フェルメールの作品のトラッキングデータをダウンロード
「SATCHのトラッキング・シナリオをSDカードからロードして使う」の続編。
フェルメールの37作品をトラッキングするようにしました。
で、前回はSDカードへ直接放り込むか、QRコードからダウンロードするようにしていましたが、
それでは面倒なのでダウンロード用のアプリを作りました。
PhoneGapを使っています。で、今回は他のアプリを呼び出して画面遷移する必要があったので、
JavaScriptからJavaを呼び出すインターフェースも実装しました。
Java側
【sampleActivity.java】
TOP
スポンサー リンク
トップページ| サイトマップ|
フェルメールの37作品をトラッキングするようにしました。
で、前回はSDカードへ直接放り込むか、QRコードからダウンロードするようにしていましたが、
それでは面倒なのでダウンロード用のアプリを作りました。
PhoneGapを使っています。で、今回は他のアプリを呼び出して画面遷移する必要があったので、
JavaScriptからJavaを呼び出すインターフェースも実装しました。
参考
フェルメールの作品
SATCHのトラッキング・シナリオをSDカードからロードして使う
PhoneGapでネイティブアプリ
TOP
画面遷移
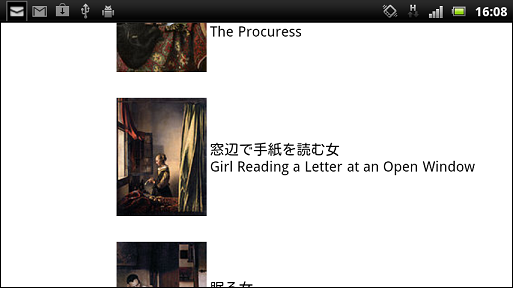
初期画面はこんな感じ。

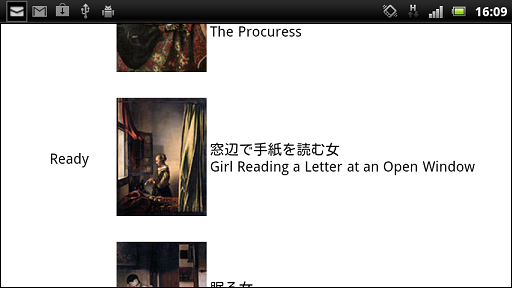
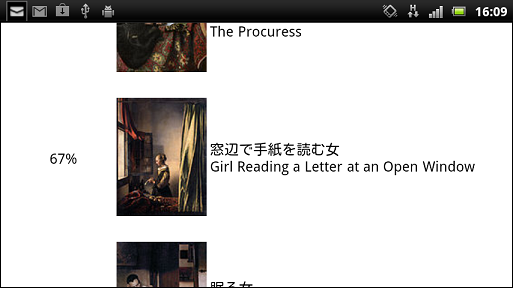
タップしてダウンロード。


