納するフォルダーを、「参照」で指定します。
(例えば、C:\development\iAPP)
次に、プロジェクト名を入力します。
例:sampleProject

3:「アプリケーション属性設定」により、ADF設定(JAMファイル設定)
今回のサンプルでは必要ありません。
具体的な記述は、他のサンプルで説明します。
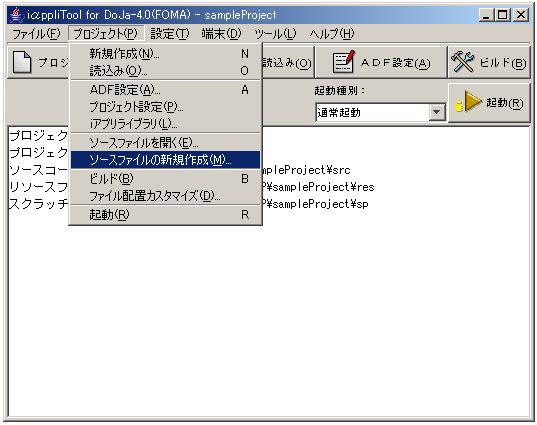
4:iアプリのソース作成
ソースファイルの新規作成を選ぶ

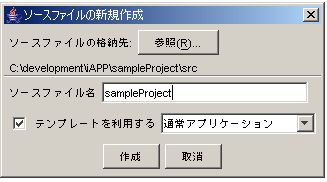
ソースファイル名を入力
この場合、ソースファイル名はプロジェクト名と同じにしておくといいです。

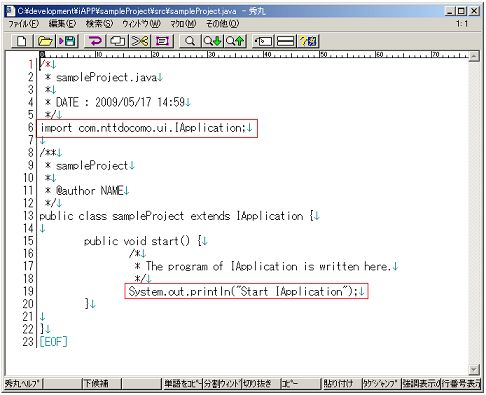
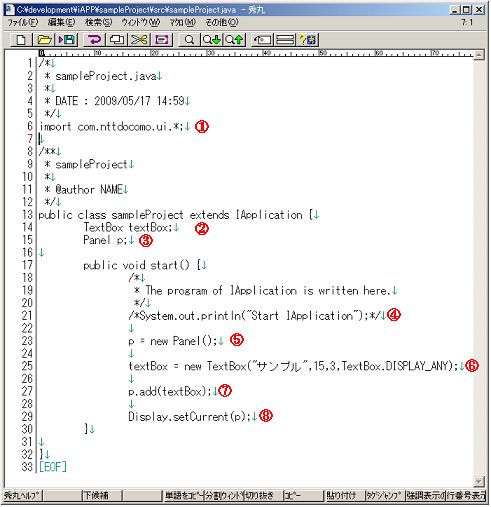
作成をクリックすると、ソースのプロトタイプが開きます。
赤枠の部分は、このままでは不具合を起こすので、直しておいて、
カンタンなコードを記述してみます。
ここでは、テキストフィールドに"サンプル"と表示させることにします。
import、は修正。
System.out....はコメントアウトしておきます。

① : import修正
② : テキストフィールドコンポーネントを宣言
③ : パネルオブジェクトを宣言
④ : コメントアウト
⑤ : パネルオブジェクトの実体を作成
⑥ : テキストフィールドコンポーネントの実体を作成
⑦ : パネルオブジェクトにテキストフィールドコンポーネントを貼り付ける
⑧ : 表示させる

ソース
5:画像ファイルは、リソースディレクトリに保存します。
今回のサンプルでは必要ありません。
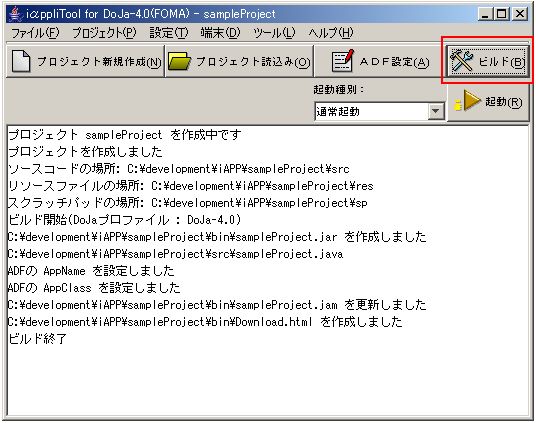
6:「ビルド」ボタンを押してコンパイル

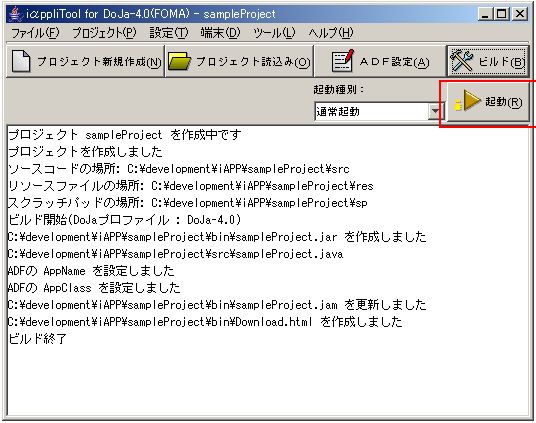
7:「起動」ボタンを押して動作確認


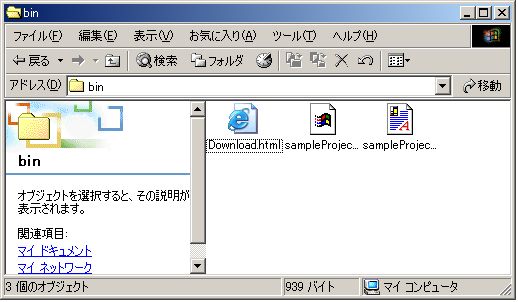
8:実機にインストール
iアプリのダウンロード用(アプリケーション配布)のHTMLや実行ファイルは、
2:で作成したプロジェクト格納フォルダー内の、sampleProject\binフォルダーにあります。

これらのファイルをWebサーバにコピーしてください。
で、実機でDownload.htmlにアクセスしてください。
ダウンロードが開始され、実機にインストールされます。
戻る