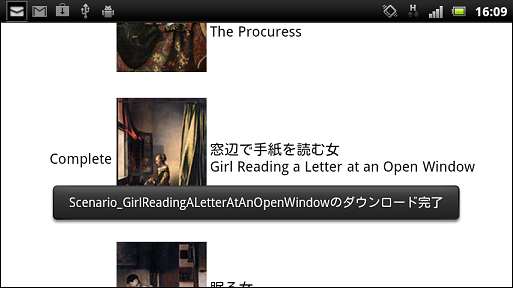
ダウンロード終了後、画面遷移します。

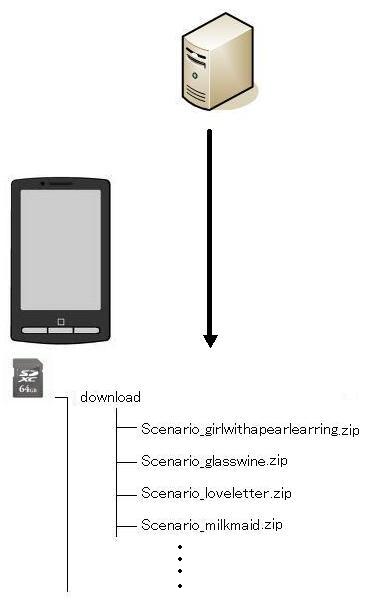
ダウンロードされたデータは、SDカードのdownloadフォルダーに入ります。

別途のトラッキングアプリは、このdownloadフォルダーを見て、必要なファイルがあれば、Scenarioフォルダーに展開(解凍)してロードします。
TOP
ソースコード
PhoneGapの使い方は、PhoneGapでネイティブアプリを参照してください。
主なコードはこんな感じです。
【index.html】
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>A</title> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script> <script type="text/javascript" charset="utf-8" src="phonegap-1.4.0.js"></script> <script type="text/javascript" charset="utf-8" src="downloader.js"></script> <script type="text/javascript" charset="utf-8"> var read_filename = ""; // +++ download +++++ function dl_file(num){ var myRet = confirm("ダウンロードしてよろしいですか?"); if (myRet == true){ // } else { return; } <!-- ダウンロード用のサイトは適当に読み替え --> var url = "http://example.com/download/"; var zip_name = ""; var int_num = parseInt(num); switch (int_num) { case 1: zip_name = "Scenario_ChristInTheHouseOfMarthaAndMary"; break; case 2: zip_name = "Scenario_DianaAndHerCompanions"; break; <!-- 途中省略 --> case 37: zip_name = "Scenario_YoungWomanSeatedAtTheVirginals"; break; } url = url + zip_name + ".zip"; var text_id = "text" + num; document.getElementById(text_id).value = "Ready"; window.plugins.downloader.downloadFile(url, {overwrite: true}, function(res) { var progress = parseJSON(JSON.stringify(res)); document.getElementById(text_id).value = progress; if (progress == "Complete") { return2scenario_multiread(zip_name); } }, function(error) { alert("err" + error); } ); } function parseJSON(jsData){ var data = eval("("+jsData+")"); var resultData = ""; if (data.progress < 100) { resultData = data.progress + "%"; } else { resultData = "Complete"; } return resultData; } //error function fail(error) { alert(error.code); } function return2scenario_multiread(scenario_name){ <!-- Javaコードをコール--> window.JJ_IFCls.return2scenario_multiread(scenario_name); } </script> </head> <body> <div style="left:30px;top:10px;position:absolute;"> <BR> <textarea id="data_url" style="visibility:hidden" value="">http://foonyan.sakura.ne.jp/wisteriahill/scenario_multiload/download/Scenario_AllegoryOfFaith.zip</textarea> </div> <div id="downloads" style="left:50px;position:absolute;overflow:scroll"> <table onClick="dl_file('1')"> <td><input type="text" id="text1" style="width:70px;border:none" value=""></td><td><img src="img/ChristintheHouseofMarthaandMary.jpg"></td><td>マリアとマルタの家のキリスト<br>Christ in the House of Martha and Mary</td> </table> <BR> <table onClick="dl_file('2')"> <td><input type="text" id="text2" style="width:70px;border:none" value=""></td><td><img src="img/DianaandHerCompanions.jpg"<td>ディアナとニンフたち <br>Diana and Her Companions</td> </table> <!-- 途中省略 --> <BR> <table onClick="dl_file('37')"> <td><input type="text" id="text37" style="width:70px;border:none" value=""><td><img src="img/AYoungWomanSeatedattheVirginals.jpg"></td><td>ヴァージナルの前に座る若い女<br>A Young Woman Seated at the Virginals</td> </table> </div> </body> </html>
Java側
【sampleActivity.java】
//パッケージ名の1111や22222は適当に読み替え package com.1111.22222; import android.app.Activity; import android.content.Intent; import android.os.Bundle; import com.phonegap.*; import android.webkit.WebView; import android.widget.Toast; public class DownloaderActivity extends DroidGap { /** Called when the activity is first created. */ private JJ_IFClass mc;//add @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); /*setContentView(R.layout.main);*/ //JavaScript -> Java super.init(); mc = new JJ_IFClass(this, appView); appView.addJavascriptInterface(mc, "JJ_IFCls"); super.loadUrl("file:///android_asset/www/index.html"); } //JavaScript -> Java public class JJ_IFClass {//add private WebView mAppView; private DroidGap mGap; public JJ_IFClass(DroidGap gap, WebView view) { mAppView = view; mGap = gap; } public void return2scenario_multiread(String scenario_name){ Toast.makeText(DownloaderActivity.this, scenario_name + "のダウンロード完了", Toast.LENGTH_LONG).show(); // インテントのインスタンス生成 Intent intent = new Intent(); // パッケージ名, クラス名をセット xxxやyyyは適当に読み替え intent.setClassName("com.kddi.satch.xxxxx", "com.kddi.satch.xxxx.yyyyActivity"); // アプリを起動 startActivity(intent); } } }
TOP
スポンサー リンク
トップページ| サイトマップ|